发表评论取消回复
相关阅读
相关 IDEA打包VUE项目
目录 1、找到 package.json ,右键选择 Open in Terminal 打开控制台 2、输入 \`npm run
相关 vue 项目上线打包
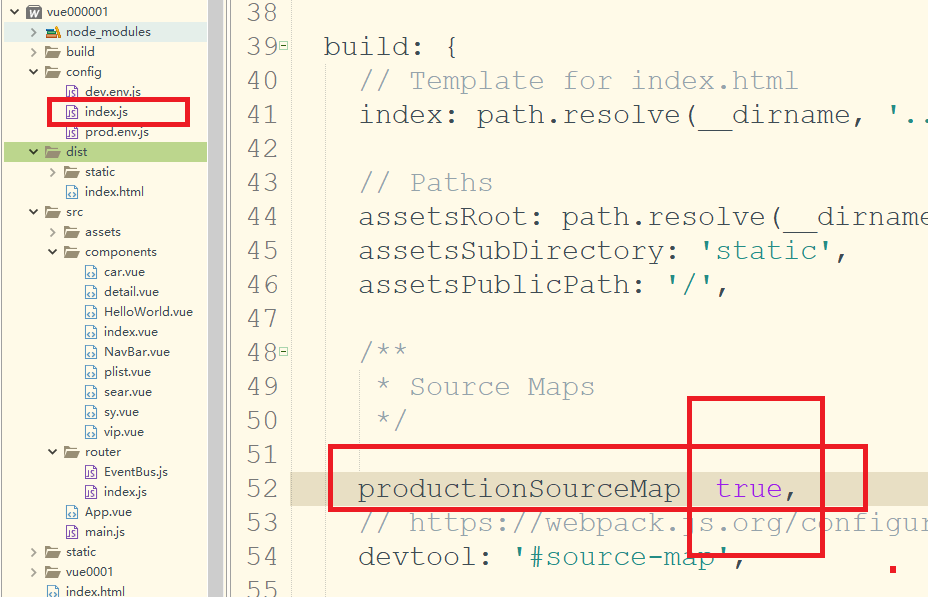
步骤1 1. 找到config 目录下的index.js,将productionSourceMap 设置成 true ![在这里插入图片描述][watermark_t
相关 前端vue项目打包,后端maven项目打包
前端vue直接在VScode里输入命令 ![在这里插入图片描述][20200512161417549.png] npm run build 前端会多出来这样
相关 Vue项目上线相关配置
目录 项目上线相关配置 1.通过node创建web服务器 1.1.创建vue-shop-server文件夹,并用vscod打开,将原
相关 vue项目打包
cd到项目目录下或在WebStorm中打开项目后的Terminal中输入以下命令: npm run build:prod 或者 npm run build
相关 vue项目打包App
本地的vue项目打包成App。这里以Hbuilder为例。首选命令行进入项目的目录执行 npm run build ![20171223140548589][] 打包成功之
相关 vue项目打包
打包命令 npm run build 命令执行完后,会生成一个dist目录,里面包含index.html的静态文件。 注意点: 默认配置情况下,会发现文件可以
相关 Vue项目打包
如果你还没有搭建Vue环境,请参考我的这篇文章\[[https://blog.csdn.net/u012577474/article/details/92849764][htt
相关 vue项目打包步骤
vue项目打包 一、终端运行命令 npm run build 二、打包成功的标志与项目的改变,如下图: ![70][] ![70 1][] 3
随便看看
教程文章
热评文章
标签列表
- 抖音 (1)
- JSP (2)
- Java Swing (3)
- Spring MVC (4)
- 数据库 (5)
- go语言 (6)
- 其它 (7)
- SVN (8)
- web前端 (9)
- AJAX (10)
- easyuUI (11)
- SQLServer (12)
- ES6 (13)
- dubbo (14)
- 区块链 (15)
- shell (16)
- .net (17)
- Oracle (18)
- RocketMQ (19)
- Struts (20)
- Android (21)
- LeetCode (22)
- ActiveMQ (23)
- Bootstrap (24)
- MongoDB (25)
- Docker (26)
- Python (27)
- nexus (28)
- C++ (29)
- Spring Cloud (30)
- php (31)
- xml (32)
- Kafka (33)
- Tomcat (34)
- Log4j (35)
- 排序 (36)
- redis (37)
- maven (38)
- Git (39)
- Lombok (40)
- MyBatis (41)
- properties (42)
- yml (43)
- Lambda (44)
- JSON (45)
- java异常 (46)
- html5 (47)
- Linux (48)
- 分布式 (49)
- nginx (50)
- 黑客 (51)
- Vue (52)
- JVM (53)
- Java并发 (54)
- java (55)
- css (56)
- Java 面试宝典 (57)
- 线程 (58)
- 开发工具 (59)
- cron表达式 (60)
- html (61)
- Mysql (62)
- Spring (63)
- Java 面试题 (64)
- JavaScript (65)
- 前端模板 (66)
- Spring Boot (67)































还没有评论,来说两句吧...