若依框架------树形菜单
一、介绍

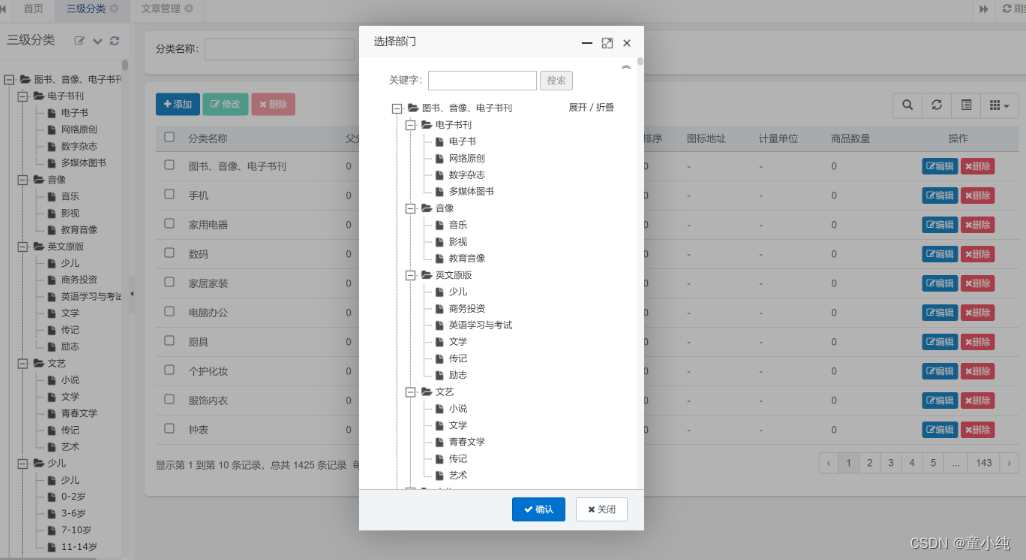
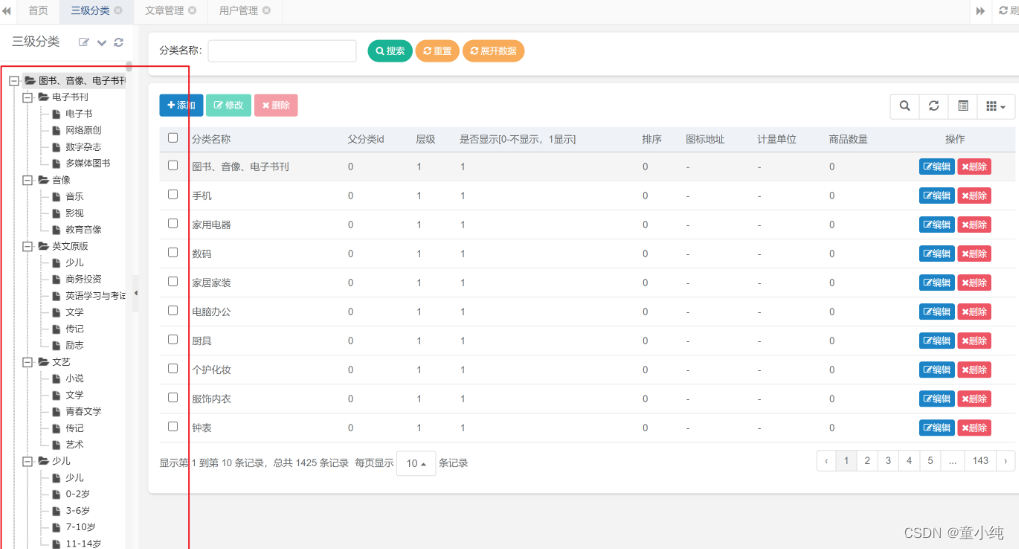
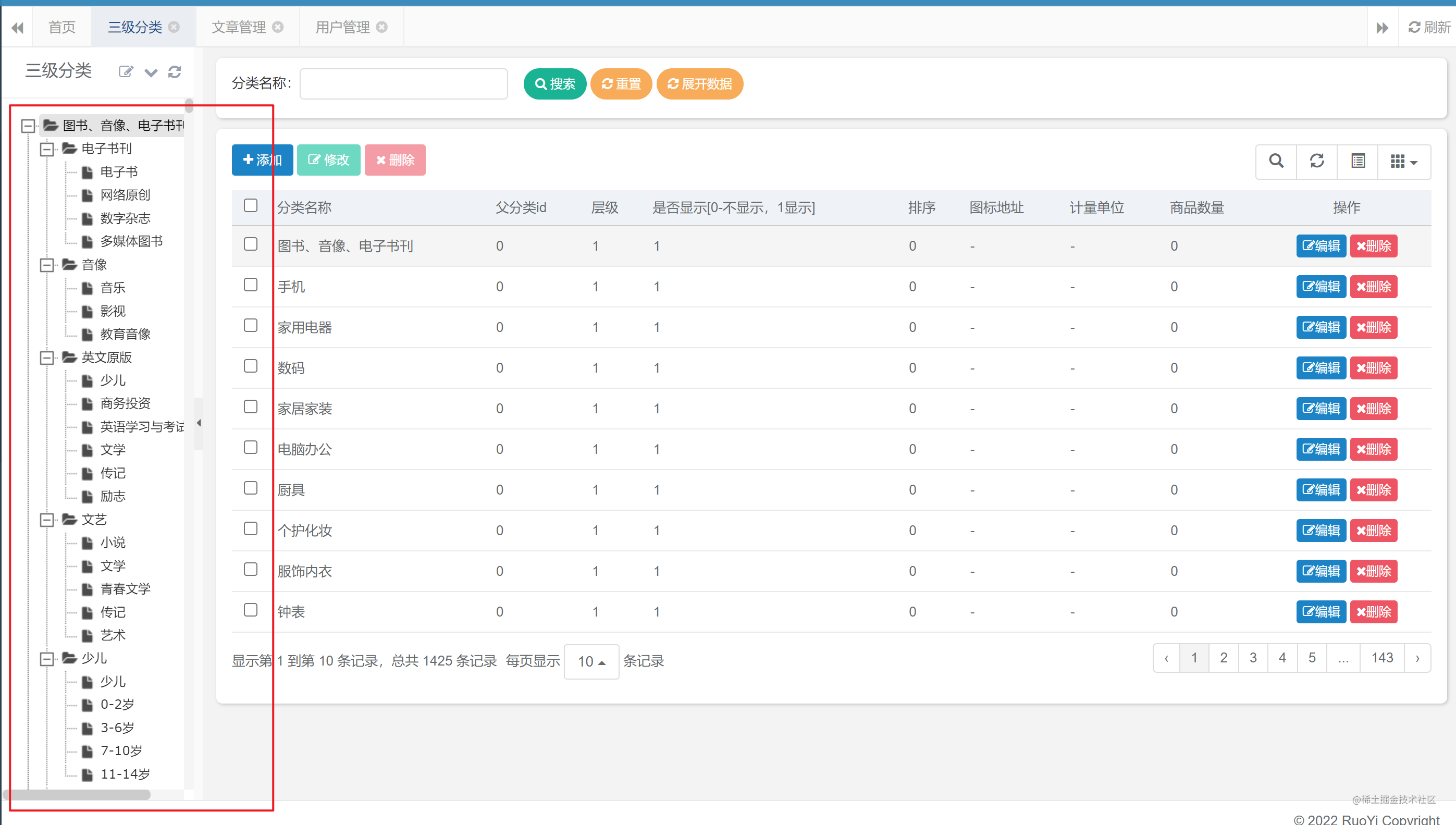
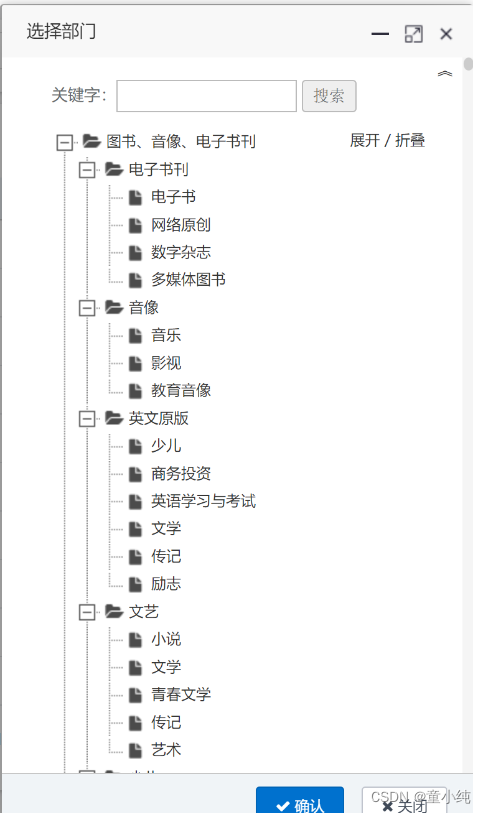
这是最后做好的效果,若依框架两个地方用到了这个这个树形菜单,一个是部门表,一个是员工表编辑页面的选择部门框,这里只做一个模态框的实现,具体数据回弹可以自己去看源码实现。
二、实现
1. 后端
1.1 Controller
这个方法是用来返回树形数据的
@GetMapping("/treeData")@ResponseBodypublic List<Ztree> treeData(){List<Ztree> ztrees = pmsCategoryService.selectDeptTree(new PmsCategory());return ztrees;}
这个是用来展示模态框页面的
@GetMapping("/selectCategoryTree")public String selectDeptTree(){return prefix + "/tree";}
1.2 ServiceImpl
// 查询数据并做回显// selectDeptList 这个就是查询所有数据 select * from xxx;@Overridepublic List<Ztree> selectDeptTree(PmsCategory pmsCategory) {List<PmsCategory> list = pmsCategoryMapper.selectCategoryList(pmsCategory);List<Ztree> ztrees = initZtree(list);return ztrees;}// 做回显的public List<Ztree> initZtree(List<PmsCategory> pmsCategoryList){return initZtree(pmsCategoryList, null);}// 将数据转为树形结构public List<Ztree> initZtree(List<PmsCategory> deptList){List<Ztree> ztrees = new ArrayList<Ztree>();for (PmsCategory p : deptList){Ztree ztree = new Ztree();ztree.setId(p.getCatId());ztree.setpId(p.getParentCid());ztree.setName(p.getName());ztree.setTitle(p.getName());ztrees.add(ztree);}return ztrees;}
2. 前端
2.1 category.html
看里面注释

<!DOCTYPE html><html lang="zh" xmlns:th="http://www.thymeleaf.org" xmlns:shiro="http://www.pollix.at/thymeleaf/shiro"><head><th:block th:include="include :: header('商品三级分类列表')" /><th:block th:include="include :: layout-latest-css" /><th:block th:include="include :: ztree-css" /></head><body class="gray-bg"><!-- 这里需要创建两个DIV,分别设置class为 ui-layout-west 与 ui-layout-center--><!-- ui-layout-west 这部分DIV直接复制粘贴即可 --><div class="ui-layout-west"><div class="box box-main"><div class="box-header"><div class="box-title"><i class="fa icon-grid"></i> 三级分类</div><div class="box-tools pull-right"><a type="button" class="btn btn-box-tool" href="#" onclick="dept()" title="管理分类"><i class="fa fa-edit"></i></a><button type="button" class="btn btn-box-tool" id="btnExpand" title="展开" style="display:none;"><i class="fa fa-chevron-up"></i></button><button type="button" class="btn btn-box-tool" id="btnCollapse" title="折叠"><i class="fa fa-chevron-down"></i></button><button type="button" class="btn btn-box-tool" id="btnRefresh" title="刷新分类"><i class="fa fa-refresh"></i></button></div></div><div class="ui-layout-content"><div id="tree" class="ztree"></div></div></div></div><!-- 这里是第二个DIV,这部分DIV就是若依框架代码生成器生产的--><div class="ui-layout-center"><div class="container-div"><div class="row"><div class="col-sm-12 search-collapse"><form id="formId"><div class="select-list"><ul><li><label>分类名称:</label><input type="text" name="name"/></li><li><a class="btn btn-primary btn-rounded btn-sm" onclick="$.table.search()"><i class="fa fa-search"></i> 搜索</a><a class="btn btn-warning btn-rounded btn-sm" onclick="$.form.reset()"><i class="fa fa-refresh"></i> 重置</a><!-- 这个是我自己加的按钮,用来测试模态框的 --><a class="btn btn-warning btn-rounded btn-sm" onclick="selectCategoryTree()"><i class="fa fa-refresh"></i> 展开数据</a></li></ul></div></form></div><div class="btn-group-sm" id="toolbar" role="group"><a class="btn btn-success" onclick="$.operate.add()" shiro:hasPermission="pms:category:add"><i class="fa fa-plus"></i> 添加</a><a class="btn btn-primary single disabled" onclick="$.operate.edit()" shiro:hasPermission="pms:category:edit"><i class="fa fa-edit"></i> 修改</a><a class="btn btn-danger multiple disabled" onclick="$.operate.removeAll()" shiro:hasPermission="pms:category:remove"><i class="fa fa-remove"></i> 删除</a></div><div class="col-sm-12 select-table table-striped"><table id="bootstrap-table"></table></div></div></div></div><th:block th:include="include :: footer" /><th:block th:include="include :: layout-latest-js" /><th:block th:include="include :: ztree-js" /><script th:inline="javascript">var editFlag = [[${@permission.hasPermi('pms:category:edit')}]];var removeFlag = [[${@permission.hasPermi('pms:category:remove')}]];var prefix = ctx + "pms/category";/* 初始化页面,这部分直接复制粘贴即可 */$(function() {var panehHidden = false;if ($(this).width() < 769) {panehHidden = true;}$('body').layout({ initClosed: panehHidden, west__size: 185 });// 回到顶部绑定if ($.fn.toTop !== undefined) {var opt = {win:$('.ui-layout-center'),doc:$('.ui-layout-center')};$('#scroll-up').toTop(opt);}queryCategoryList();queryCategoryTree();});// 这个就是打开模态框列表的方法,绑定上面的按钮function selectCategoryTree() {var url = ctx + "pms/category/selectCategoryTree";var options = {title: '选择分类',width: "380",url: url,callBack: doSubmit};$.modal.openOptions(options);}// 这个方法直接复制粘贴即可function doSubmit(index, layero){var body = $.modal.getChildFrame(index);$("#treeId").val(body.find('#treeId').val());$("#treeName").val(body.find('#treeName').val());$.modal.close(index);}// 这个就是 若依框架自己生成的方法,不用变function queryCategoryList() {var options = {url: prefix + "/list",createUrl: prefix + "/add",updateUrl: prefix + "/edit/{id}",removeUrl: prefix + "/remove",exportUrl: prefix + "/export",modalName: "商品三级分类",columns: [{checkbox: true},{field: 'catId',title: '分类id',visible: false},{field: 'name',title: '分类名称'},{field: 'parentCid',title: '父分类id'},{field: 'catLevel',title: '层级'},{field: 'showStatus',title: '是否显示[0-不显示,1显示]'},{field: 'sort',title: '排序'},{field: 'icon',title: '图标地址'},{field: 'productUnit',title: '计量单位'},{field: 'productCount',title: '商品数量'},{title: '操作',align: 'center',formatter: function(value, row, index) {var actions = [];actions.push('<a class="btn btn-success btn-xs ' + editFlag + '" href="javascript:void(0)" onclick="$.operate.edit('' + row.catId + '')"><i class="fa fa-edit"></i>编辑</a> ');actions.push('<a class="btn btn-danger btn-xs ' + removeFlag + '" href="javascript:void(0)" onclick="$.operate.remove('' + row.catId + '')"><i class="fa fa-remove"></i>删除</a>');return actions.join('');}}]};$.table.init(options);}// 这个就是查询树形结构数据的方法function queryCategoryTree(){var url = ctx + "pms/category/treeData";var options = {url: url,expandLevel: 2,onClick : zOnClick};$.tree.init(options);// 自己改一下 catId parentCidfunction zOnClick(event, treeId, treeNode) {$("#catId").val(treeNode.id);$("#parentCid").val(treeNode.pId);$.table.search();}}</script></body></html>
2.2 tree.html
看注释

<!DOCTYPE html><html lang="zh" xmlns:th="http://www.thymeleaf.org" ><head><th:block th:include="include :: header('部门树选择')" /><th:block th:include="include :: ztree-css" /></head><style>body{height:auto;font-family: "Microsoft YaHei";}button{font-family: "SimSun","Helvetica Neue",Helvetica,Arial;}</style><!-- body 部分直接复制粘贴 --><body class="hold-transition box box-main"><div class="wrapper"><div class="treeShowHideButton" onclick="$.tree.toggleSearch();"><label id="btnShow" title="显示搜索" style="display:none;">︾</label><label id="btnHide" title="隐藏搜索">︽</label></div><div class="treeSearchInput" id="search"><label for="keyword">关键字:</label><input type="text" class="empty" id="keyword" maxlength="50"><button class="btn" id="btn" onclick="$.tree.searchNode()"> 搜索 </button></div><div class="treeExpandCollapse"><a href="#" onclick="$.tree.expand()">展开</a> /<a href="#" onclick="$.tree.collapse()">折叠</a></div><div id="tree" class="ztree treeselect"></div></div><th:block th:include="include :: footer" /><th:block th:include="include :: ztree-js" /><script th:inline="javascript">var prefix = ctx + "pms/category"// 展示列表的,自己改一下地址$(function() {var url = prefix + "/treeData";var options = {url: url,expandLevel: 2,onClick : zOnClick};$.tree.init(options);});// 不用动,直接复制粘贴function zOnClick(event, treeId, treeNode) {var treeId = treeNode.id;var treeName = treeNode.name;$("#treeId").val(treeId);$("#treeName").val(treeName);}</script></body></html>



































还没有评论,来说两句吧...