vue项目打包
cd到项目目录下或在WebStorm中打开项目后的Terminal中输入以下命令:
npm run build:prod
或者
npm run build
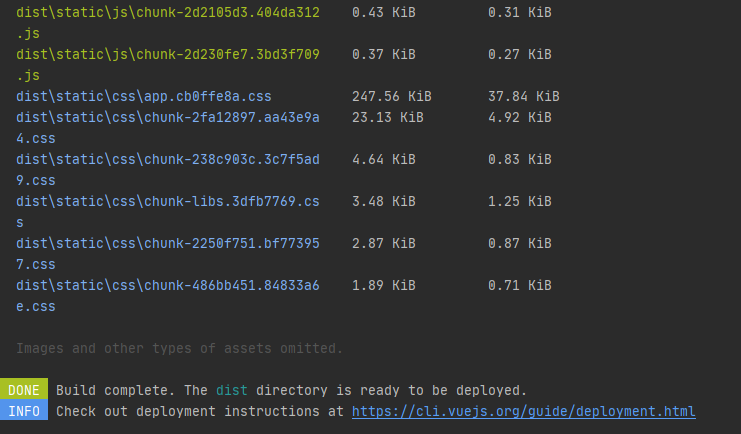
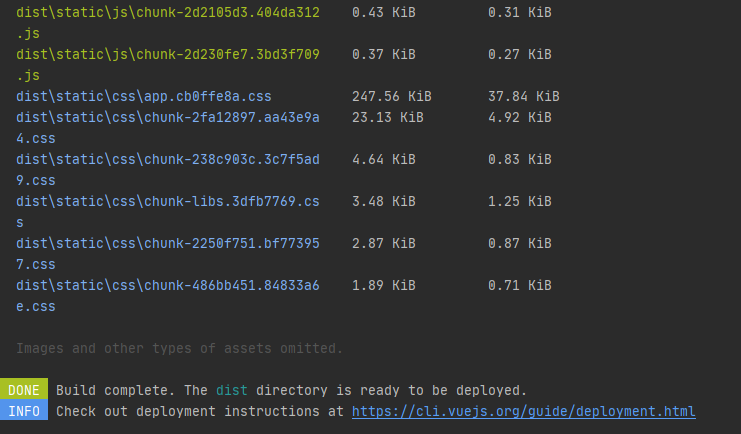
打包成功后如图所示

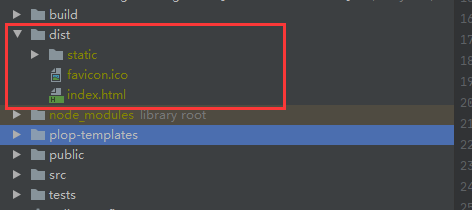
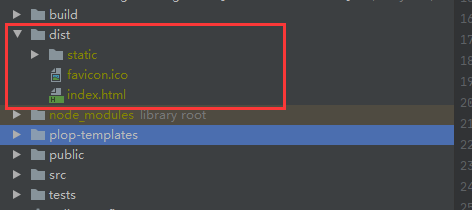
把dist里的内容移动到后台即可。
cd到项目目录下或在WebStorm中打开项目后的Terminal中输入以下命令:
npm run build:prod
或者
npm run build
打包成功后如图所示

把dist里的内容移动到后台即可。
Vue 项目的打包和发布流程如下: 1. 安装依赖:在项目根目录下打开终端,运行命令 `npm install` 或 `yarn` 安装项目依赖。 2. 打包项目:运行命
目录 1、找到 package.json ,右键选择 Open in Terminal 打开控制台 2、输入 \`npm run
步骤1 1. 找到config 目录下的index.js,将productionSourceMap 设置成 true ![在这里插入图片描述][watermark_t
前端vue直接在VScode里输入命令 ![在这里插入图片描述][20200512161417549.png] npm run build 前端会多出来这样
cd到项目目录下或在WebStorm中打开项目后的Terminal中输入以下命令: npm run build:prod 或者 npm run build
一定要看:[Vue Cli3 项目打包优化][Vue Cli3] 1.vue之地址栏\号问题 [https://segmentfault.com/a/119000001
本地的vue项目打包成App。这里以Hbuilder为例。首选命令行进入项目的目录执行 npm run build ![20171223140548589][] 打包成功之
打包命令 npm run build 命令执行完后,会生成一个dist目录,里面包含index.html的静态文件。 注意点: 默认配置情况下,会发现文件可以
如果你还没有搭建Vue环境,请参考我的这篇文章\[[https://blog.csdn.net/u012577474/article/details/92849764][htt
vue项目打包 一、终端运行命令 npm run build 二、打包成功的标志与项目的改变,如下图: ![70][] ![70 1][] 3
还没有评论,来说两句吧...