若依框架使用
官方文档 https://doc.ruoyi.vip/ruoyi-vue/
自动生成代码工具的使用
- 导入,将准备生成模板的表进行导入
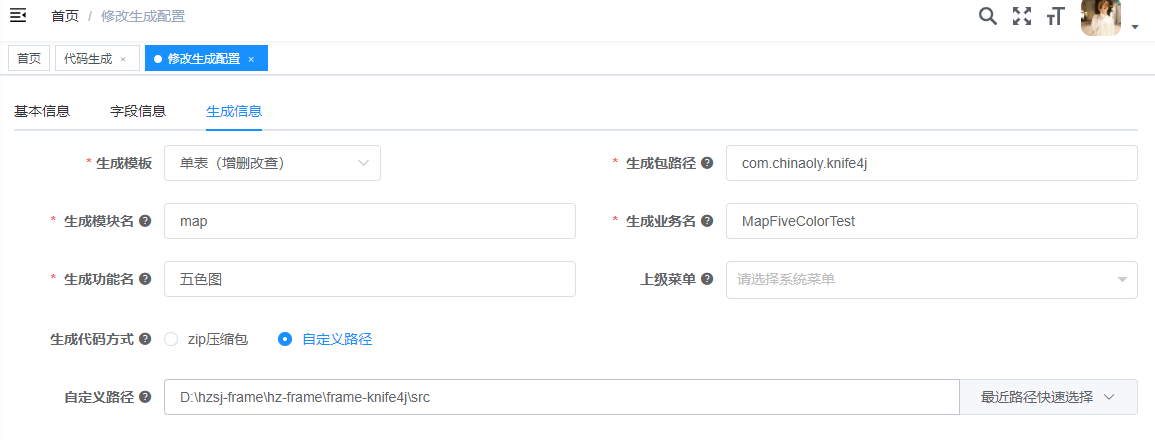
编辑,修改 基本信息、字段信息、生成信息
- 基本信息中修改作者!!!
- 字段信息按需调整
- 生成信息 - 自定义路径 D:\hzsj-frame\hz-frame\frame-knife4j\src

- 预览
- 生成代码
- 将自动生成的文件移动到对应的模块下(包)— 后期优化
后期待调整
- 后端代码中按照模块名进行分包生成
- 前端代码自动生成
框架中用户体系的讲解
主表:用户表 sys_user | 部门表 sys_dept | 角色表 sys_role | 岗位表 sys_post | 菜单表 sys_menu
关联表:用户角色表 sys_user_role | 用户岗位 sys_user_post | 角色部门表 sys_role_dept |角色菜单表sys_role_menu
表设计

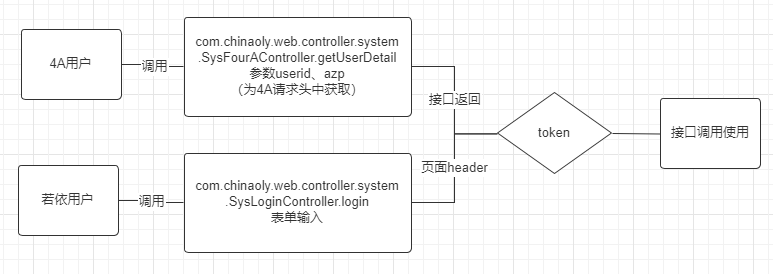
获取用户token

接口调用示例

获取用户、部门相关信息
参考:com.chinaoly.knife4j.controller.map.MapFiveColorController.getInfo
// 获取用户信息LoginUser loginUser = SecurityUtils.getLoginUser();log.info("用户姓名:{}", loginUser.getUsername());SysUser user = loginUser.getUser();// 用户log.info("用户id:{}", user.getUserId());// 用户idlog.info("用户身份证:{}", user.getIdCard());//用户身份证SysDept dept = user.getDept();// 部门log.info("部门层级:{}", dept.getLevel());//部门层级 级别,0市局,1分局,2派出所log.info("部门code:{}", dept.getDeptCode());// 部门codelog.info("部门name:{}", dept.getDeptName());// 部门name
frame-knife4j 包结构说明
knife4j 可以理解为swagger的升级版,详情见:官网
开发过程中主要将代码写在此包下!
整体项目的框架
com.chinaoly├── common // 工具类│ └── annotation // 自定义注解│ └── config // 全局配置│ └── constant // 通用常量│ └── core // 核心控制│ └── enums // 通用枚举│ └── exception // 通用异常│ └── filter // 过滤器处理│ └── utils // 通用类处理├── framework // 框架核心│ └── aspectj // 注解实现│ └── config // 系统配置│ └── datasource // 数据权限│ └── interceptor // 拦截器│ └── manager // 异步处理│ └── security // 权限控制│ └── web // 前端控制├── frame-generator // 代码生成├── frame-quartz // 定时任务├── frame-system // 系统代码├── frame-admin // 后台服务├── frame-knife4j // 接口调用│ └── config // 系统配置│ └── controller // 控制层│ └── service // 业务逻辑层│ └── mapper // 数据库操作层│ └── domain // 实体对象层│ ├─dto // 数据传输对象│ ├─entity // 数据库对应的实体类│ ├─param // 请求参数│ ├─vo // 页面对象
具体逻辑 可看frame项目中有demo
注:param中可不加beginTime和endTime
<if test="params.beginTime != null and params.beginTime != ''"><!-- 开始时间检索 -->and date_format(create_time,'%y%m%d') >= date_format(#{params.beginTime},'%y%m%d')</if><if test="params.endTime != null and params.endTime != ''"><!-- 结束时间检索 -->and date_format(create_time,'%y%m%d') <= date_format(#{params.endTime},'%y%m%d')</if>
分页逻辑
参考官网https://doc.ruoyi.vip/ruoyi/document/htsc.html
前端实现:
queryParams: {pageNum: 1,pageSize: 10},
后端实现:
@PostMapping("/list")@ResponseBodypublic TableDataInfo list(User user){startPage(); // 此方法配合前端完成自动分页List<User> list = userService.selectUserList(user);return getDataTable(list);}/*** 设置请求分页数据*/protected void startPage() {PageDomain pageDomain = TableSupport.buildPageRequest();Integer pageNum = pageDomain.getPageNum();Integer pageSize = pageDomain.getPageSize();if (StringUtils.isNotNull(pageNum) && StringUtils.isNotNull(pageSize)) {String orderBy = SqlUtil.escapeOrderBySql(pageDomain.getOrderBy());PageHelper.startPage(pageNum, pageSize, orderBy);}}
- 参数对象user中不需要添加pageNum、pageSize,orderBy对象也是同理。前端传入后,startPage中会自动接收,PageHelper会在sql中进行分页;
- startPage(),只会对第一个查询
(Select)语句得到的数据进行分页,栗子在官方文档中有说明; - 当service中需要分页时,继承BaseServiceImpl,调用startPage()方法
- 开发中会有遇到 一个select查询语句无法实现逻辑的情况【如要将两个查询的list进行排序或处理逻辑后分页展示】,则需要手动分页,即手动构建pageInfo对象;
MyBatis-Plus
MyBatis-Plus
https://mybatis.plus/guide/
例子:https://blog.csdn.net/tian330726/article/details/106087857





























还没有评论,来说两句吧...