ES11新增特性
文章目录
- 一、私有属性
- 二、Promise.allSettled
- Promise.allSettled
- Promise.all
- 三、String.prototype.matchAll
- 四、可选链操作符 ?.
- 五、动态 import
- 六、大整型 BigInt
- 七、globalThis:始终指向全局对象
一、私有属性
class Person{//公有属性name;//私有属性#age;#weight;//构造方法constructor(name, age, weight){this.name = name;this.#age = age;this.#weight = weight;}}//实例化const girl = new Person('晓红', 18, '45kg');console.log(girl.name);console.log(girl.#age);console.log(girl.#weight);

如果我们改成下述代码,就可以打印出来了:
class Person{//公有属性name;//私有属性#age;#weight;//构造方法constructor(name, age, weight){this.name = name;this.#age = age;this.#weight = weight;}intro(){console.log(this.name);console.log(this.#age);console.log(this.#weight);}}//实例化const girl = new Person('晓红', 18, '45kg');girl.intro();

二、Promise.allSettled
1. Promise.allSettled
接收一个promise数组,返回的结果也是一个promise对象,返回的永远是成功的状态。
//声明两个promise对象const p1 = new Promise((resolve, reject)=>{setTimeout(()=>{resolve('商品数据 - 1');},1000)});const p2 = new Promise((resolve, reject)=>{setTimeout(()=>{// resolve('商品数据 - 2');reject('出错啦!');},1000)});//调用 allsettled 方法const result = Promise.allSettled([p1,p2]);console.log(result);

2. Promise.all
接收的也是一个promise对象,但是返回的结果要根据里面的每一个promise状态确定,如果都成功才会成功,如果有一个失败,就会失败。
//声明两个promise对象const p1 = new Promise((resolve, reject)=>{setTimeout(()=>{resolve('商品数据 - 1');},1000)});const p2 = new Promise((resolve, reject)=>{setTimeout(()=>{// resolve('商品数据 - 2');reject('出错啦!');},1000)});//调用 allsettled 方法const result = Promise.all([p1,p2]);console.log(result);

三、String.prototype.matchAll
对数据的批量提取很方便。
let str = `<ul> <li> <a>肖生克的救赎</a> <p>上映日期: 1994-09-10</p> </li> <li> <a>阿甘正传</a> <p>上映日期: 1994-07-06</p> </li> </ul>`;//声明正则const reg = /<li>.*?<a>(.*?)<\/a>.*?<p>(.*?)<\/p>/sg//调用方法const result = str.matchAll(reg);// for(let v of result){// console.log(v);// }const arr = [...result];console.log(arr);

四、可选链操作符 ?.
可选链操作符( ?. )允许读取位于连接对象链深处的属性的值,而不必明确验证链中的每个引用是否有效。?. 操作符的功能类似于 . 链式操作符,不同之处在于,在引用为空(nullish ) (null 或者 undefined) 的情况下不会引起错误,该表达式短路返回值是 undefined。与函数调用一起使用时,如果给定的函数不存在,则返回 undefined。
function main(config){const dbHost = config?.db?.host;console.log(dbHost);}main({db: {host:'192.168.1.100',username: 'root'},cache: {host: '192.168.1.200',username:'admin'}})

如果我把main()里的代码删除,即如下所示:
function main(config){const dbHost = config?.db?.host;console.log(dbHost);}main()

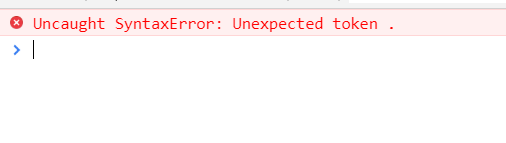
这里不知道为什么,我用谷歌运行时报错,但是用火狐不报错。报错信息如下:
五、动态 import
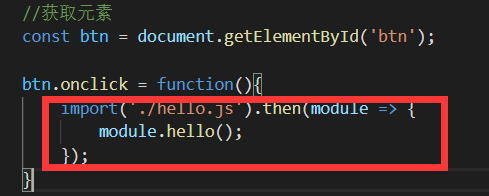
import 返回的是一个 promise 对象。动态 import 写法可如下所示:
六、大整型 BigInt
let n = 521n;console.log(n, typeof(n));

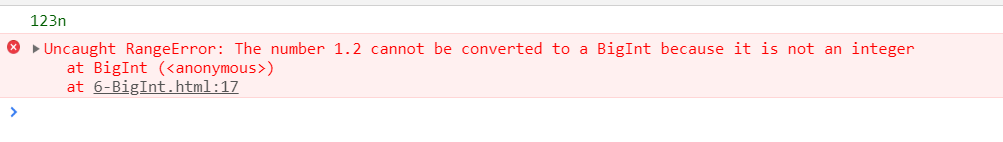
可以将 int 型转为 BigInt 型,但不能将 float 型转为 BigInt 型。
let n = 123;console.log(BigInt(n));console.log(BigInt(1.2));

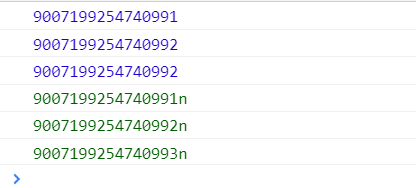
可以进行大数值运算,转换前不可以进行大数值计算。
let max = Number.MAX_SAFE_INTEGER;console.log(max);console.log(max + 1);console.log(max + 2);console.log(BigInt(max))console.log(BigInt(max) + BigInt(1))console.log(BigInt(max) + BigInt(2))

七、globalThis:始终指向全局对象
console.log(globalThis);




































还没有评论,来说两句吧...