vue(element ui安装)
目录
- 一,element ui安装
- 二,main.js
- 三,使用element ui
- 最后
一,element ui安装
先在盘服中找到你创建的node的位置如有不懂根据可以看看上一章安装node
然后在终端找到
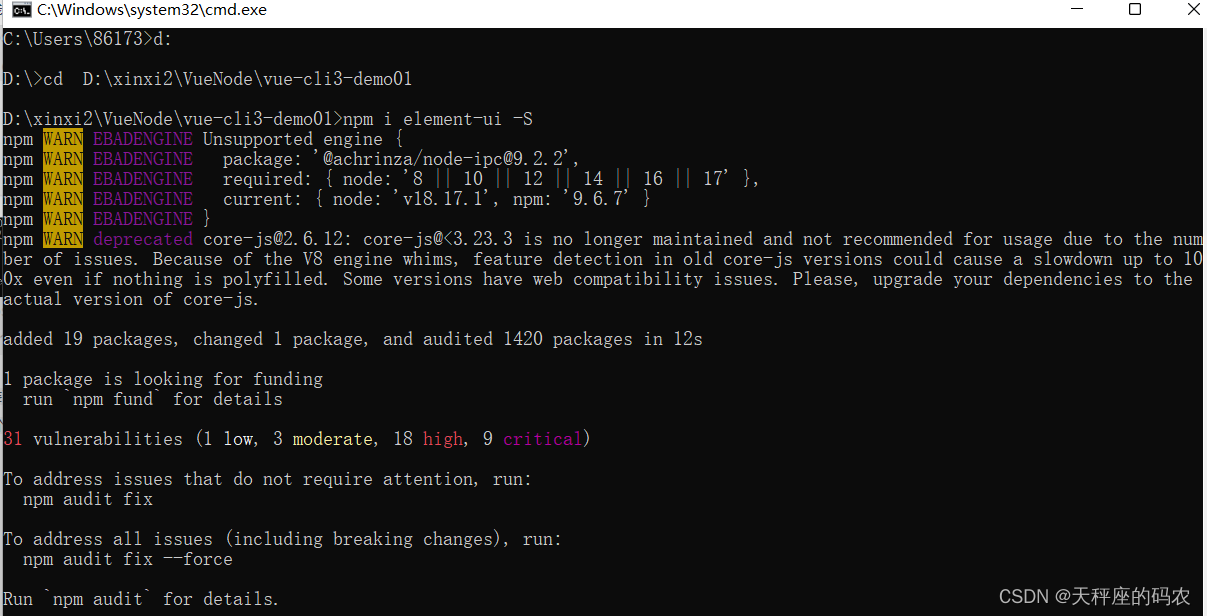
进入这个位置之后就可以安装了输入npm i element-ui -S这个指令安装
到这里element ui就安装成功
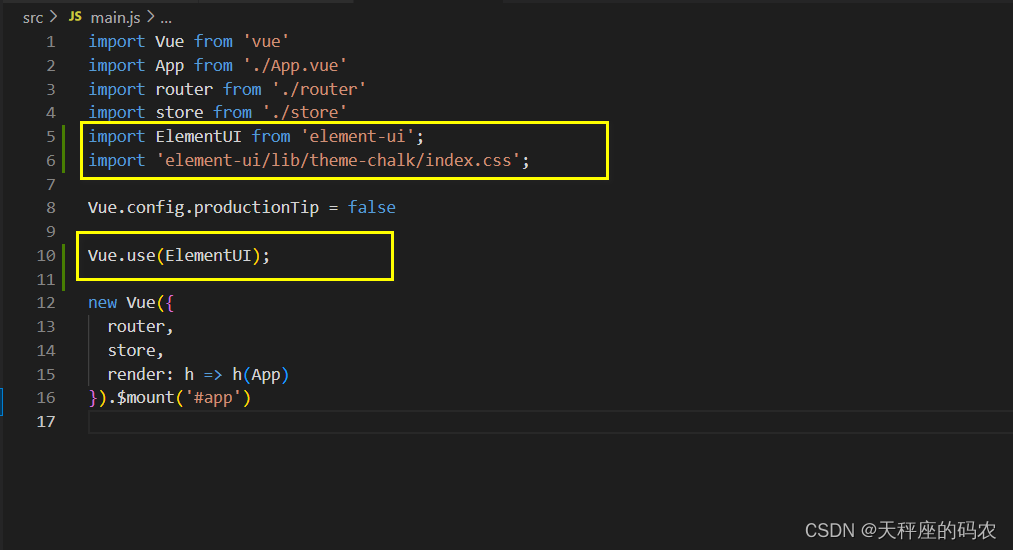
二,main.js
打开这个文件在里面配置一下东西
到现在就可以使用element ui
三,使用element ui
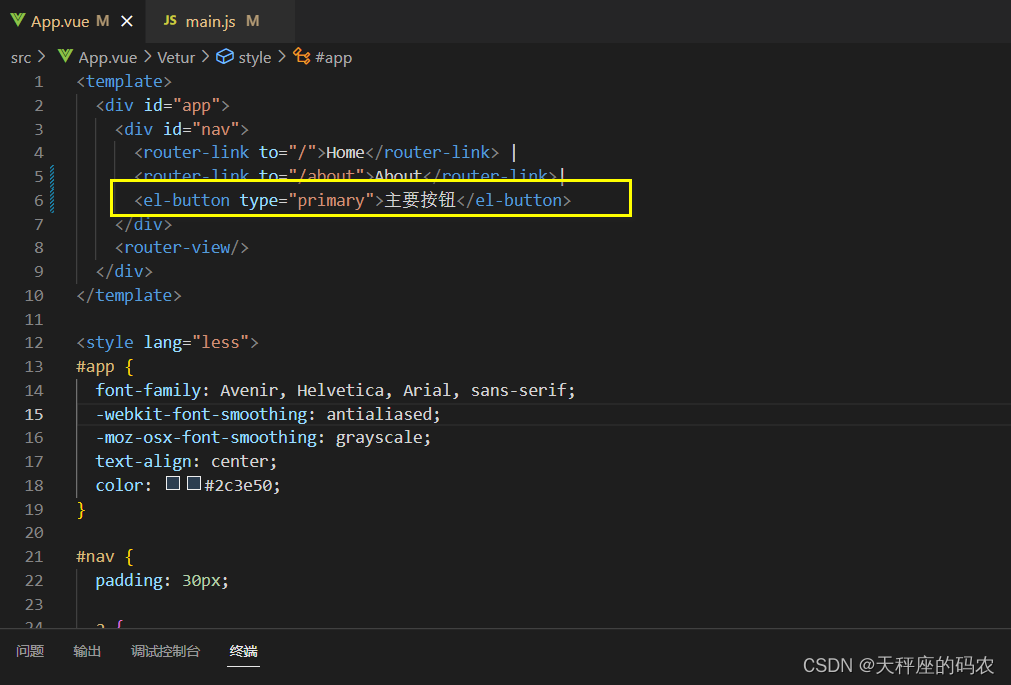
打开App.vue文件
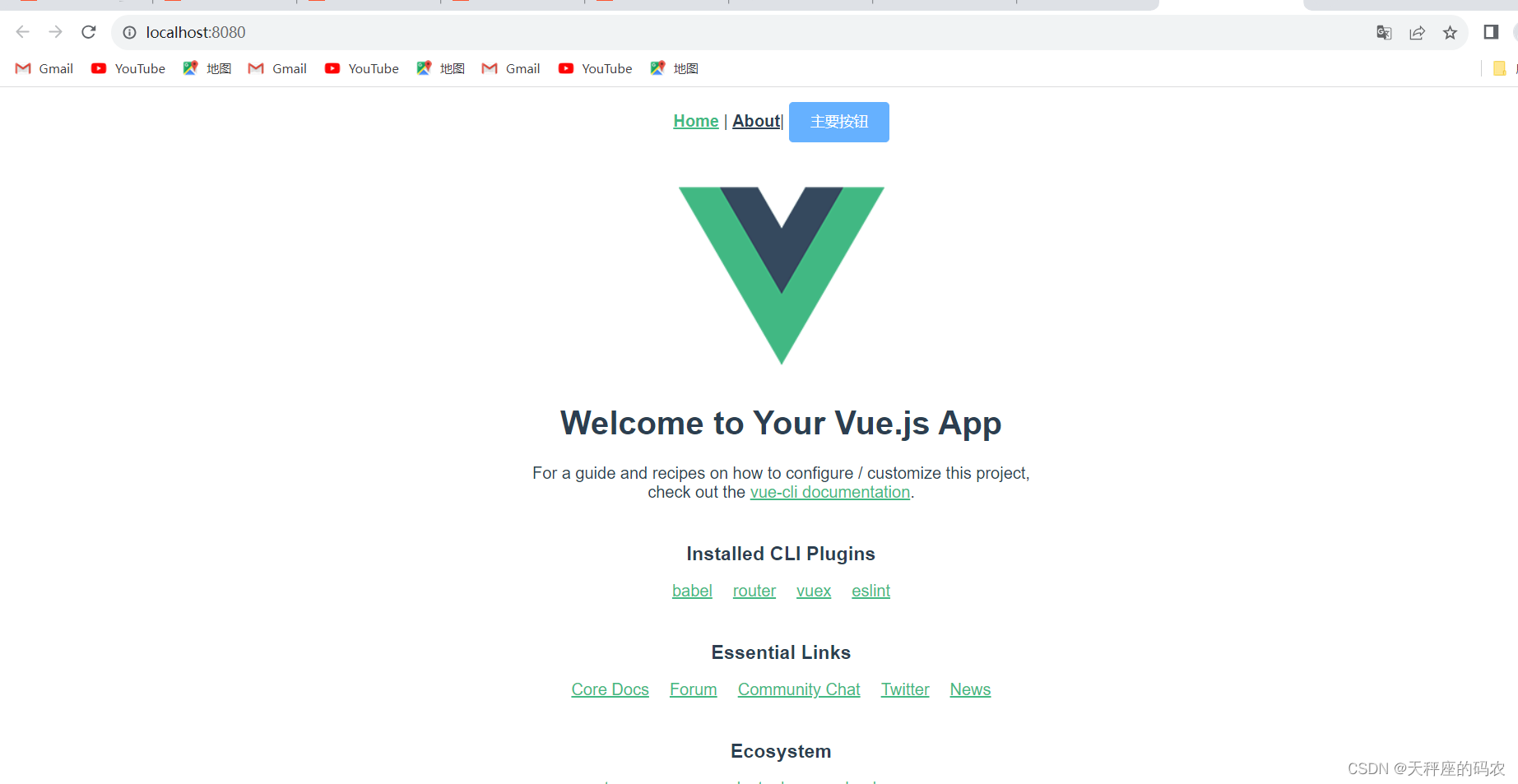
使用一下element ui看看是否使用成功

这就是一个简单的使用element ui,大家有什么不懂可以私信我
最后
送大家一句话:放弃很容易,可坚持一定很酷



































还没有评论,来说两句吧...