说说在 Canvas 中如何清除画布
有几种方法可以清除画布中的内容。
1 重置画布宽与高
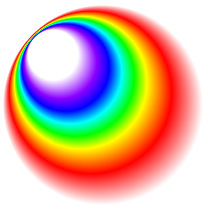
假设目前画布有一个彩虹圆形,我们现在要把它清除掉。

重置画布宽与高,就会移除当前画布内容。
document.querySelector("#canvas");...var w = theCanvas.width;var h = theCanvas.height;theCanvas.width = w;theCanvas.height = h;
运行结果:

注意:该方法对图片填充的形状无效!
2 clearRect()
该方法可以在画布上清理出一个矩形区域。语法:context.clearRect(x,y,width,height);
| 参数 | 描述 |
|---|---|
| x | 要清除的矩形左上角的 x 坐标 |
| y | 要清除的矩形左上角的 y 坐标 |
| width | 要清除的矩形的宽度,以像素计 |
| height | 要清除的矩形的高度,以像素计 |
context.clearRect(0, 0, theCanvas.width, theCanvas.height);
运行结果与上一例相同。
该方法也对图片填充的形状无效!



































还没有评论,来说两句吧...