vue element-ui使用
vue的安装过程请查看
vue cli3 安装过程
创建完项目之后在项目引入element-ui,
npm i element-ui -S
引入成功的插件都会在package.json中的这段文字中出现,
同时也可以看一下我们安装插件的进度条,是否显示成功,如果失败需要重新安装,如果还是不成功就清除之前的安装然后重新安装一遍
没有报错即可
接下来就在vue项目中引入element来使用,有两种引入方式,一种是全部引入,一种是按需引入,按需引入的话有些我们没有用到的组件就不会加载,减少了内存和减少了加载需要的时间等
全部引入
在main.js文件中
import ElementUI from 'element-ui';import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI);
即
引入之后我们进行使用
比如在某个页面中使用element的组件
<el-button type="primary">信息按钮</el-button>
页面就会显示
此时说明我们已经成功将element-ui加入项目,之后就可以尽情使用了
按需引入
按需引入我们需要引入插件来协助
npm install babel-plugin-component -D
安装完了之后修改 .babelrc 文件
修改内容
{"presets": [["es2015", { "modules": false }]],"plugins": [["component",{"libraryName": "element-ui","styleLibraryName": "theme-chalk"}]]}
由于我没有暴露这个文件出来,所以我就直接创建了一个 .babelrc,在根目录下面创建,把上面的那些内容放进去
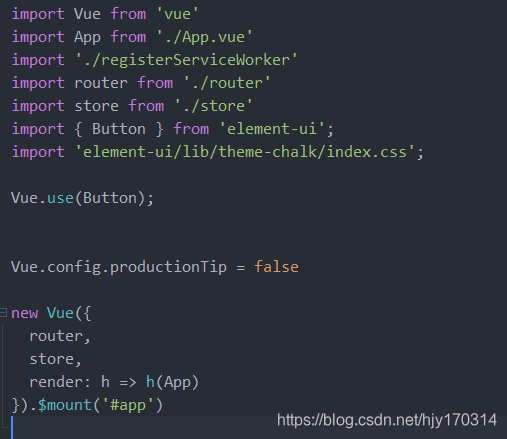
然后我们在main.js中引入我们需要使用个的组件
比如
import { Button } from 'element-ui';import 'element-ui/lib/theme-chalk/index.css';Vue.use(Button);

在页面得到的效果和全局引入的是一样的
接下来就是我们根据自己的需要引入组件即可





























还没有评论,来说两句吧...