IDEA打包VUE项目
目录
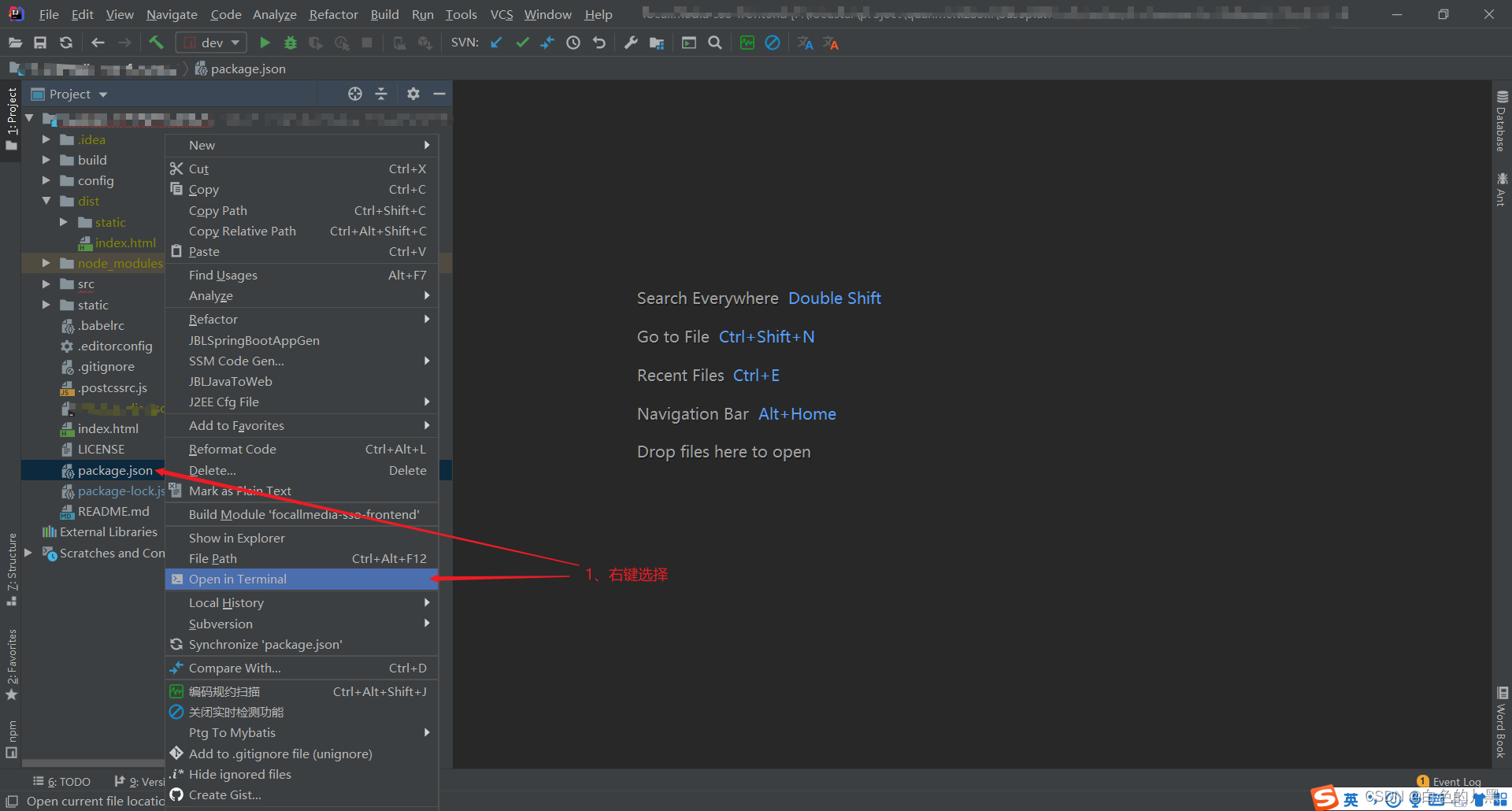
- 1、找到 package.json ,右键选择 Open in Terminal 打开控制台
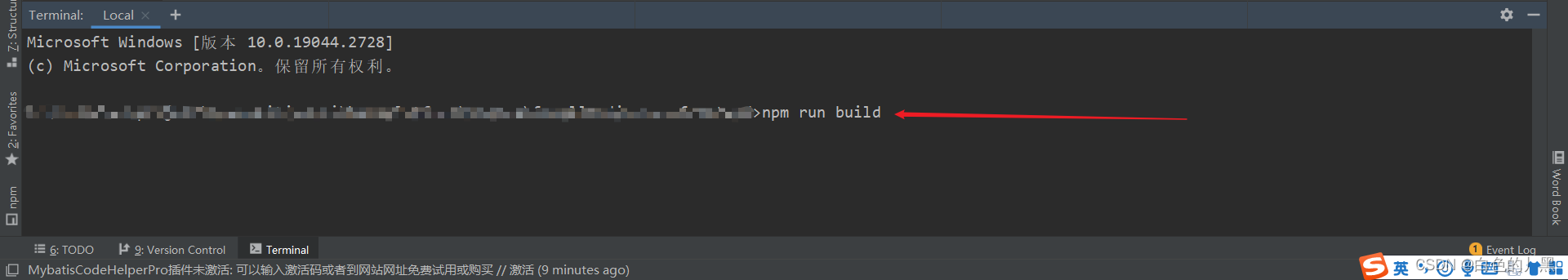
- 2、输入 `npm run build` 进行打包
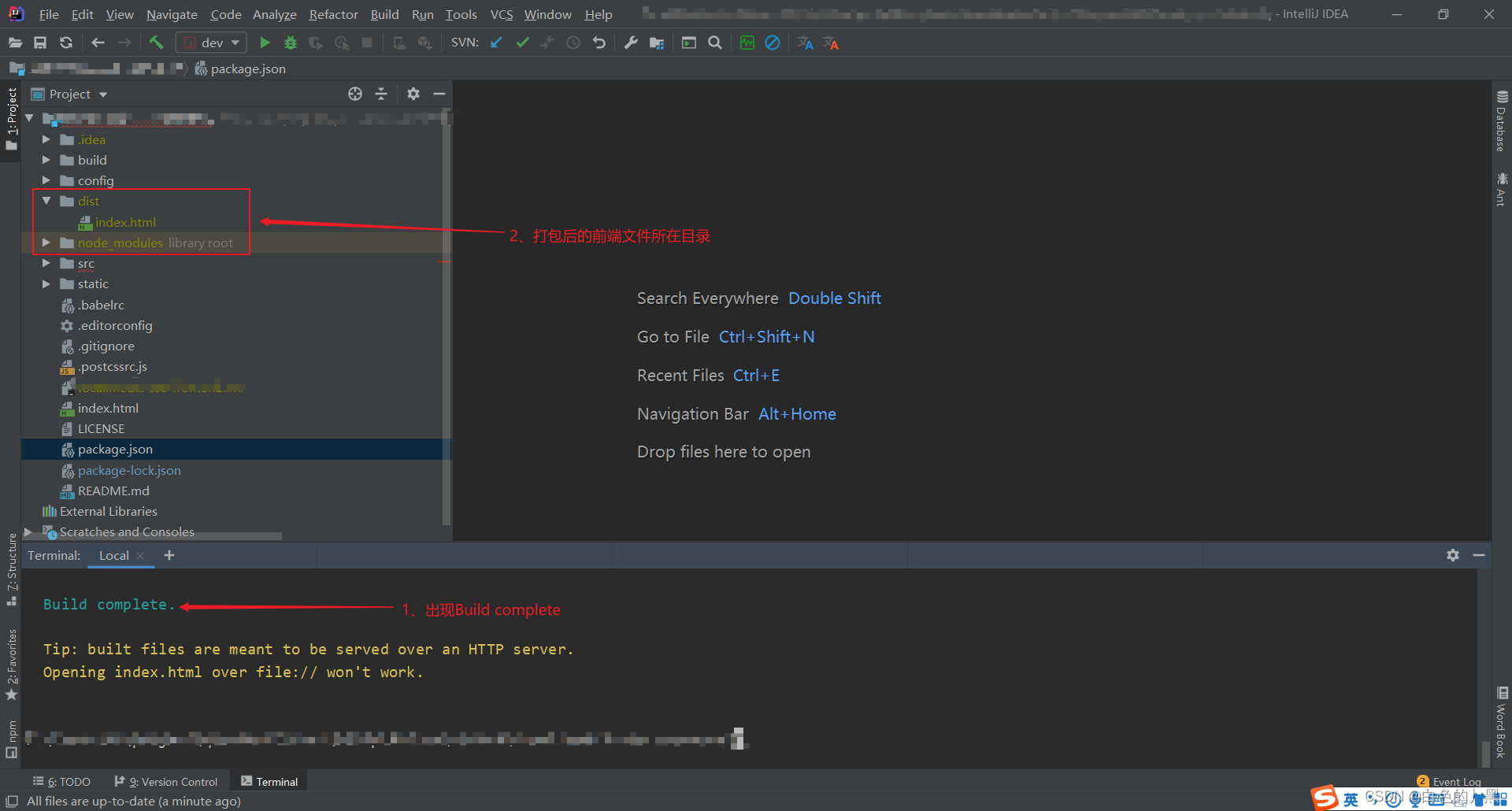
- 3、控制台出现 Build complete 提示说明打包完成,可在 dist目录 下找到打包后的文件
1、找到 package.json ,右键选择 Open in Terminal 打开控制台

2、输入 npm run build 进行打包

3、控制台出现 Build complete 提示说明打包完成,可在 dist目录 下找到打包后的文件

注意:打包后的vue项目如果需要通过tomcat进行访问,需要在tomcat配置静态资源访问
tomcat配置静态资源访问:http://t.csdn.cn/USW7y





























还没有评论,来说两句吧...