HTML下拉搜索,select筛选搜索
html5 自带搜索功能
<input list="browsers" name="xzcid"><datalist id="browsers"><option value="1">张晓红</option><option value="2">陈明</option><option value="3">周瑜</option></datalist>
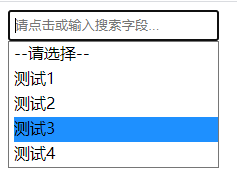
jQuery实现下拉搜索
- 点击输入框显示所有option
- option选项可滚动,已隐藏滚动条
- 输入框动态监听并筛选option

<!DOCTYPE html><html><head><meta charset="UTF-8"><title>下拉搜索</title><script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script><style>.iput {height: 25px;width: 200px;padding-left: 5px;}.iop {height: 25px;margin-left: 5px;}.iop:hover {background-color: #1E90FF;}.op-list {border: solid 1px #767676;width: 209px;height: 125px;overflow-y: auto;}::-webkit-scrollbar {/*隐藏滚轮*/display: none;}.hidden {display: none;}</style></head><body><div><input class="iput" placeholder="请点击或输入搜索字段..." onclick="showOption()" oninput="search(this.value)"onporpertychange="search(this.value)" onchange="search(this.value)"></div><div class="op-list hidden"><div class="iop">--请选择--</div><div class="iop">测试1</div><div class="iop">测试2</div><div class="iop">测试3</div><div class="iop">测试4</div><div class="iop">测试5</div><div class="iop">测试6</div><div class="iop">测试7</div><div class="iop">测试8</div><div class="iop">测试9</div></div><script>function showOption() {$('.op-list').toggleClass('hidden');$('.iop').show();}$(document).on('click', '.iop', function () {$('.op-list').addClass('hidden');var text = $(this).text();$('.iput').val(text);})function search(value) {$('.iop').show();$('.iop').each(function () {var text = $(this).text();if (text.indexOf(value) == -1) {$(this).hide();}});}$(document).click(function (e) {if ('iput' != e.target.className) {$('.op-list').addClass('hidden');}});</script></body></html>



































还没有评论,来说两句吧...