前端Bootstrap——CSS 栅格

QQ 1274510382
Wechat JNZ_aming
商业联盟 QQ群538250800
技术搞事 QQ群599020441
解决方案 QQ群152889761
加入我们 QQ群649347320
共享学习 QQ群674240731
纪年科技aming
网络安全 ,深度学习,嵌入式,机器强化,生物智能,生命科学。




























QQ 1274510382
Wechat JNZ_aming
商业联盟 QQ群538250800
技术搞事 QQ群599020441
解决方案 QQ群152889761
加入我们 QQ群649347320
共享学习 QQ群674240731
纪年科技aming
网络安全 ,深度学习,嵌入式,机器强化,生物智能,生命科学。



























Bootstrap-栅格系统 1.栅格系统简介 Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统
![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhp
Bootstrap提供了一套响应式、移动设备优先的流式栅格系统 > 一.移动设备优先 > H5项目中,meta用于设置屏幕和设备等宽以及是否运行用户缩放及缩放比例的问
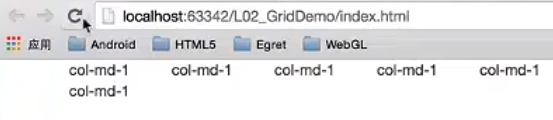
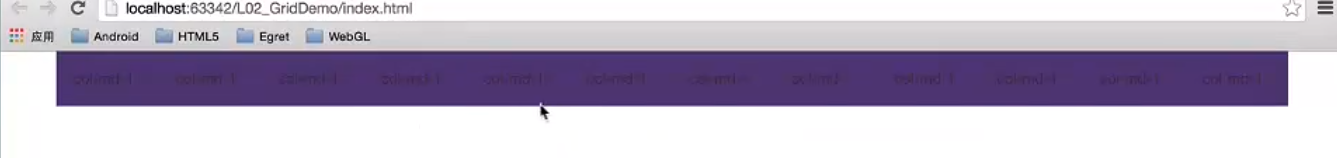
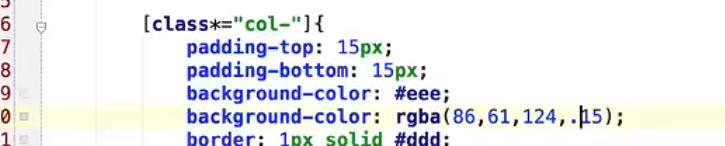
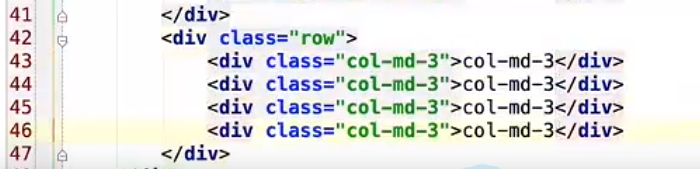
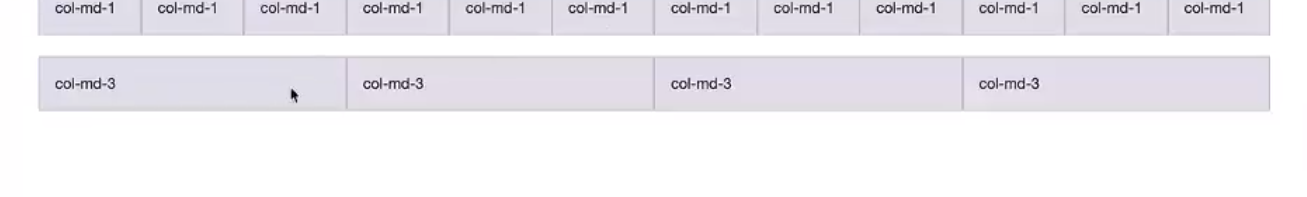
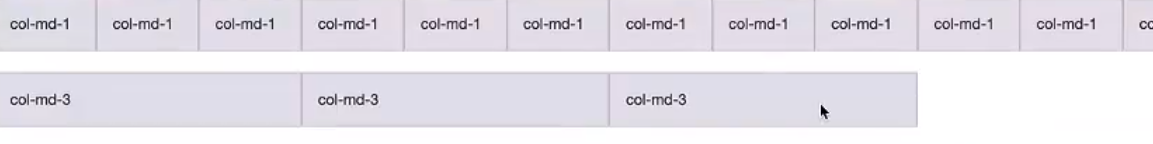
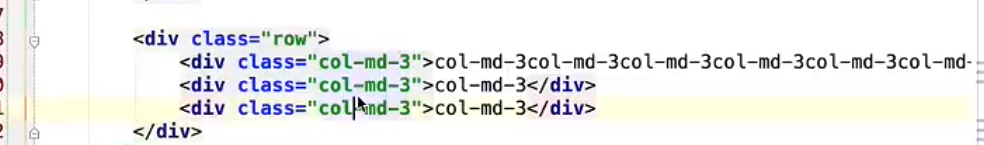
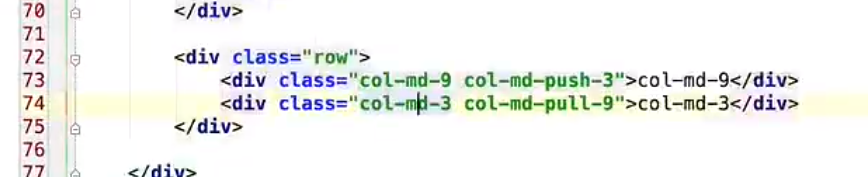
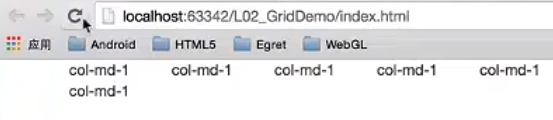
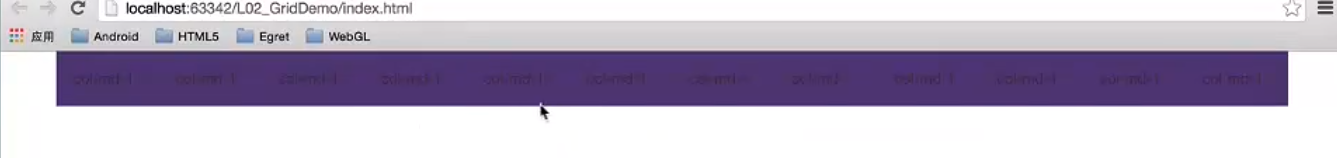
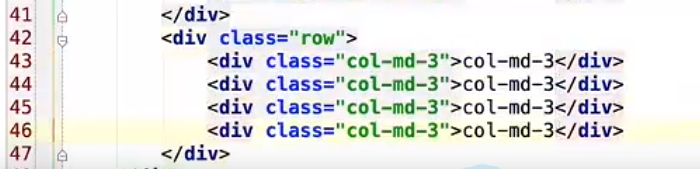
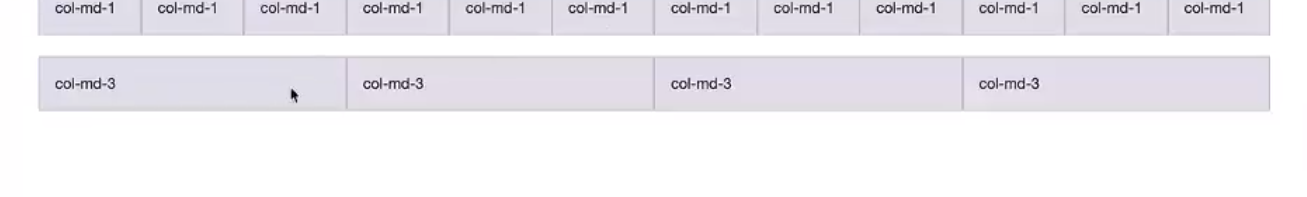
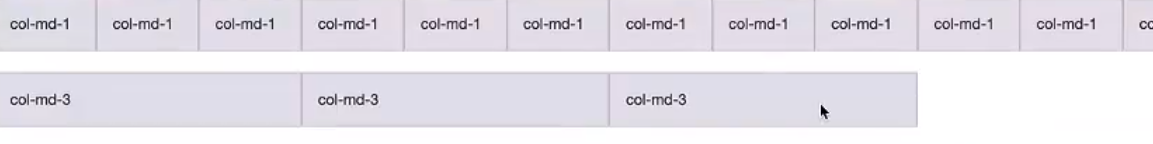
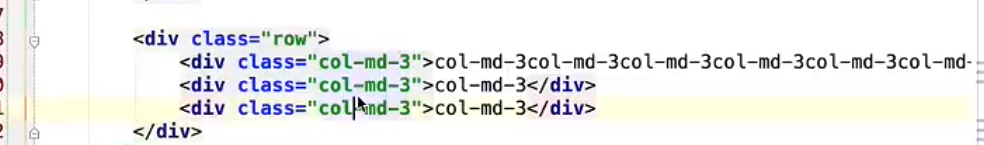
注意:最后加起来是12列 <div class="row"> <div class="col-md-1">.col-md-1</div> <d
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
还没有评论,来说两句吧...