微信小程序如何套用iconfont

前言
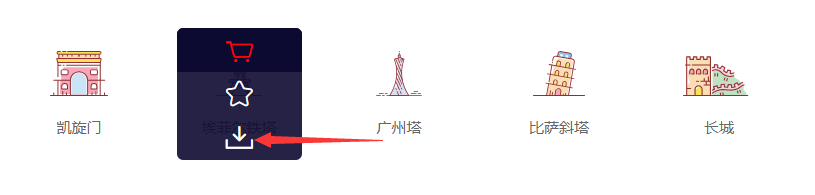
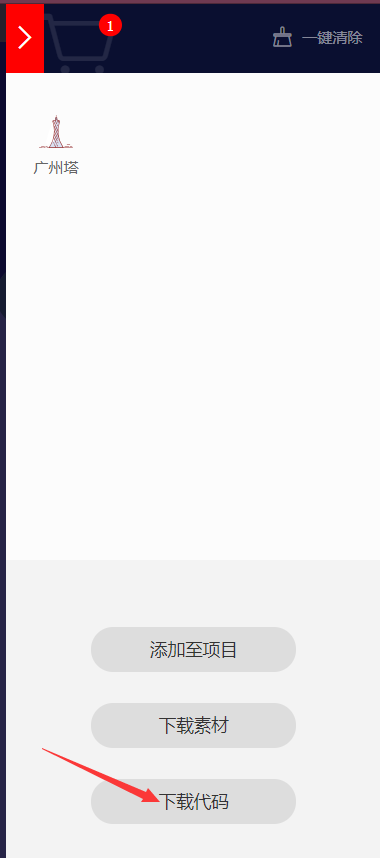
如果你在开发微信时,没有图标的话,可以到http://www.iconfont.cn/ 官方下使用图标,那么我们去使用一些吧,到官方网址下点击使用~


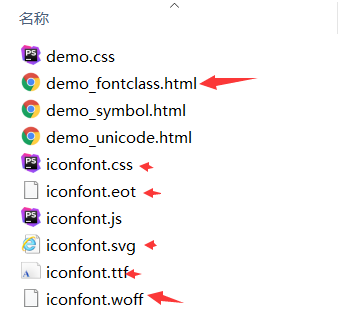
下载代码即可使用,看看下载的文件吧。

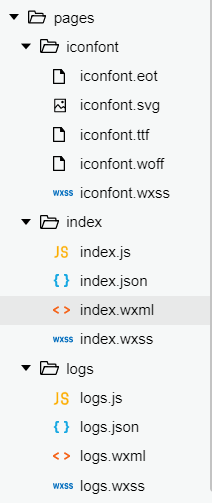
如图可以用demo_fontclass.html下的例子。打开微信小程序开发工具。

接下来使用代码:
<!--index.wxml--><view class="container"><view>广州塔<i class="iconfont icon-ziyuan"></i></view></view>/**index.wxss**/@import '../iconfont/iconfont.wxss';
效果图:

结语
- 你完成了吗?是不是,很容易呢?是不是很简单呢?




































还没有评论,来说两句吧...