width为auto与100%的区别
我们平常在使用的时候width为auto与100%好像没有什么区别,但这里有一点点问题
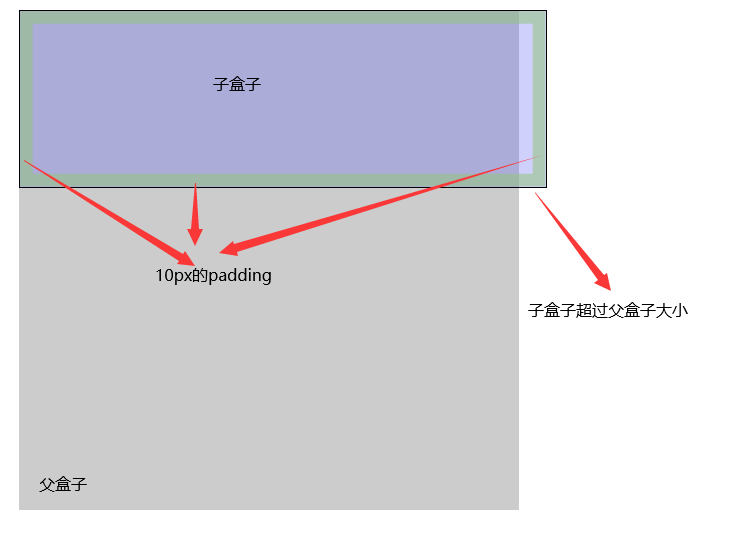
因为盒模型的box-sizing默认为content-box,而导致了当width为100%的时候,盒子会被撑大,继而超过父盒子的大小,如下例
HTML
<div class="container"><div class="box"></div></div>
CSS
.container{width: 400px;height: 400px;margin: 0 auto;background-color: #ccc;position: relative;}.box{width: 100%;padding: 10px;height: 30%;background-color: rgba(100,100,250,0.3);border: 1px black solid;}
效果图:
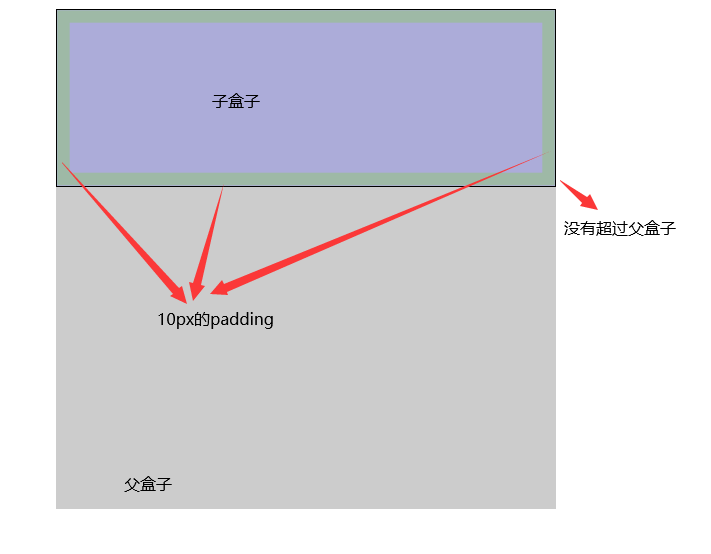
但如果width为auto的时候,盒子就不会被撑开,会在父盒子内进行布局
更改width
.box{width: auto;}
效果图为:
本文只用与个人学习与记录



































还没有评论,来说两句吧...