BootStrap(栅格系统)
目录
1.什么是BootStrap
2.BootStrap简介
BootStrap栅格layout
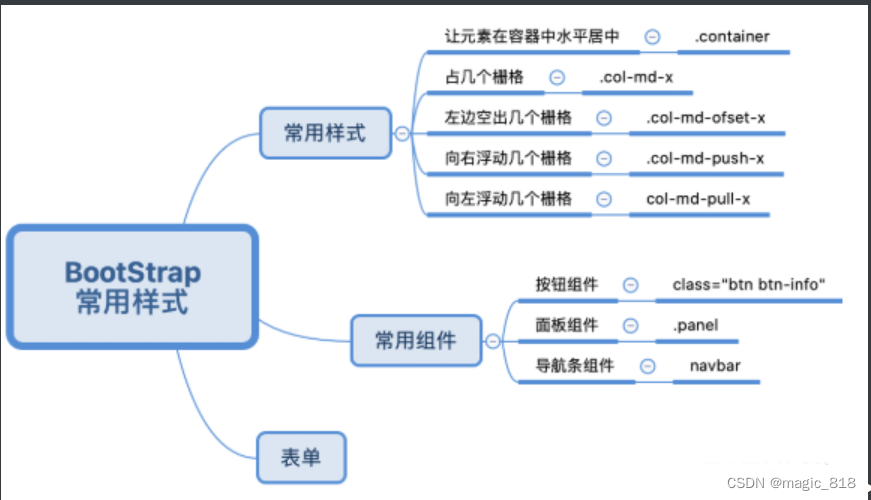
3.BootStrap常用样式与标签
常用样式
4.BootStrap常用组件
按钮组件
面板组件
导航条
表单
1.什么是BootStrap
Bootstrap,来自 Twitter,是一款受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
大家可以在github上下载:https://github.com/twbs/bootstrap/releases/download/v3.3.7/bootstrap-3.3.7-dist.zip
要想使用BootStrap需要在页面上引用BootStrap的支持。
<html><head><link href="assets/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"><script src="assets/jquery-3.5.1/jquery-3.5.1.min.js"></script><script src="assets/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script></head><body></body></html>

注意:三行代码都需是min(min意为机器识别),assets建议与html文件在同一个根目录下,以防造成路径错误
2.BootStrap简介
bootstrap简介,控制大小,控制颜色,12栅格排版.bootstrap常用表单样式、表格样式
BootStrap栅格layout
BootStrap将网页均分为12分(12个格子),响应式网格系统随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
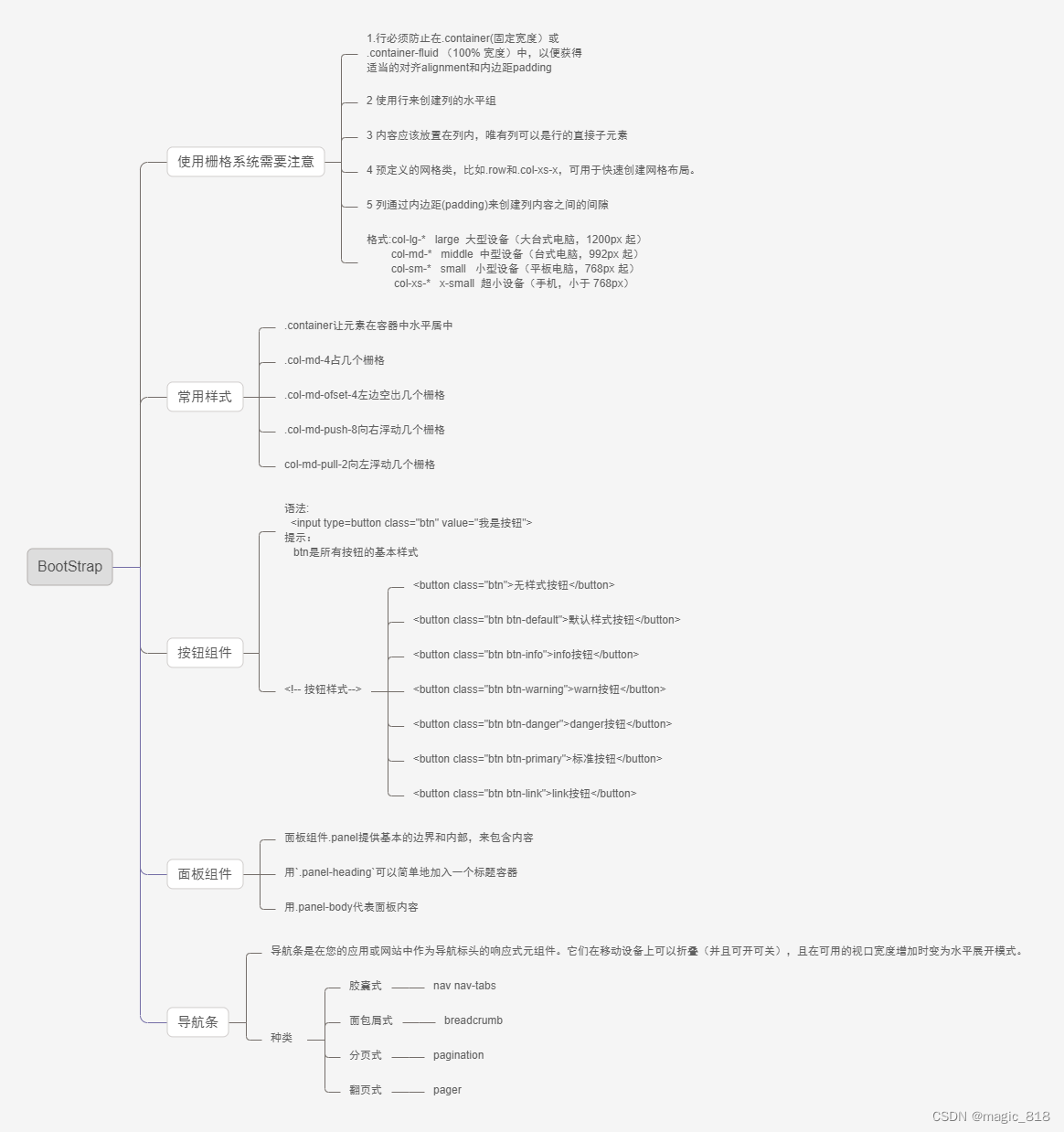
使用栅格需要系统注意点
1 行必须放置在.container(固定宽度)或 .container-fluid (100% 宽度)中,以便获得适当的对齐alignment和内边距padding
2 使用行来创建列的水平组
3 内容应该放置在列内,唯有列可以是行的直接子元素
4 预定义的网格类,比如.row和.col-xs-x,可用于快速创建网格布局。
5 列通过内边距(padding)来创建列内容之间的间隙col-lg-* large 大型设备(大台式电脑,1200px 起)
col-md-* middle 中型设备(台式电脑,992px 起)
col-sm-* small 小型设备(平板电脑,768px 起)
col-xs-* x-small 超小设备(手机,小于 768px)
| 栅格样式 | 描述 |
|---|---|
| col-lg- | large 大型设备(大台式电脑,1200px 起 |
| col-md- | middle 中型设备(台式电脑,992px 起) |
| col-sm- | small 小型设备(平板电脑,768px 起) |
| col-xs- | x-small 超小设备(手机,小于 768px) |
#
3.BootStrap常用样式与标签
常用样式
| 样式 | 描述 |
|---|---|
| .container | 让元素在容器中水平居中 |
| .col-md-4 | 占几个栅格 |
| .col-md-ofset-4 | 左边空出几个栅格 |
| .col-md-push-8 | 向右浮动几个栅格 |
| col-md-pull-2 | 向左浮动几个栅格 |
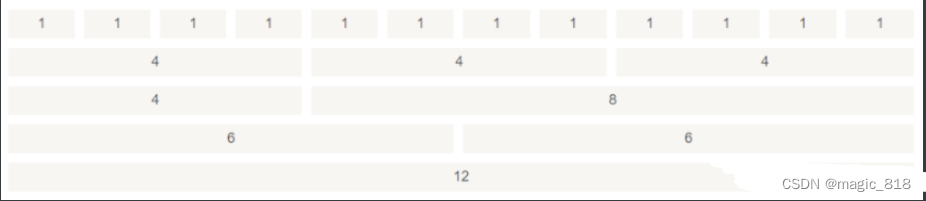
<html><head><meta charset="utf-8"/><title></title><link href="css/bootstrap.min.css" rel="stylesheet"/><script src="js/jquery-3.5.1.min.js"></script><script src="js/bootstrap.min.js"></script><style type="text/css">.row div{background-color: aqua;border: 1px solid black;}</style></head><body><div class="container"><!-- 行元素 --><div class="row"><div class="col-md-4">4</div><div class="col-md-4">4</div><div class="col-md-4">4</div></div><!-- 行元素 --><div class="row"><div class="col-md-1">1</div><div class="col-md-1">1</div><div class="col-md-1">1</div><div class="col-md-1">1</div><div class="col-md-1">1</div><div class="col-md-1">1</div><div class="col-md-1">1</div><div class="col-md-1">1</div><div class="col-md-1">1</div><div class="col-md-1">1</div><div class="col-md-1">1</div><div class="col-md-1">1</div></div><!-- 行元素 --><div class="row"><div class="col-md-6">6</div><div class="col-md-6">6</div></div><!-- 行元素 --><div class="row"><div class="col-md-3">3</div><div class="col-md-4">4</div><div class="col-md-5">5</div></div><!-- 网格偏移:右侧兄弟元素会被向右推移,但不会被覆盖--><div class="row"><!-- 将该元素位置向右偏移2个位置,总占据3个格栅--><div class="col-md-1 col-md-offset-2">1</div><!-- 将该元素位置向右偏移3个位置,总占据4个格栅--><div class="col-md-1 col-md-offset-3">1</div><!-- 将该元素位置向右偏移3个位置,总占据5个格栅--><div class="col-md-1 col-md-offset-4">1</div></div><!-- 网格排序:右侧兄弟元素不会被推移,可能会被兄弟元素覆盖--><div class="row"><!-- 将该元素位置向右偏移3个位置,只占据1个位置,可能会被兄弟元素覆盖--><!-- push:向右浮动,pull:向左浮动--><div class="col-md-1 col-md-push-3" style="background-color: red;">1</div><div class="col-md-1">1</div><div class="col-md-1">1</div></div></div></body></html>
样式:
注意: 网格偏移:右侧兄弟元素会被向右推移,但不会被覆盖
网格排序:右侧兄弟元素不会被推移,可能会被兄弟元素覆盖
列嵌套:被嵌套的行又会再分出12个格栅
<!-- 列嵌套--><div class="row"><div class="col-md-2" style="background-color: red;">2</div><div class="col-md-4" style="background-color: blue;">4</div><div class="col-md-6" style="border: 0;"><div class="row" style="border: 0;"><!-- 被嵌套的行又会再分出12个格栅--><div class="col-md-4" style="background-color: yellow;">子4</div><div class="col-md-4" style="background-color: yellow;">子4</div><div class="col-md-4" style="background-color: yellow;">子4</div></div></div></div>
4.BootStrap常用组件
按钮组件
语法:
提示:
btn是所有按钮的基本样式
<div class="container"><button>原生按钮</button><button class="btn btn-default">默认样式按钮</button><button class="btn btn-inof">info</button><button class="btn btn-warning">warning</button><button class="btn btn-danger">danger</button><button class="btn btn-primary">primary标准</button><button class="btn btn-link">link</button></div>样式:
面板组件
面板组件.panel提供基本的边界和内部,来包含内容
<div class="container"><div class="panel panel-default">这是面板<div class="panel panel-heading">这是面板头部</div><div class="panel-body">这是面板内容</div></div></div>
效果图如下:

导航条
导航条是在您的应用或网站中作为导航标头的响应式元组件。它们在移动设备上可以折叠(并且可开可关),且在可用的视口宽度增加时变为水平展开模式
<html><head><link href="assets/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"><script src="assets/jquery-3.5.1/jquery-3.5.1.min.js"></script><script src="assets/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script></head><body><div class="container"><ul class="nav nav-tabs"><li class="active"><a href="#">主页</a></li><li><a href="#">美食</a></li><li><a href="#">电影</a></li><li><a href="https://www.baidu.com">百度</a></li></ul></div></body></html>
格式如下图所示:

导航方式多重多样:有以下几种
标签式导航
class=”nav nav-tabs”
胶囊式
class=”nav nav-pills”
面包屑式导航
class=”breadcrumb”
分页式导航
class=”pagination”
翻页式导航
class=”pager”
表单
将表单放置于.navbar-form之内可以呈现很好的垂直对齐,并在较窄的viewport中呈现折叠状态。使用对齐选项可以确定其在导航条上出现的位置。
分类:
垂直表单 vertical(默认) class=”form-vertical”
内联 [所有的表单元素显示在⼀⾏内] inline class=”form-inline”
⽔平表单 horizontal [分两列,标签,元素] class=”form-horizontal”
|-label与input元素放在⼀个div class为form-group以及control-label
|-表单元素放在内部,并在表单元素指定 class为form-control







































还没有评论,来说两句吧...