静态网页入门讲解,制作属于你自己的网页(六)
写在开始
CSS的讲解的博客这是第四篇,前三篇的链接为
静态网页入门讲解,制作属于你自己的网页(三)
静态网页入门讲解,制作属于你自己的网页(四)
静态网页入门讲解,制作属于你自己的网页(五)
这次博客主要讲的是鼠标动画的内容,那么就开始吧!
代码实现
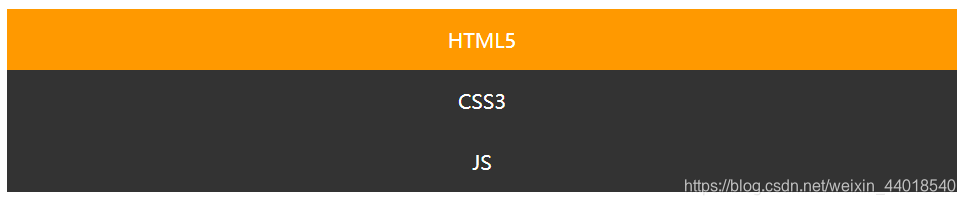
<!DOCTYPE html><html><head><title>鼠标动画</title><style type="text/css">ul {height:50%;width:50%;list-style-type: none;margin: 0;padding: 0;overflow: hidden;background-color: #333;}li {float: center;}li a {display: block;color: white;text-align: center;padding: 14px 16px;text-decoration: none;}li a:hover {background-color: #f90;}</style></head><body><ul><li><a href="#">HTML5</a></li><li><a href="#">CSS3</a></li><li><a href="#">JS</a></li></ul></body></html>
上述的代码核心在于
<标记>:hover表示当鼠标聚焦到该标记元素时的变化,效果如下:

鼠标悬停动画种类
上述讲述的是最简单的颜色变化,CSS3中还有种类丰富的变形动画。
| 代码 | 效果 | 样例 |
|---|---|---|
| transform:rotate(x); | 元素旋转(x为度数,正值为顺时针) | transform:rotate(30deg); |
| transform:scale(x,y); | 元素放大(x,y若为负值,则会翻转) | transform:scale(0.8,1.5); |
| transform:translate(x); | 元素移动(正值向右移动,负值向左移动) | transform:translate(10px); |
| transform:skew(x,y); | 元素倾斜(x表示水平方向的倾斜角度,y表示垂直方向的倾斜角度) | transform:skew(10deg,10deg); |
| transform-origin: | 表示相对左上角原点的距离,单位px | transform-origin:10px 10px; |
实际案例
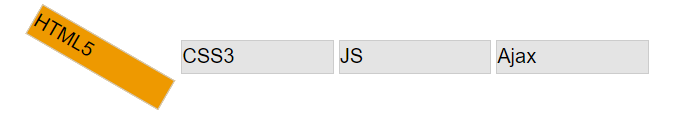
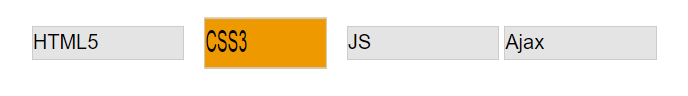
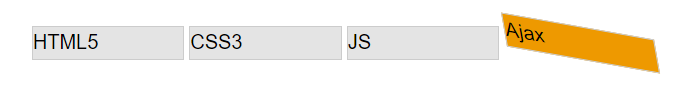
<!DOCTYPE html><html><head><title>鼠标动画</title><style type="text/css">a{text-decoration: none;color: #000;}ul{margin-top: 30px;list-style: none;line-height: 25px;font-family: Arial;font-weight: blod;}li{width: 120px;float:left;margin: 2px;border: 1px solid #ccc;background-color: #e4e4e4;text-align: left;}li.transform1:hover{background-color: #e90;transform: rotate(30deg);}li.transform2:hover{background-color: #e90;transform: scale(0.8,1.5);}li.transform3:hover{background-color: #e90;transform: translate(10px);}li.transform4:hover{background-color: #e90;transform: skew(10deg,10deg);}</style></head><body><ul><li class="transform1"><a href="#">HTML5</a></li><li class="transform2"><a href="#">CSS3</a></li><li class="transform3"><a href="#">JS</a></li><li class="transform4"><a href="#">Ajax</a></li></ul></body></html>





结语
如果说这篇文章有让你学到一定的知识的话,不妨点个赞和关注,让博主能够看到。如果讲解中有什么错误和疏忽,也劳烦在评论中指出或提问,博主会第一时间进行更新和答复,谢谢!





























还没有评论,来说两句吧...