bootstrap-select插件实现下拉框搜索功能
工作上要用到在下拉框内实现搜索功能,原生的select标签是不能输入的,所以最终找到了bootstrap-select插件,功能十分强大,支持搜索,多选,分组选中等。
本文摘取自:
JS组件系列——再推荐一款好用的bootstrap-select组件,亲测还不错
bootstrap框架下下拉框select搜索功能
官方文档
bootstrap-select开源地址:https://github.com/silviomoreto/bootstrap-select
bootstrap-select使用示例:http://silviomoreto.github.io/bootstrap-select/examples/
bootstrap-select文档说明:http://silviomoreto.github.io/bootstrap-select/options/
简单示例
下面先附上我的代码,实现了搜索功能,可以直接复制下来查看效果。
<html><head><script type="text/javascript" src="http://www.daimajiayuan.com/download/jquery/jquery-1.10.2.min.js"></script><script type="text/javascript"src="http://cdn.bootcss.com/bootstrap-select/2.0.0-beta1/js/bootstrap-select.js"></script><link rel="stylesheet" type="text/css"href="http://cdn.bootcss.com/bootstrap-select/2.0.0-beta1/css/bootstrap-select.css"><link href="http://netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css" rel="stylesheet"><script src="http://netdna.bootstrapcdn.com/bootstrap/3.0.0/js/bootstrap.min.js"></script><script type="text/javascript">$(window).on('load', function () {$('.selectpicker').selectpicker({'selectedText': 'cat'});});</script></head><body><div class="container"><form class="form-horizontal" role="form"><div class="form-group"><label for="bs3Select" class="col-lg-2 control-label">Test bootstrap 3 form</label><div class="col-lg-10"><select id="bs3Select" class="selectpicker show-tick form-control" multiple data-live-search="true"><option>cow</option><option>bull</option><option class="get-class" disabled>ox</option><optgroup label="test" data-subtext="another test" data-icon="icon-ok"><option>ASD</option><option selected>Bla</option><option>Ble</option></optgroup></select></div></div></form></div></body></html>
附上上面js、css文件的地址:官方地址
使用方式
1.定义class属性selectpicker,就可以自动初始化
<select class="selectpicker"><option value="1">广东省</option><option value="2">广西省</option><option value="3">福建省</option><option value="4">湖南省</option><option value="5">山东省</option></select>
2.多选
<select class="selectpicker" multiple><option value="1">广东省</option><option value="2">广西省</option><option value="3">福建省</option><option value="4">湖南省</option><option value="5">山东省</option></select>
3.给组件加搜索功能
<select class="selectpicker" multiple data-live-search="true"><option value="1">广东省</option><option value="2">广西省</option><option value="3">福建省</option><option value="4">湖南省</option><option value="5">山东省</option></select>
4.选项分组
<select class="form-control selectpicker" data-live-search="true" multiple><optgroup label="广东省"><option value="1">广州市</option><option value="2">深圳市</option><option value="3">珠海市</option></optgroup><optgroup label="广西"><option value="1">南宁市</option><option value="2">柳州</option><option value="3">桂林市</option></optgroup><optgroup label="山东"><option value="1">烟台</option><option value="2">青岛</option><option value="3">济南</option></optgroup></select>
5.设置最多选中项为2个
<select class="selectpicker" multiple data-live-search="true" data-max-options="2"><option value="1">广东省</option><option value="2">广西省</option><option value="3">福建省</option><option value="4">湖南省</option><option value="5">山东省</option></select>
6.缩略模式,比如当选中值大于3个的时候只显示选中项的个数,注意这个属性只对多选生效
<select class="selectpicker" multiple data-live-search="true" data-selected-text-format="count > 3"><option value="1">广东省</option><option value="2">广西省</option><option value="3">福建省</option><option value="4">湖南省</option><option value="5">山东省</option></select>
7.显示带颜色的标签
<select class="form-control selectpicker" title="请选择省份" multiple><option data-content="<span class='label label-success'>广东省</span>">广东省</option><option data-content="<span class='label label-info'>广西省</span>">广西省</option><option data-content="<span class='label label-warning'>福建省</span>">福建省</option><option data-content="<span class='label label-danger'>山东省</span>">山东省</option></select>
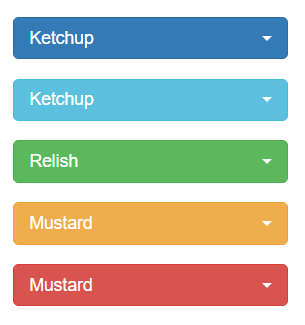
8.默认样式选择
<select class="selectpicker" data-style="btn-primary">...</select><select class="selectpicker" data-style="btn-info">...</select><select class="selectpicker" data-style="btn-success">...</select><select class="selectpicker" data-style="btn-warning">...</select><select class="selectpicker" data-style="btn-danger">...</select>

9.关于动态赋值。
bootstrap-select是默认只加载静态数据的,如果你想加载到通过Ajax等方式动态添加的数据,就在生成option后调用方法refresh来实现更新。
$('.selectpicker').selectpicker('refresh');
10.赋值取值
组件取值
var value = $('#sel').val();
如果是多选,这里得到的value变量是一个数组变量,形如 [‘1’,’2’,’3’]。
组件赋值
$('.selectpicker').selectpicker('val', '1');
在一些级联选择的使用场景中,经常需要在赋值的时候顺便触发一下组件的change事件,我们可以这么做。
$('.selectpicker').selectpicker('val', '1').trigger("change");
如果是多选的赋值,也是一样
$('.selectpicker').selectpicker('val', ['1','2','3']).trigger("change");
11.组件其他用法
全选
$('.selectpicker').selectpicker('selectAll');
反选
$('.selectpicker').selectpicker('deselectAll');
适应手机模式
$('.selectpicker').selectpicker('mobile');
组件禁用
$('.disable-example').prop('disabled', true);$('.disable-example').selectpicker('refresh');
组件启用
$('.disable-example').prop('disabled', false);$('.disable-example').selectpicker('refresh');
组件销毁
$('.selectpicker').selectpicker('destroy');
12.补充说明
使用bootstrap-select必须引入下面四个文件

如果你的项目里同时使用了H-ui,恭喜你,你要被坑了,因为这四个文件和h-ui.min.js和h-ui.min.css冲突,所以你可能遇到点击下拉框不弹窗的情况。建议用合理的顺序引入这几个文件,避免冲突。



































还没有评论,来说两句吧...