width和height的100%和auto的区别以及height:100%无效的场景
一: 父容器有height,width
1:子元素宽度为100%
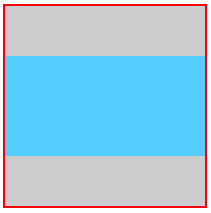
#father{width: 200px;height: 200px;background-color: #cccccc;border: 2px solid red;}#son{width:100%;height: 100px;background-color: #55ceff;margin-top: 50px;}
如图:子元素的宽度为100%,并且垂直居中
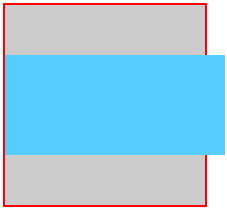
/*新增样式属性*/#son{padding-right: 20px;}
如图:在增加了padding-left后子元素直接溢出了父容器。
2:子元素宽度为auto
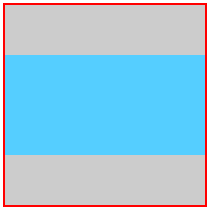
#father{width: 200px;height: 200px;background-color: #cccccc;border: 2px solid red;}#son{width:auto;height: 100px;background-color: #55ceff;margin-top: 50px;padding-right: 20px;}
注意:此时再增加padding-left子元素没有溢出父元素
3:子元素高度为100%
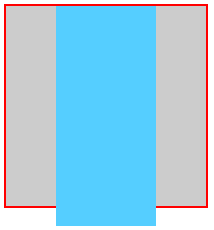
水平居中并增加padding-top:20px;
#son{width:100px;height: 100%;background-color: #55ceff;margin:0 auto;padding-top: 20px;}
如图:子元素高度溢出
4:子元素高度为auto
此时子元素的高度完全是由border-box所决定的,即border的值,padding的值和content的值
我向子元素中添加内容content:
#son{width:100px;height: auto;background-color: #55ceff;margin:0 auto;}

向子元素中添加padding;子元素溢出父元素:
分析:
在父元素宽高固定的情况下
1:宽度
(1):在标准盒子模型下宽度为100%是子元素盒子模型中的content宽度为父元素content宽度的100%,再增加margin,border,padding他将会溢出父元素;
(2) :在标准盒子模型下,子元素的宽度为auto,代表将子元素盒子模型的整体放置进父元素的content,如果此时增加border padding margin,都会将盒子往内部去挤。而不会溢出父元素。
2:高度
(1):标准盒子模型下子元素的高度设置为auto即代表子元素的高度完全是由border-box所决定的,此时如果一直增加margin,border,padding,或者content都会将子元素溢出到父元素之外;
(2):在标准盒子模型下子元素的高度设置为100%,如果父元素 有具体的高度没那么子元素也将有具体的高度,这个100%是相对于父元素的高度。当增加子元素的margin,border,padding,content时仍然会造成子元素的溢出;
所以,在父元素有宽高时,子元素高度无论设置成auto还是100%都会造成溢出。
二:父容器宽高为auto
一:当父元素中只有一个子元素时:
1:height
(1):子元素height为auto
父元素height为auto意味着父元素的高度是由子元素的高度撑开的。所以当子元素的高度为auto时子元素增加,margin,padding,border,content都是会将父元素的高度撑开,而不会溢出父容器。
(2):子元素高度为100%
子元素content-box的height为父元素height100%时,在父元素高度为auto的情况下,不论增加哪一部分子元素都不会溢出父元素。
2:width
(1):子元素width为auto
由于块级标签的特性,当width为auto时子元素盒子整体会占据父元素content的width
此时宽度已经是最大了。所以不论增加子元素margin,padding,border,content,子元素都不会让子元素的width溢出父元素。
(2):子元素width为100%
子元素的content的宽度占据父元素content的width的100%,当子元素增加margin,padding,border,content时子元素的宽度将会溢出父元素。
总结:当父元素的宽高为auto,且父元素中只有一个子元素时,子元素增加四个属性只有在子元素width为100%时才会溢出父元素。
二:父元素中不止有一个元素时。
1:高度height
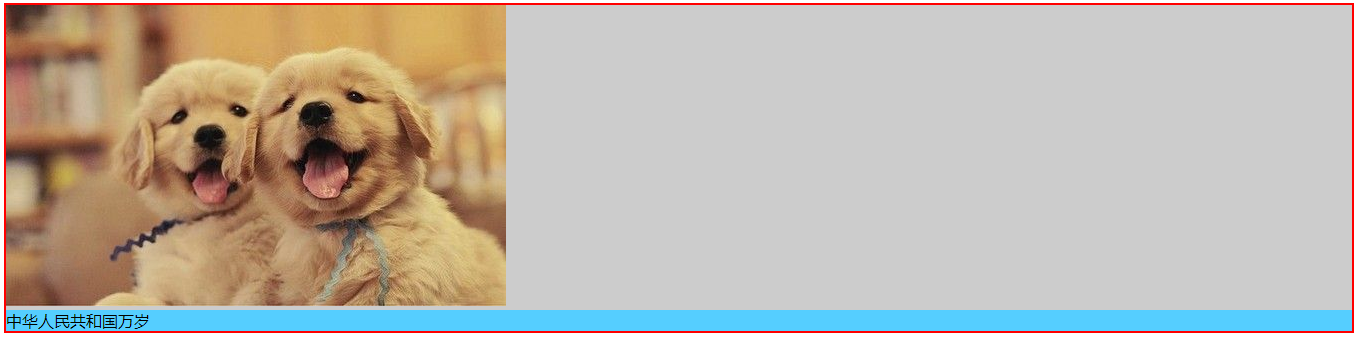
#father{width: auto;height: auto;background-color: #cccccc;border: 2px solid red;}#son{width:auto;height: 100%;background-color: #55ceff;}

如图所示,除了一张图片以外,另一个子元素的hight被设置成了100%,但是他的显示还是就像auto一样的形式。
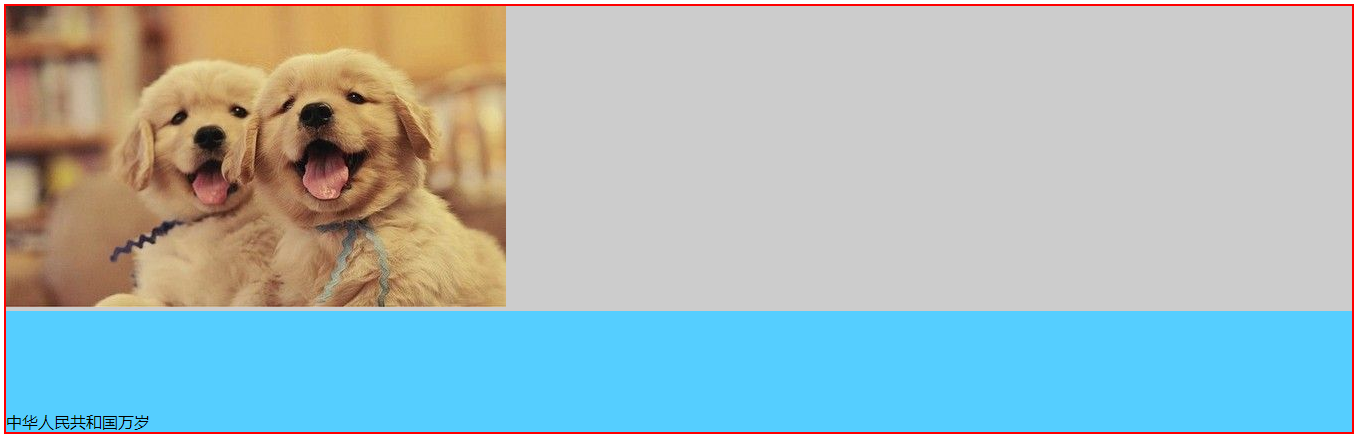
#son{padding-top: 100px;}

在增加了padding的情况下,子元素的高度仍然没有溢出父元素。查阅相关资料显示,此时就是大名鼎鼎的height:100%无效!!!的现象,
规范中的解释为:如果包含快的高度没有显示指定(即高度由内容决定),并且该元素没有使用绝对定位则计算值为auto。
也就是说子元素的height:100%被解释成了height:auto,这个结论也呼应了前面父元素只有一个子元素的结论。
注意:那如何让元素支持height:100%呢?
1)为父元素设置显式高度;
2)为元素添加绝对定位(此时的height是父元素的padding-box的100%而不是content-box)。
2:宽度width
(1)子元素宽度设置为auto时,子元素的盒子模型整体width占据父元素的content区域的width,所以在增加margin,border,padding,content时都不会溢出父容器;
(2)子元素宽度设置为100%时,即为子元素盒子模型中的content区域的宽度和父元素content区域的宽度一样,此时再增加margin,border,padding,都将会溢出父元素。
最后的总结:
1:当父元素的宽高指定时,子元素的width为auto时不会溢出,为100%时会溢出;
子元素的高度为auto或者100%时都是会溢出。
2:当父元素的宽高为auto时,子元素的height:100%会被自动解释成auto,不会溢出父元素。父元素width为100%时会溢出,为auto时不会溢出。



































还没有评论,来说两句吧...