微信小程序获取外部图标iconfont
在这里可以用到 iconfont 这个网站
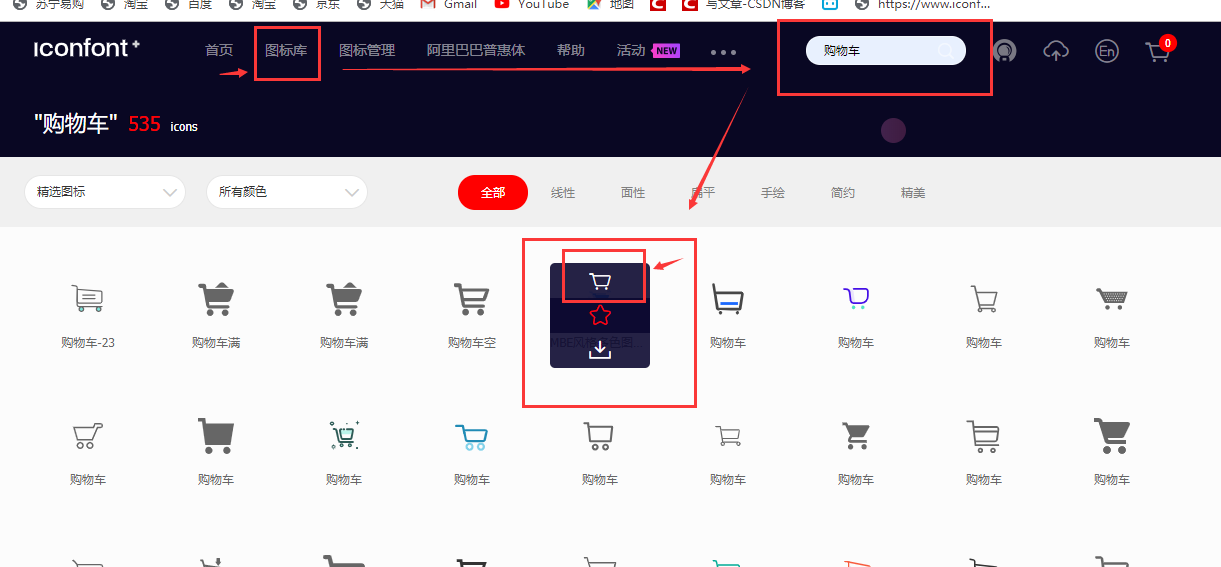
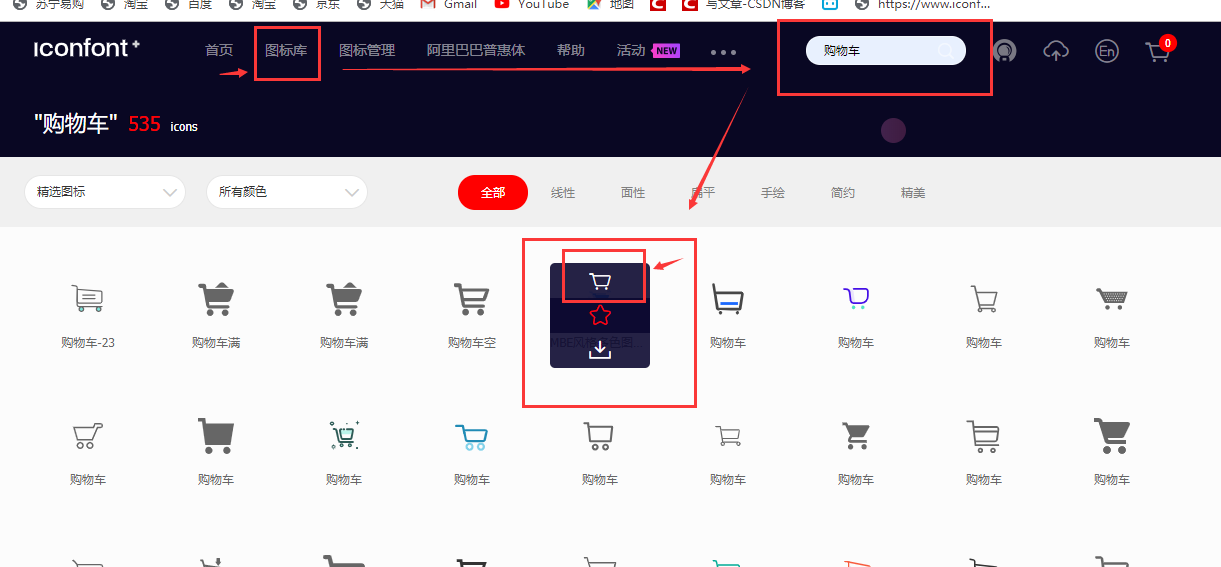
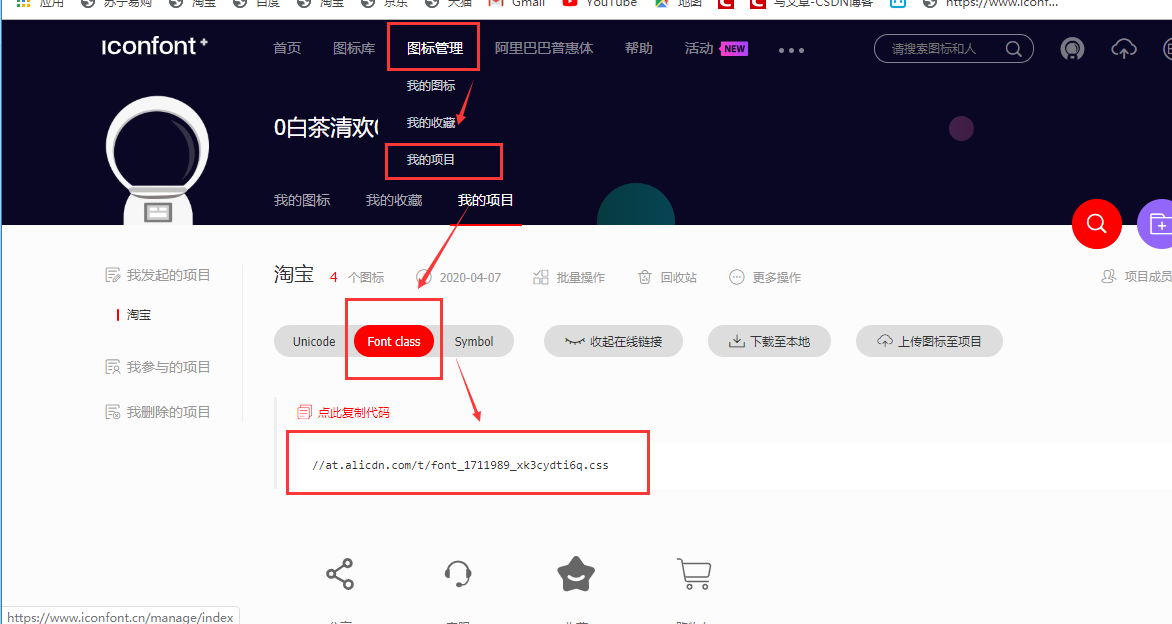
在首页–>图像库 —>搜索–>选择图标–>添加到购物车
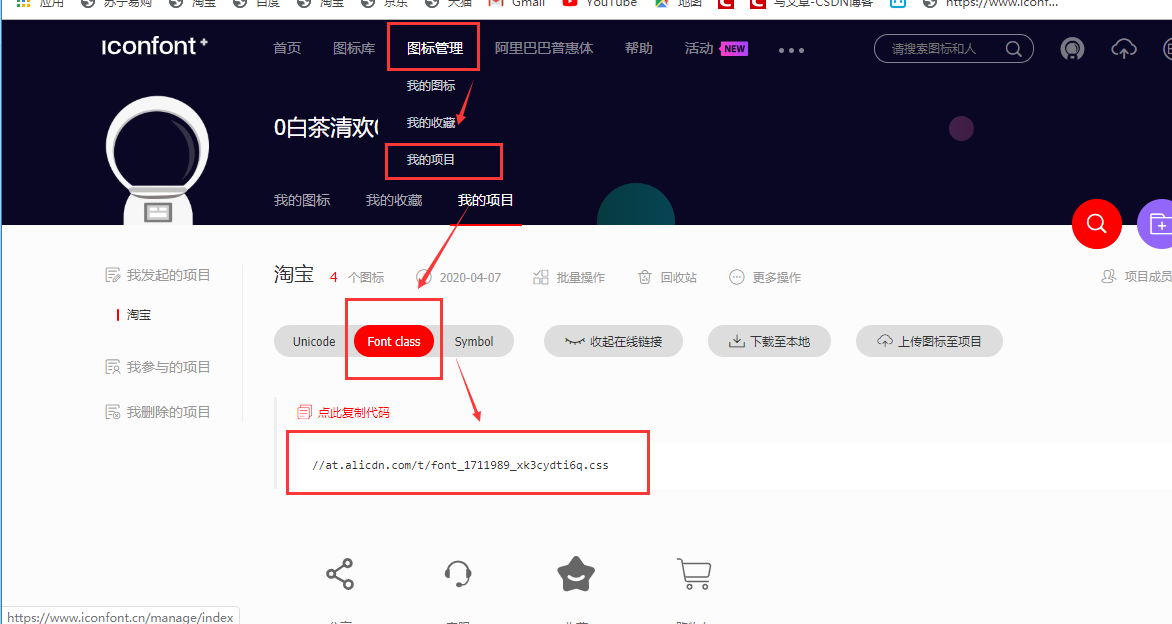
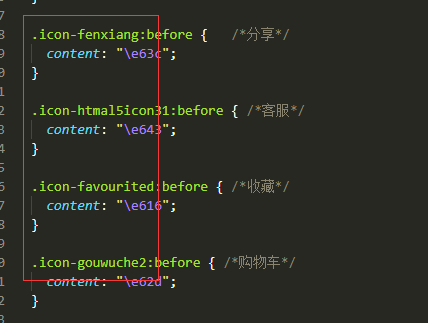
随后转到图标管理–>我的项目/我的图标–>font class–>打开下面的链接,把链接打开后出现的代码复制下来,用一个wxss文件进行保存,
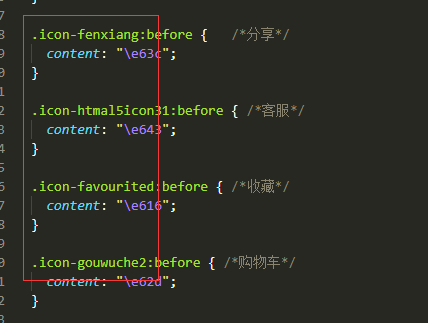
在其他的wxml文件当中通过class="icon-fenxiang" 这种方式即可进行获取
在这里可以用到 iconfont 这个网站
在首页–>图像库 —>搜索–>选择图标–>添加到购物车
随后转到图标管理–>我的项目/我的图标–>font class–>打开下面的链接,把链接打开后出现的代码复制下来,用一个wxss文件进行保存,
在其他的wxml文件当中通过class="icon-fenxiang" 这种方式即可进行获取
微信小程序中使用 iconfont 主要有两种方式,第一种是使用 Font class 方式,第二种是使用 Unicode 方式。 **方式一:Font class 方...
在这里可以用到 [iconfont][] 这个网站 在首页–>图像库 -->搜索–>选择图标–>添加到购物车 ![在这里插入图片描述][watermark_type_Z
1. 在阿里巴巴矢量库官网上将项目所需要用到的图标建立好,在我的项目中会有一个在线链接,点击复制代码,将在线链接的地址复制下来,放在浏览器的官网上打开,会出现相应的样式代码,
一、下载图标 1、首先在阿里云(iconfont)中找到项目中所需要的图标并且加入到购物车。 ![在这里插入图片描述][watermark_type_ZmFuZ3poZW
1. 先去 iconfont 官网选择自己需要的图标,添加到项目中 ![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_sha
一,创建项目 在iconfont阿里巴巴字体图库里面创建项目,添加好你需要的图标到项目中 ![watermark_type_ZmFuZ3poZW5naGVpdGk_s
本博客仅仅只是个意外。大佬请绕道。 第一步:搭建框架 首先你得有个微信小程序的开发工具,然后把小白架构搭建好。(不会去看[官网][Link 1])。
我选择引入字体图标库的原因是加载图片会影响小程序页面的打开速度 第一步: 去[阿里巴巴][Link 1]的图标库找到你喜欢的图标加入购物车添加到你创建的项目 !
第一步:在阿里巴巴矢量图标库下载需要的图标 地址:https://www.iconfont.cn/ 添加至项目 ![1073044-20190531135120
![标题图][1240] 前言 如果你在开发微信时,没有图标的话,可以到[http://www.iconfont.cn/][http_www.iconfont.cn]
还没有评论,来说两句吧...