把vue项目或者html项目打包成桌面应用的简单方法:使用electron-packager打包electron应用
参考:
https://blog.csdn.net/HRM2454/article/details/108070547
https://blog.csdn.net/ykee126/article/details/90752301
步骤:
1、全局安装electron及electron-packager
全局安装electron ; 全局安装electron-packager,用于打exe包
cnpm install electron -g
cnpm install electron-packager -g
2、git下载官方示例并运行
在某一个目录下右键,点击“Git Bash Here”
依次执行以下命令,克隆示例后进入示例文件夹并用淘宝镜像安装依赖包(也可以直接用npm,但是会慢很多),运行项目
git clone https://github.com/electron/electron-quick-start
cd electron-quick-start
cnpm install
npm run start
会出现以下界面,表示运行成功
3、修改vue项目vue.config.js并构建
由于我们以往构建的vue项目是需要放在服务器上,一般不能够在本地直接打开index.html,其中的原因主要是静态文件的引用路径问题。
以vue-cli脚手架的vue.config.js为例
将publicPath修改为“./”
cd到vue项目根路径。执行npm run build,生成dist文件夹,此时我们直接在文件管理器中双击index.html,可以直接打开项目
将dist文件夹下的所有内容复制到electron-quick-start示例根路径下,覆盖原有index.html
在此目录下运行
npm run start
会发现我们的项目已经显示在桌面应用窗口中
4、打exe包
注意:是在electron文件夹根目录里面打包!
第一个参考资料的链接里的打包方法失败了。于是我找了第二个链接的方法。就成功了!
1、安装electron-packager
npm install electron-packager --save-dev
2、在package.json的scripts中添加:
"package-win-my": "electron-packager ./ AppName --overwrite --platform=win32 --asar --out=OutputFolderName --electron-version 5.0.1 --prune=true --icon=assets/icons/win/icon.ico"
3、运行打包命令
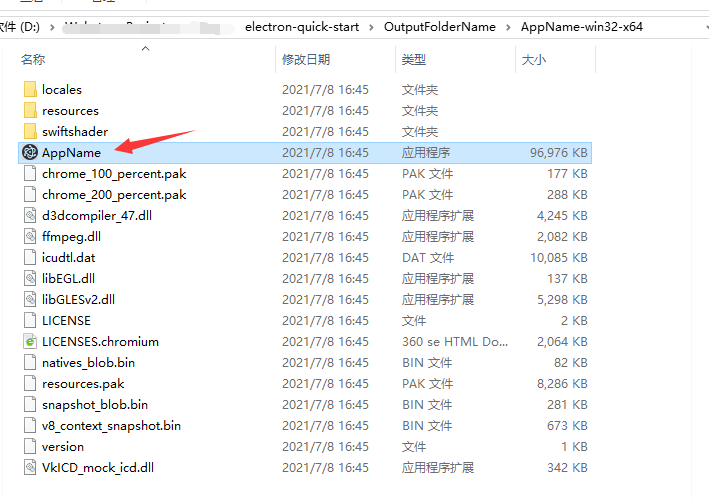
npm run package-win-my
注:
打包时,第二次打包会出现如下错误:
EBUSY: resource busy or locked, unlink ‘C:\Users\ADMINI~1\AppData\Local\Temp\electron-packager\win32-x64\xxx-win32-x64\xxx.exe’
需要关闭杀毒软件(disabling real-time protection in windows defender fixed this issue.)。
成功!

由于是外国网站,打包一直失败。解决办法:
新增环境变量:
问题分析
electron-packager在当前机器的首次打包前,会下载electron的预编译文件至当前用户,而electron-prebuilder的默认源在国外,在网络不好的情况下,即便有代理,速度非常慢。
本问题的最大坑点在于,下载预编译文件的进度不显示在命令行。
解决方案
- 修改npm镜像
首先,你可以更换阿里镜像源,全局执行如下npm脚本再重新打包
npm config set ELECTRON_MIRROR http://npm.taobao.org/mirrors/electron/
1
- 修改系统环境变量
由于未知原因,electron-packger / electron-builder 在真实打包时并不识别npm的镜像地址,此时,你需要修改环境变量
变量名:
ELECTRON_MIRROR
1
变量值:
http://npm.taobao.org/mirrors/electron/
1
然后,再重启cmd,使环境变量生效,进行打包即可。
Error: read ECONNRESET
npm超时,解决方法与上条相同。
资料:
https://blog.csdn.net/qq\_36145914/article/details/100898137

































还没有评论,来说两句吧...