【Bootstrap】002-全局CSS样式-概览和栅格系统
目录
一、概览
1、HTML5 文档类型
参照下面的格式进行设置:
2、移动设备优先
3、禁止缩放功能
4、排版与链接
5、Normalize.css
6、布局容器
.container 类用于固定宽度并支持响应式布局的容器:
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器:
二、栅格系统
1、简介
2、媒体查询
3、栅格参数
4、实例:从堆叠到水平排列
代码:
运行结果:
5、实例:流式布局容器
代码:
运行结果:
6、实例:移动设备和桌面屏幕
代码:
运行结果:
7、实例:手机、平板、桌面
代码:
运行结果:
8、实例:多余的列(column)将另起一行排列
代码:
运行结果:
9、响应式列重置
说明:
之前的响应式:
重置偏移, 后推或前拉某个列:
10、列偏移
说明:
使用. col-*-offset-0类重写来自较低网格层的偏移量:
11、嵌套列
说明:
代码:
运行结果:
12、列排序
说明:
代码:
运行结果:
13、Less mixin 和变量
说明:
变量:
mixin:
实例展示:
一、概览
1、HTML5 文档类型
Bootstrap 使用到的某些 HTML 元素和 CSS 属性需要将页面设置为 HTML5 文档类型;
参照下面的格式进行设置:
<!DOCTYPE html><html lang="zh-CN">...</html>
2、移动设备优先
Bootstrap 3针对移动设备的样式融合进了框架的每个角落,Bootstrap 是移动设备优先的。
为了确保适当的绘制和触屏缩放,需要在 之中添加 viewport 元数据标签;
<meta name="viewport" content="width=device-width, initial-scale=1">
3、禁止缩放功能
设置 meta 属性为 user-scalable=no即可;
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
4、排版与链接
Bootstrap 排版、链接样式设置了基本的全局样式。分别是:
- 为 body 元素设置 background-color: #fff;
- 使用 @font-family-base、@font-size-base 和 @line-height-base 变量作为排版的基本参数;
- 为所有链接设置了基本颜色 @link-color ,并且当链接处于 :hover 状态时才添加下划线;
这些样式都能在 scaffolding.less 文件中找到对应的源码。
5、Normalize.css
为了增强跨浏览器表现的一致性,我们使用了 Normalize.css,这是由 Nicolas Gallagher 和 Jonathan Neal 维护的一个CSS 重置样式库;
6、布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套;
.container 类用于固定宽度并支持响应式布局的容器:
<div class="container">...</div>
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器:
<div class="container-fluid">...</div>
二、栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。
1、简介
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。下面就介绍一下 Bootstrap 栅格系统的工作原理:
- “行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding);
- 通过“行(row)”在水平方向创建一组“列(column)”;
- 你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素;
- 类似 .row 和 .col-xs-4 这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。
- 通过为“列(column)”设置 padding 属性,从而创建列与列之间的间隔(gutter)。通过为 .row 元素设置负值 margin 从而抵消掉为 .container 元素设置的 padding,也就间接为“行(row)”所包含的“列(column)”抵消掉了padding;
- 负值的 margin就是下面的示例为什么是向外突出的原因。在栅格列中的内容排成一行;
- 栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个 .col-xs-4 来创建;
- 如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列;
- 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何 .col-md-* 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何 .col-lg-* 不存在, 也影响大屏幕设备;
2、媒体查询
在栅格系统中,我们在 Less 文件中使用以下媒体查询(media query)来创建关键的分界点阈值:
/* 超小屏幕(手机,小于 768px) *//* 没有任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的(还记得 Bootstrap 是移动设备优先的吗?) *//* 小屏幕(平板,大于等于 768px) */@media (min-width: @screen-sm-min) { ... }/* 中等屏幕(桌面显示器,大于等于 992px) */@media (min-width: @screen-md-min) { ... }/* 大屏幕(大桌面显示器,大于等于 1200px) */@media (min-width: @screen-lg-min) { ... }
我们偶尔也会在媒体查询代码中包含 max-width 从而将 CSS 的影响限制在更小范围的屏幕大小之内:
@media (max-width: @screen-xs-max) { ... }@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }@media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... }@media (min-width: @screen-lg-min) { ... }
3、栅格参数

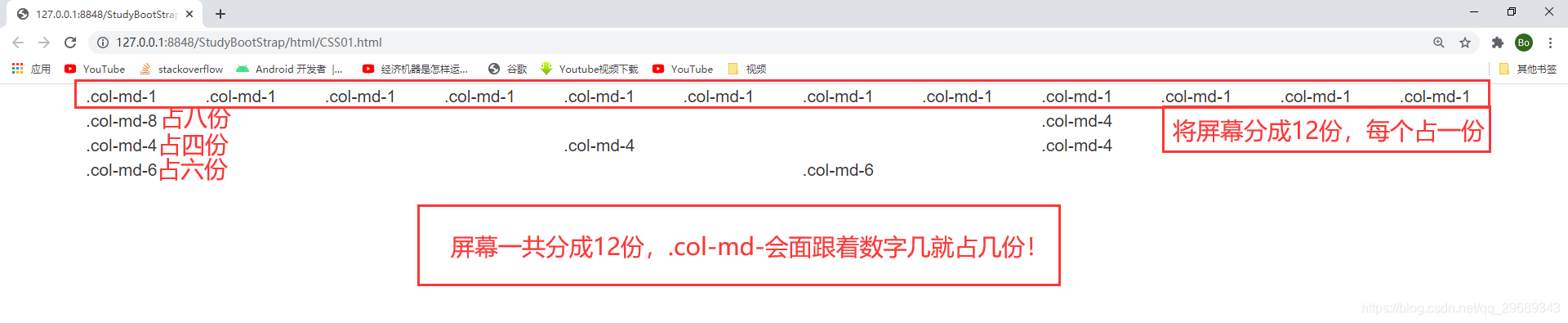
4、实例:从堆叠到水平排列
代码:
<!DOCTYPE html><html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --><title></title><!-- 引入bootstrap --><link rel="stylesheet" href="../css/bootstrap.min.css" /></head><body><div class="container"><div class="row"><div class="col-md-1">.col-md-1</div><div class="col-md-1">.col-md-1</div><div class="col-md-1">.col-md-1</div><div class="col-md-1">.col-md-1</div><div class="col-md-1">.col-md-1</div><div class="col-md-1">.col-md-1</div><div class="col-md-1">.col-md-1</div><div class="col-md-1">.col-md-1</div><div class="col-md-1">.col-md-1</div><div class="col-md-1">.col-md-1</div><div class="col-md-1">.col-md-1</div><div class="col-md-1">.col-md-1</div></div><div class="row"><div class="col-md-8">.col-md-8</div><div class="col-md-4">.col-md-4</div></div><div class="row"><div class="col-md-4">.col-md-4</div><div class="col-md-4">.col-md-4</div><div class="col-md-4">.col-md-4</div></div><div class="row"><div class="col-md-6">.col-md-6</div><div class="col-md-6">.col-md-6</div></div></div></body></html>
运行结果:

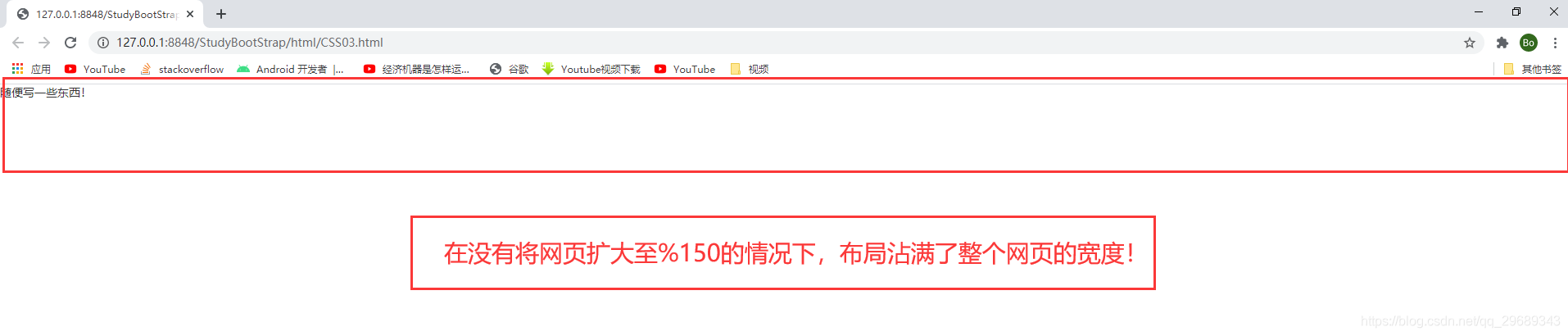
5、实例:流式布局容器
代码:
<!DOCTYPE html><html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --><title></title><!-- 引入bootstrap --><link rel="stylesheet" href="../css/bootstrap.min.css" /></head><body><div class="container-fluid"><div class="row">随便写一些东西!</div></div></body></html>
运行结果:

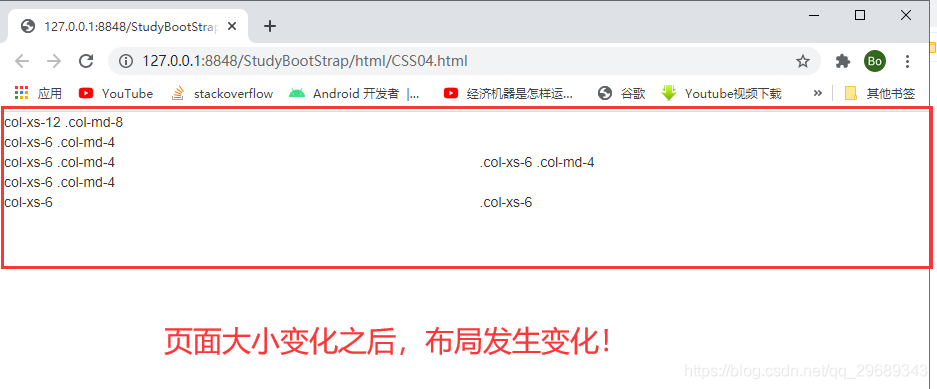
6、实例:移动设备和桌面屏幕
代码:
<!DOCTYPE html><html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --><title></title><!-- 引入bootstrap --><link rel="stylesheet" href="../css/bootstrap.min.css" /></head><body><!-- Stack the columns on mobile by making one full-width and the other half-width --><div class="row"><div class="col-xs-12 col-md-8">.col-xs-12 .col-md-8</div><div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div></div><!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop --><div class="row"><div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div><div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div><div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div></div><!-- Columns are always 50% wide, on mobile and desktop --><div class="row"><div class="col-xs-6">.col-xs-6</div><div class="col-xs-6">.col-xs-6</div></div></body></html>
运行结果:


7、实例:手机、平板、桌面
代码:
<!DOCTYPE html><html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --><title></title><!-- 引入bootstrap --><link rel="stylesheet" href="../css/bootstrap.min.css" /></head><body><div class="row"><div class="col-xs-12 col-sm-6 col-md-8">.col-xs-12 .col-sm-6 .col-md-8</div><div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div></div><div class="row"><div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div><div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div><!-- Optional: clear the XS cols if their content doesn't match in height --><div class="clearfix visible-xs-block"></div><div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div></div></body></html>
运行结果:

8、实例:多余的列(column)将另起一行排列
代码:
<!DOCTYPE html><html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --><title></title><!-- 引入bootstrap --><link rel="stylesheet" href="../css/bootstrap.min.css" /></head><body><div class="row"><div class="col-xs-9">.col-xs-9</div><div class="col-xs-4">.col-xs-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div><div class="col-xs-6">.col-xs-6<br>Subsequent columns continue along the new line.</div></div></body></html>
运行结果:

9、响应式列重置
说明:
即便有上面给出的四组栅格class,你也不免会碰到一些问题,例如,在某些阈值时,某些列可能会出现比别的列高的情况。为了克服这一问题,建议联合使用 .clearfix 和 响应式工具类;
之前的响应式:
代码:
<!DOCTYPE html><html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --><title></title><!-- 引入bootstrap --><link rel="stylesheet" href="../css/bootstrap.min.css" /></head><body><div class="row"><div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3 第一个</div><div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3 第二个</div><!-- Add the extra clearfix for only the required viewport --><div class="clearfix visible-xs-block"></div><div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3 第三个</div><div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3 第四个</div></div></body></html>
运行结果:

重置偏移, 后推或前拉某个列:
代码:
<!DOCTYPE html><html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --><title></title><!-- 引入bootstrap --><link rel="stylesheet" href="../css/bootstrap.min.css" /></head><body><div class="row"><div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6 第一个</div><div class="col-sm-5 col-sm-offset-2 col-md-6 col-md-offset-0">.col-sm-5 .col-sm-offset-2 .col-md-6 .col-md-offset-0 第二个</div></div><div class="row"><div class="col-sm-6 col-md-5 col-lg-6">.col-sm-6 .col-md-5 .col-lg-6 第三个</div><div class="col-sm-6 col-md-5 col-md-offset-2 col-lg-6 col-lg-offset-0">.col-sm-6 .col-md-5 .col-md-offset-2 .col-lg-6 .col-lg-offset-0 第四个</div></div></body></html>
运行结果:

10、列偏移
说明:
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度;

#
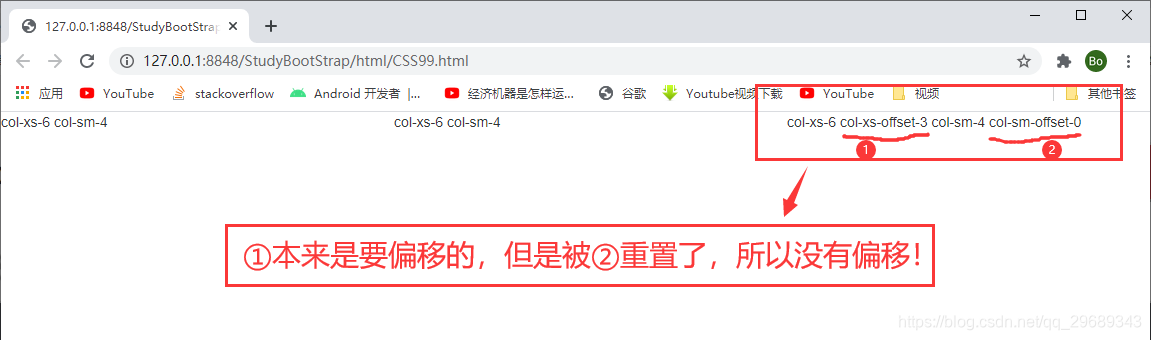
使用. col-*-offset-0类重写来自较低网格层的偏移量:
代码:
<!DOCTYPE html><html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --><title></title><!-- 引入bootstrap --><link rel="stylesheet" href="../css/bootstrap.min.css" /></head><body><div class="row"><div class="col-xs-6 col-sm-4">col-xs-6 col-sm-4</div><div class="col-xs-6 col-sm-4">col-xs-6 col-sm-4</div><div class="col-xs-6 col-xs-offset-3 col-sm-4 col-sm-offset-0">col-xs-6 col-xs-offset-3 col-sm-4 col-sm-offset-0</div></div></body></html>
运行结果:

11、嵌套列
说明:
为了使用内置的栅格系统将内容再次嵌套,可以通过添加一个新的 .row 元素和一系列 .col-sm-* 元素到已经存在的 .col-sm-* 元素内。被嵌套的行(row)所包含的列(column)的个数不能超过12(其实,没有要求你必须占满12列);

代码:
<!DOCTYPE html><html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --><title></title><!-- 引入bootstrap --><link rel="stylesheet" href="../css/bootstrap.min.css" /></head><body><div class="row"><div class="col-sm-9" style="background-color: #67B168;">Level 1: .col-sm-9<div class="row"><div class="col-xs-8 col-sm-6" style="background-color: #ffff7f;">Level 2: .col-xs-8 .col-sm-6</div><div class="col-xs-4 col-sm-6" style="background-color: #ffff7f;">Level 2: .col-xs-4 .col-sm-6</div></div></div></div></body></html>
运行结果:

12、列排序
说明:
通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以很容易的改变列(column)的顺序;
代码:
<div class="row"><div class="col-md-9 col-md-push-3">.col-md-9 .col-md-push-3</div><div class="col-md-3 col-md-pull-9">.col-md-3 .col-md-pull-9</div></div>
运行结果:

13、Less mixin 和变量
说明:
除了用于快速布局的预定义栅格类,Bootstrap 还包含了一组 Less 变量和 mixin 用于帮你生成简单、语义化的布局;
变量:
通过变量来定义列数、槽(gutter)宽、媒体查询阈值(用于确定合适让列浮动)。我们使用这些变量生成预定义的栅格类,如上所示,还有如下所示的定制 mixin;
@grid-columns: 12;@grid-gutter-width: 30px;@grid-float-breakpoint: 768px;
#
mixin:
mixin 用来和栅格变量一同使用,为每个列(column)生成语义化的 CSS 代码;
// Creates a wrapper for a series of columns.make-row(@gutter: @grid-gutter-width) {// Then clear the floated columns.clearfix();@media (min-width: @screen-sm-min) {margin-left: (@gutter / -2);margin-right: (@gutter / -2);}// Negative margin nested rows out to align the content of columns.row {margin-left: (@gutter / -2);margin-right: (@gutter / -2);}}// Generate the extra small columns.make-xs-column(@columns; @gutter: @grid-gutter-width) {position: relative;// Prevent columns from collapsing when emptymin-height: 1px;// Inner gutter via paddingpadding-left: (@gutter / 2);padding-right: (@gutter / 2);// Calculate width based on number of columns available@media (min-width: @grid-float-breakpoint) {float: left;width: percentage((@columns / @grid-columns));}}// Generate the small columns.make-sm-column(@columns; @gutter: @grid-gutter-width) {position: relative;// Prevent columns from collapsing when emptymin-height: 1px;// Inner gutter via paddingpadding-left: (@gutter / 2);padding-right: (@gutter / 2);// Calculate width based on number of columns available@media (min-width: @screen-sm-min) {float: left;width: percentage((@columns / @grid-columns));}}// Generate the small column offsets.make-sm-column-offset(@columns) {@media (min-width: @screen-sm-min) {margin-left: percentage((@columns / @grid-columns));}}.make-sm-column-push(@columns) {@media (min-width: @screen-sm-min) {left: percentage((@columns / @grid-columns));}}.make-sm-column-pull(@columns) {@media (min-width: @screen-sm-min) {right: percentage((@columns / @grid-columns));}}// Generate the medium columns.make-md-column(@columns; @gutter: @grid-gutter-width) {position: relative;// Prevent columns from collapsing when emptymin-height: 1px;// Inner gutter via paddingpadding-left: (@gutter / 2);padding-right: (@gutter / 2);// Calculate width based on number of columns available@media (min-width: @screen-md-min) {float: left;width: percentage((@columns / @grid-columns));}}// Generate the medium column offsets.make-md-column-offset(@columns) {@media (min-width: @screen-md-min) {margin-left: percentage((@columns / @grid-columns));}}.make-md-column-push(@columns) {@media (min-width: @screen-md-min) {left: percentage((@columns / @grid-columns));}}.make-md-column-pull(@columns) {@media (min-width: @screen-md-min) {right: percentage((@columns / @grid-columns));}}// Generate the large columns.make-lg-column(@columns; @gutter: @grid-gutter-width) {position: relative;// Prevent columns from collapsing when emptymin-height: 1px;// Inner gutter via paddingpadding-left: (@gutter / 2);padding-right: (@gutter / 2);// Calculate width based on number of columns available@media (min-width: @screen-lg-min) {float: left;width: percentage((@columns / @grid-columns));}}// Generate the large column offsets.make-lg-column-offset(@columns) {@media (min-width: @screen-lg-min) {margin-left: percentage((@columns / @grid-columns));}}.make-lg-column-push(@columns) {@media (min-width: @screen-lg-min) {left: percentage((@columns / @grid-columns));}}.make-lg-column-pull(@columns) {@media (min-width: @screen-lg-min) {right: percentage((@columns / @grid-columns));}}
实例展示:
你可以重新修改这些变量的值,或者用默认值调用这些 mixin。下面就是一个利用默认设置生成两列布局(列之间有间隔)的案例;
css代码:
.wrapper {.make-row();}.content-main {.make-lg-column(8);}.content-secondary {.make-lg-column(3);.make-lg-column-offset(1);}
html代码:
<div class="wrapper"><div class="content-main">...</div><div class="content-secondary">...</div></div>



































还没有评论,来说两句吧...