静态网页入门讲解,制作属于你自己的网页(四)
写在开始
上一次的博客讲了CSS样式的四种引用方法,如果不会的小伙伴可以先去看下上次的博客哦,链接为:静态网页入门讲解,制作属于你自己的网页(三)
这次的博客讲解CSS样式的属性与书写的规则。
CSS样式格式
简单来说,格式可以概括为:选择符{ 规则 }
选择符: 就是HTML标记,在一个标记对中的内容将会全部继承规则。
规则: 就是设计的CSS样式内容。
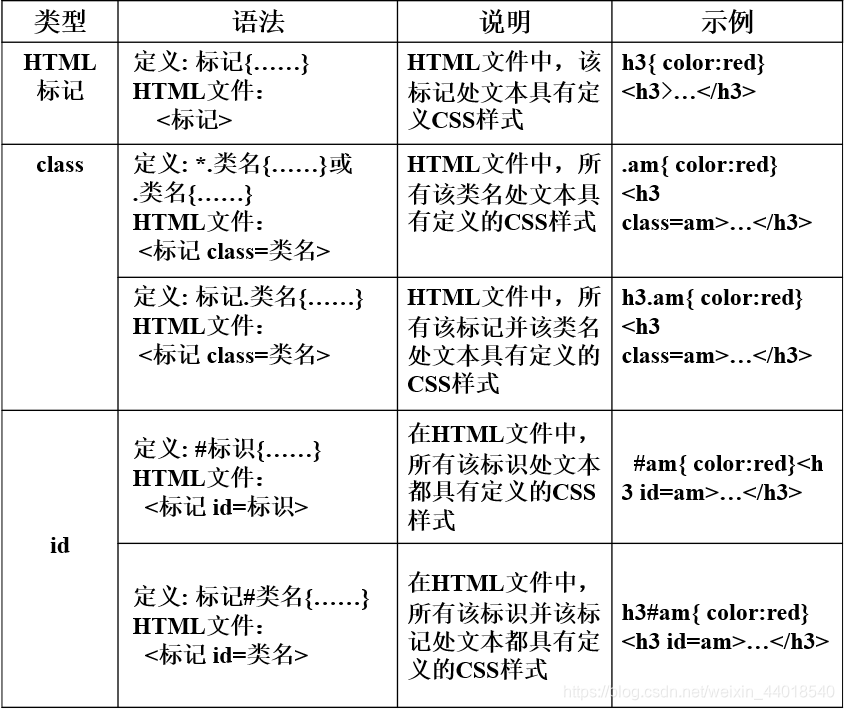
选择符还分成是HTML标记、class、id三种。
class与id的区别:
id一般用来定义一个页面中比较大的样式,比如栏目的划分,顶部,正文,底部等等。
class用来定义比较细节的样式,比如具体的一个菜单,一行文字等等。
常用CSS属性
1.文字样式属性
2.颜色背景属性
3.长度单位属性
4.curosr(光标)属性
5.定位属性
应用案例
1.选择符应用
<!DOCTYPE html><html><head><title>选择符应用</title><style type="text/css">h2{color: green;font-family: 楷体;}.redfont{font-family: 华文彩云;color: red;}h4.bluefont{font-family: 隶书;color:blue;}#id_olivefont{font-family: 楷体;color: olive;}h4#purplefont{font-family: 仿宋;color: purple;}</style></head><body><h2>显示楷体绿色</h2><h3 class=redfont>显示华文彩云红色</h3><h4 class=bluefont>显示隶书蓝色</h4><h3 id=id_olivefont>显示楷体橄榄绿</h3><h4 id=purplefont>显示仿宋紫色</h4></body></html>
显示界面:
2.定位属性应用
<html><head><title>定位属性应用</title><style type="text/css">span{font-size:28pt;font-family:"隶书";}span.level2{position:absolute;z-index:2;left:100px;top:100px;color:green;}span.level1{position:absolute;z-index:1;left:103px;top:103px;color:red;}span.level0{position:absolute;z-index:0;left:106px;top:106px;color:yellow;}p.lev1{position:absolute;z-index:2;left:50px;top:50px;font-size:20pt;color:blue;}p.lev2{position:absolute;z-index:-2;left:52px;top:52px;font-size:20pt;color:darkred;}</style></head><body><span class="level2">Web技术应用基础</span><span class="level1">Web技术应用基础</span><span class="level0">Web技术应用基础</span><p class="lev1">欢迎学习</p><p class="lev2">欢迎学习</p></body></html>

总结
好啦,这次博客就先讲这么多,CSS最难的不是记住那么多的属性,而是怎么把他们组合起来变成一个完善的页面。下次的博客,博主就用CSS写几个案例,看看CSS样式组合起来能做出什么吧!
结语
如果说这篇文章有让你学到一定的知识的话,不妨点个赞和关注,让博主能够看到。如果讲解中有什么错误和疏忽,也劳烦在评论中指出或提问,博主会第一时间进行更新和答复,谢谢!





























还没有评论,来说两句吧...