带搜索功能的下拉选择框select2
api 地址: http://select2.github.io/select2/
<link href="http://select2.github.io/select2/select2-3.5.3/select2.css" rel="stylesheet"><script src="http://select2.github.io/select2/select2-3.5.3/select2.js"></script><script type="text/javascript">$(document).ready(function() {var data = [{ id: 1, text: '中国' }, { id: 2, text: '美国' }, { id: 3, text: '日本' }, { id: 4, text: '加拿大' }];$(".js-selecct-example").select2({data: data, //填充数据placeholder: "选择国家", //填充默认值allowClear:true, //是否允许清空multiple: true, //是否支持多选ajax:{url:query_data.url, //输入内容会由服务器查找并返回dataType: 'json',delay:251,data:function(params){return {q:param, //输入的内容pagesize:20, //页面大小page:page //当前页};},results: function (data, page) {return { results: data.items };},cache: true}});$(".js-select-example").select2('val','1')});</script><select class="js-select-example" name="country" multiple="multiple" id="country"></select>
$(‘#country’).val();
多选结果: [“2”, “3”]
单选结果: 2
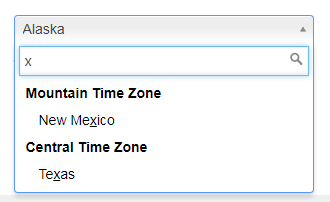
效果图如下:




































还没有评论,来说两句吧...