vue入门|ElementUI使用指南
vue入门|ElementUI使用指南
1.开发前务必熟悉的文档:
vue.js2.0中文,项目所使用的js框架vue-router,vue.js配套路由vuex 状态管理Element UI框架
2.构建项目框架
全局安装脚手架环境npm install -g vue-cli创建一个基于webpack模板项目my-projectvue init webpack my-project进入项目cd my-project安装依赖npm install启动项目npm run dev
3.运行项目之后看到下面界面,说明安装成功

4.安装element-ui
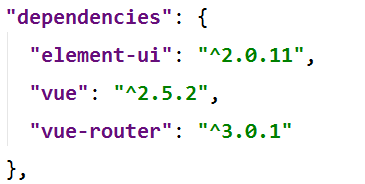
npm install element-ui -SS代表save 安装到本地开发者环境中检查一下package.json看看是否安装成功,如果有element-ui 表示安装成功

5.导入element-ui
import ElementUI from 'element-ui'import 'element-ui/lib/theme-chalk/index.css'Vue.use(ElementUI)//全局使用ElementUI
如果没报错的话,就可以正常使用啦
6.接下来我们就可以参照Element的官方文档上手开发了
demo:
我们只需要改动HelloWorld.vue的内容
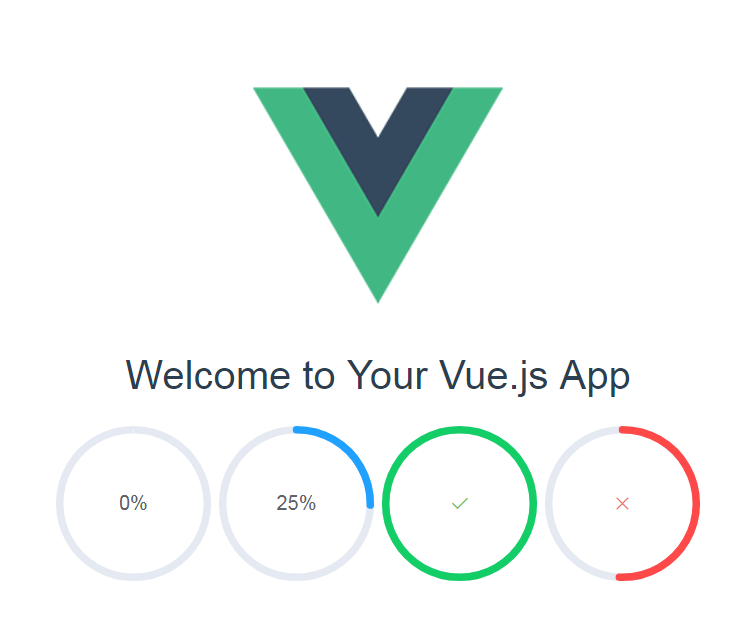
<template><div class="hello"><h1>{{ msg }}</h1><el-progress type="circle" :percentage="0"></el-progress><el-progress type="circle" :percentage="25"></el-progress><el-progress type="circle" :percentage="100" status="success"></el-progress><el-progress type="circle" :percentage="50" status="exception"></el-progress></div></template><script>export default {name: 'HelloWorld',data () {return {msg: 'Welcome to Your Vue.js App',}}}</script>
效果如下图所示:

接下来就有你们自己去研究啦,





























还没有评论,来说两句吧...