微信小程序--icon引入外部图标
本博客仅仅只是个意外。大佬请绕道。
第一步:搭建框架
首先你得有个微信小程序的开发工具,然后把小白架构搭建好。(不会去看[官网][Link 1])。简单的初步框架搭建完之后目录和界面是这个样子:

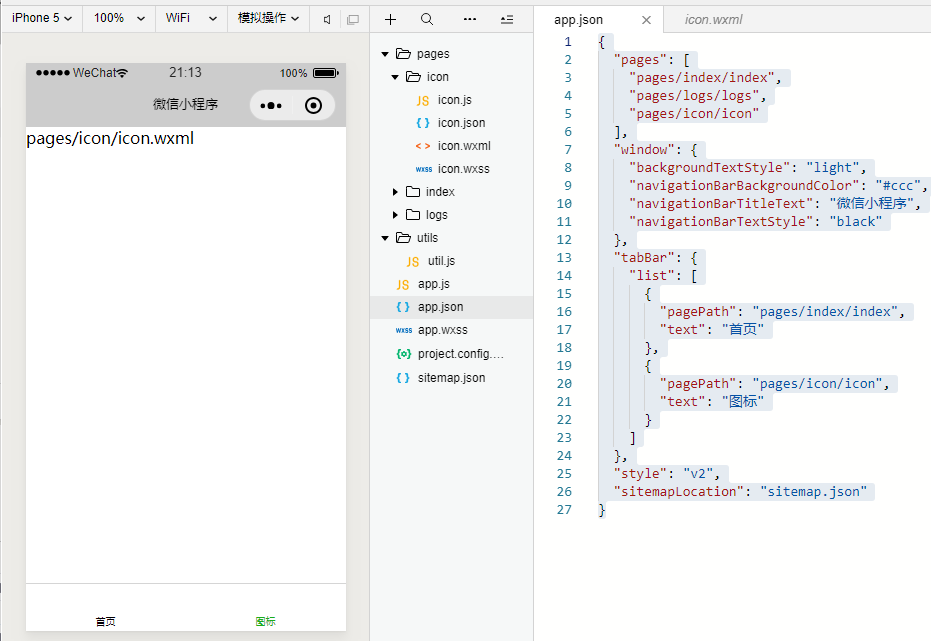
如果想加一个底部tab框,只需要在pages目录下新建个目录,然后在新建个pages就OK了。创建好之后再app.js里会自动加入此目录,但是不会显示底部tab框。这里就要看官网的tabBar如何说明的了,只需要改下app.js,代码:{"pages": ["pages/index/index","pages/logs/logs","pages/icon/icon"],"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#ccc","navigationBarTitleText": "微信小程序","navigationBarTextStyle": "black"},"tabBar": {"list": [{"pagePath": "pages/index/index","text": "首页"},{"pagePath": "pages/icon/icon","text": "图标"}]},"style": "v2","sitemapLocation": "sitemap.json"}
编译并进入图标:

第二步:下载图标并引入
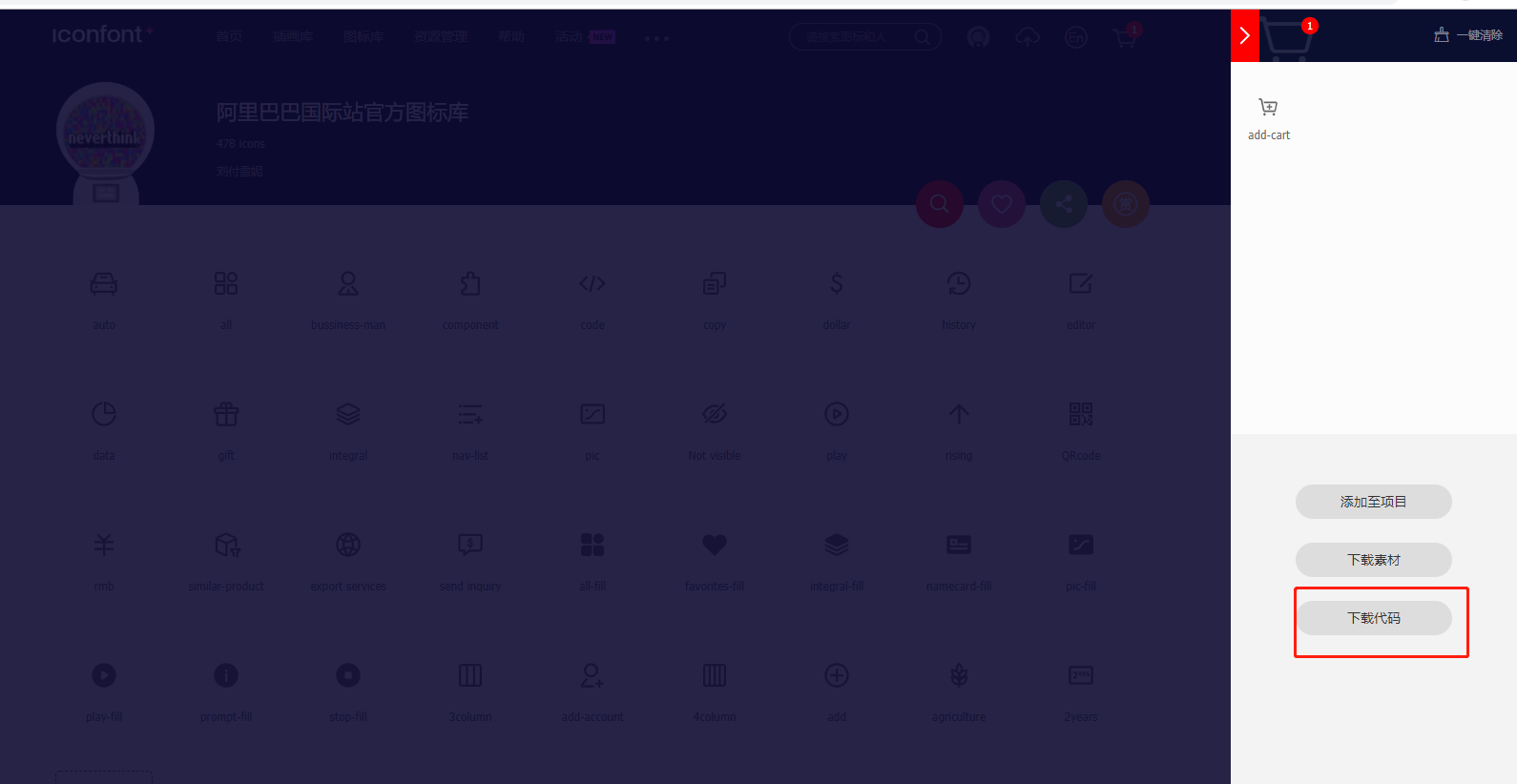
进入阿里icon,登录后选中你想要的图标加入到购物车,选完之后点击购物车,选择下载代码。

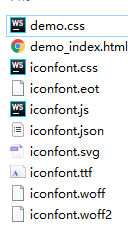
下载出来的是一个zip压缩包,解压之后就可以看到如下目录:

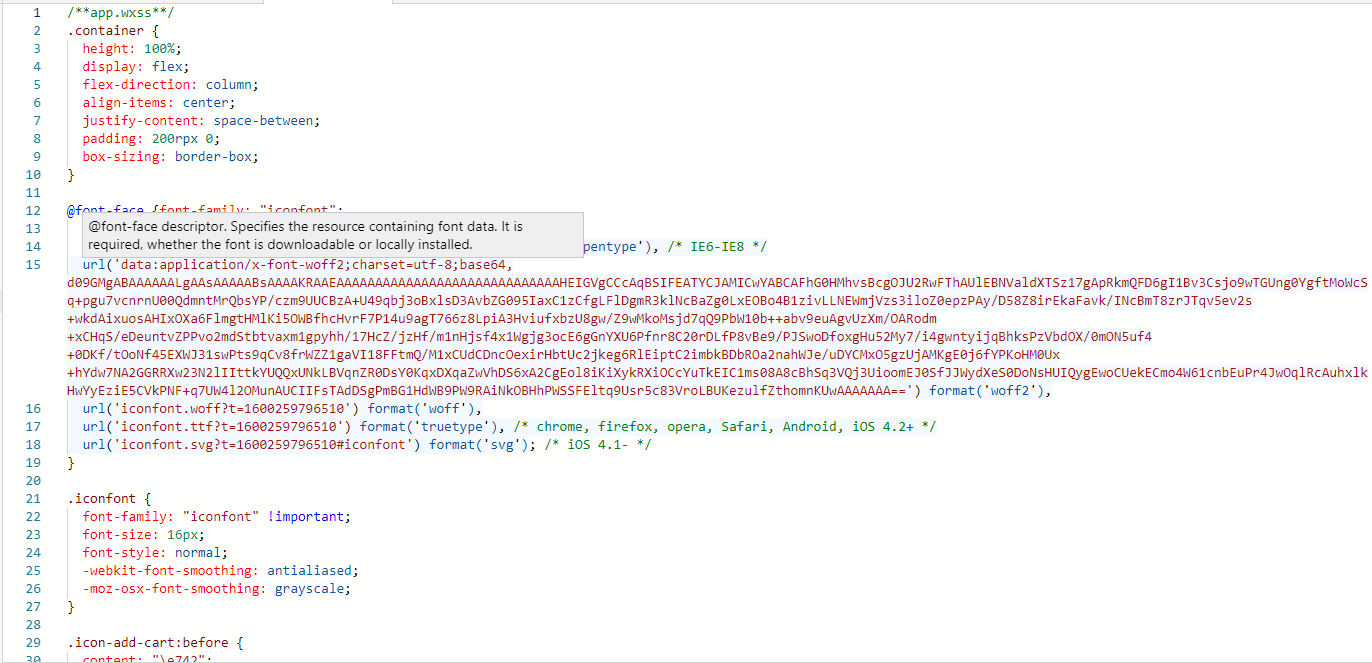
这时,我们只需要iconfont.css文件就可以了,打开此文件,把所有代码复制到app.wcss文件中

到这里就已经完成大部分工作了。
接下来就可以修改icon.wxml文件了,代码如下:
<view><icon class="iconfont icon-add-cart"></icon><text>:这里是icon后面的文字</text></view>
结果;

但是,这里图标有太小了,怎么办呢,那就从css下手,把app.wcss中iconfont类下的font-size从16px改成93rpx,在微信中大小一般用rpx,结果展示:






























还没有评论,来说两句吧...