Electron打包vue项目成桌面端程序
准备工作
所有的工作都是在vue项目根目录下进行
vue项目下执行npm run build打包生成dist文件夹备用
一、安装electron
在vue项目目录下执行命令安装
npm install --save-dev electron
二、编写应用程序main.js
在vue项目目录下创建main.js,代码如下
const { app, BrowserWindow, Menu } = require('electron');function createWindow() {// 创建浏览器窗口const win = new BrowserWindow({width: 800,height: 600,webPreferences: {nodeIntegration: true,},});// 隐藏菜单栏Menu.setApplicationMenu(null);// 为应用加载index.html,这个是打包的dist文件夹下的index页面win.loadFile('./dist/index.html');// 打开开发者工具//win.webContents.openDevTools();}// 在初始化完成并且准备好创建浏览器窗口时调用这个方法// 部分API在ready事件触发后才能使用app.whenReady().then(createWindow);//窗口关闭时app.on('window-all-closed', () => {if (process.platform !== 'darwin') {app.quit();}});//窗口启用时app.on('activate', () => {if (BrowserWindow.getAllWindows().length === 0) {createWindow();}});
三、修改package.json
在vue项目目录下修改package.json,在原有的配置基础上增加下面这些属性
{"description": "","main": "main.js","scripts": {"electron": "electron .",},"author": "lihefei","license": "ISC",}
四、启动桌面端应用
输入下面命令启动启动桌面程序
npm run electron
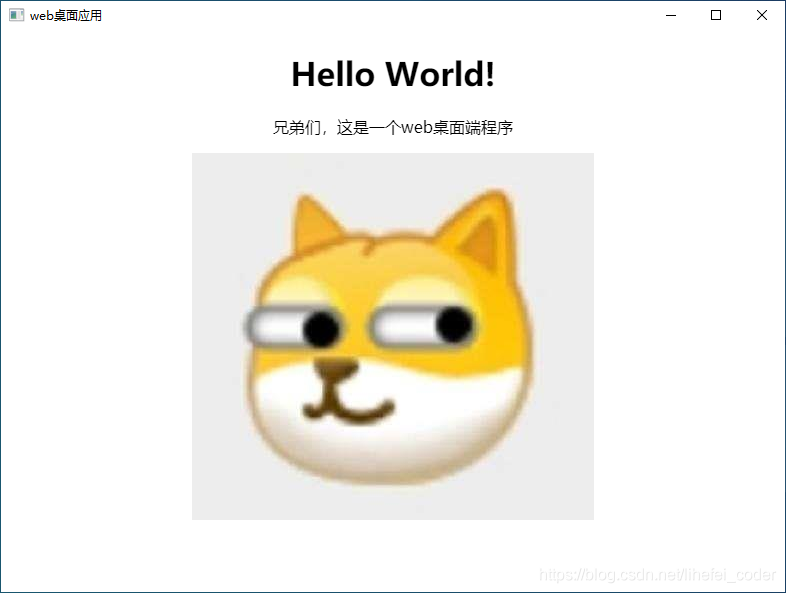
启动成功后会打开客户端窗口
五、打安装包程序
1.安装打包工具 electron-packager
npm install electron-packager -g
2.执行打包命令
| 参数 | 说明 |
|---|---|
| electron桌面端 | 生成的exe文件的名称 |
| —platform | 确定构建哪个平台的应用,可取的值: darwin, linux, mas, win32 |
| —arch | 确定使用 x86 还是 x64 还是两个架构都用 |
| —icon | 自定义设置应用图标 |
| —icon | 自定义设置应用图标 |
| —out | 指定打包文件输出的文件夹位置 |
| —asar | 打包之后应用的源码以.asar格式存在,该参数可以不加,否则会以文件夹形式存在 |
| —app-version | 生成应用的版本号 |
| —overwrite | 覆盖原有的build,让新生成的包覆盖原来的包 |
| —ignore | 如果加上该参数和值,项目里对应指定的文件夹和文件不会被打包进去 值不能设为main.js、package.json以及index.html与它引用的资源文件 |
| —electron-version | 指定当前要构建的electron的版本,需要和当前的版本一致 |
打包方式一:直接在命令行输入下面的命令打包
electron-packager . electron桌面端 --platform=win32 --arch=x64 --icon=favicon.ico --out=./out --asar --app-version=1.0.0 --overwrite --ignore=node_modules --electron-version 10.1.1
打包方式二:在package.json的scripts中添加package的参数设置,然后执行npm run package命令打包
"scripts": {"package": "electron-packager . electron桌面端 --platform=win32 --arch=x64 --icon=./public/favicon.ico --out=./out --asar --app-version=1.0.0 --overwrite --ignore=node_modules --ignore=src --ignore=public --ignore=.vscode --ignore=.git --ignore=.browserslistrc --ignore=.env.alpha --ignore=.env.development --ignore=.env.production --ignore=.gitignore --ignore=babel.config.js --ignore=package-lock.json --ignore=README.md --ignore=tsconfig.json --ignore=vue.config.js --electron-version 10.1.1"},npm run package
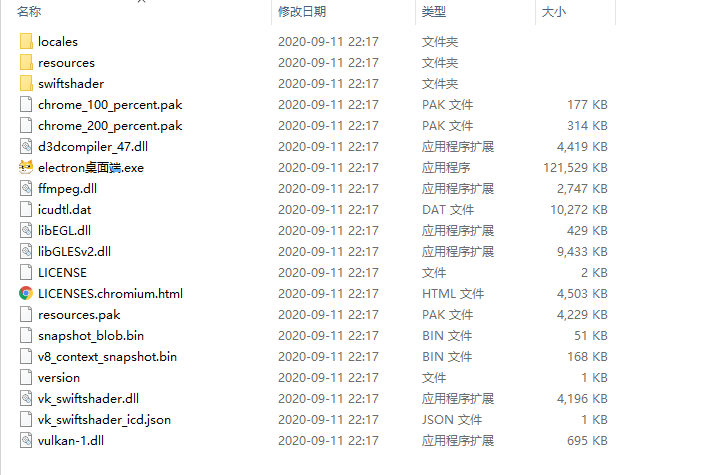
3.打包结果输出在/out文件夹下,这就是常见的免安装的绿色程序
4.双击主程序运行
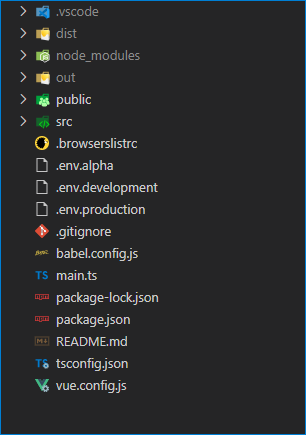
5.项目完成后目录结构参考
项目目录仅供参考,只需要关注文章中提到的文件夹及文件,项目用的typescript,main.ts对应文章中的main.js
六、创建安装包
绿色程序文件比较多而且体积较大,不利于文件传输,打包成安装包是一个不错的选择
打安装包教程:Electron程序用Inno Setup或NSIS生成安装包



































还没有评论,来说两句吧...