Qt Designer的进阶使用
熟悉Qt的人或多或少的都会使用Qt Designer(以下简称Designer),在Qt中,提供了一个用于可视化设计软件的界面的过程,使用Designer,你会减少使用代码来设计界面的过程,当然更多的时候是结合着代码以及Designer两者,从而实现较好的界面,对于熟悉MFC的人,对于生成的窗体上拖拽控件应该是非常的熟悉的,本文的侧重点不是介绍Designer的基本使用,而是笔者在使用过程中摸索出有关于Designer的比较好的使用技能,希望可以帮助大家使用Designer;本文实现的环境是VS2010+Qt5.5.1;
1、技能一 ===> 如何将设计的窗体在类中使用
一般来说,我们在使用Qt创建一个Widget的应用的时候,都会给我们创建一个MainWindow的窗体,最简单的只有一个窗体的应用,当然在这上面进行开发就可以了,但是当我们需要更多的窗体的时候,总不能每一个都是去自定义一个窗体类,然后在这个窗体类设计窗体的布局和控件,这样将会非常的耗时,因此需要设计的窗体应用到类中,因此就观察了在创建Qt 的Widget应用的时候,创建工程时,在工程目录下会用三个文件夹界面文件、头文件、以及源文件。当我们点击编译运行后,生成的软件目录下,会有一个关于窗体的文件,即ui_<你的窗口对象名>.h,这个是Form File(.ui)文件的生成的窗体类的原始代码,而这个代码是和我们自己用代码实现窗体是一样的。因此可以形成一下思路:
<====通过Designer设计的窗体在编译后,形成以ui打头关于form设计的头文件,然后通过引用头文件,在自定义类中构建窗体 ====>
具体的过程:
1、通过Designers设计好窗体,本文设计例子如下:

2**、点击编译运行,实际上调用了Qt安装目录下一个uic的工具去编译生成有关于窗体(.ui)的C++的头文件,以ui_打头;**

3**、在自定义类中调用窗体的头文件:ui_portSel.h:**
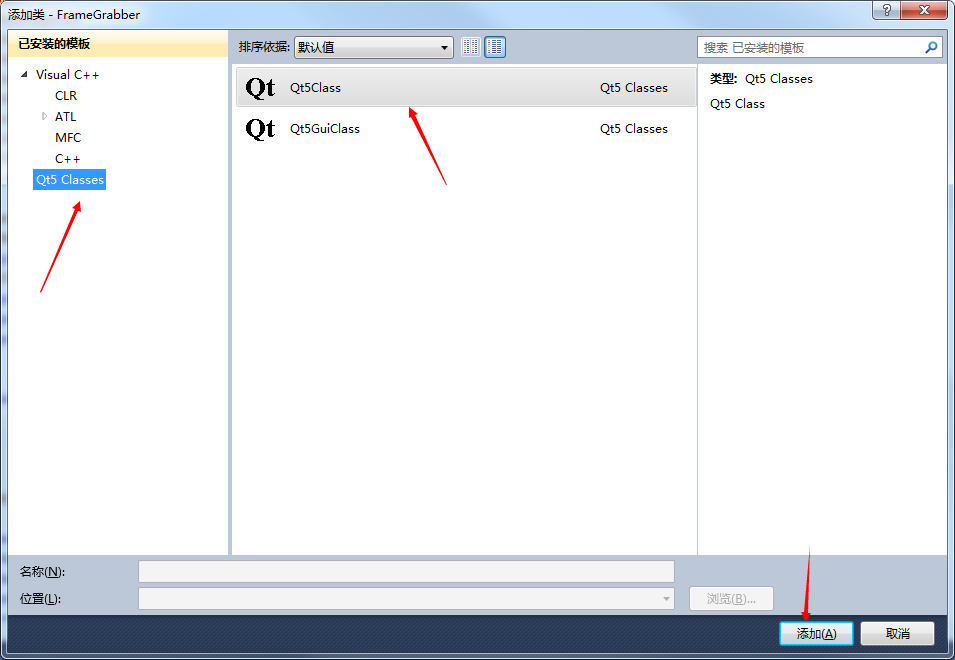
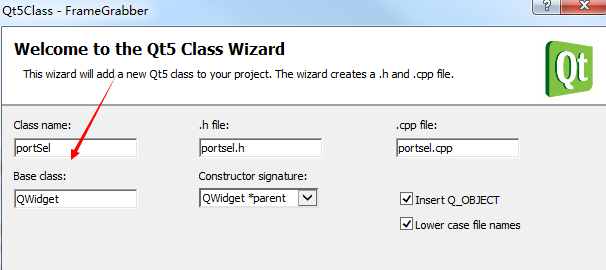
首先添加自定义类:一般类名保持与窗口名一致,即portSel


然后点击确定后,最关键的部分来了,如何引用呢? 很简单,三行代码即可搞定:
首先在头文件portsel.h文件中,包含ui的头文件,本例是#include”ui_portsel.h” :
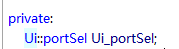
然后在portSel的类声明的private属性中添加Form文件的声明:

这个是和ui_头文件保持一致的,可以打开ui文件查看:

最后在portSel类的构造函数中,调用setUp函数即可,这个函数也是ui头文件中的:

在main函数,我们应用这个窗体类:

2、技能二 ===> 将C++代码自定义的窗口类应用到Designer
很多时候,Qt的原生部件是无法满足我们的设计需求的,因此需要在原有控件类的基础上,派生自己定义的类,从而达到自己的设计需求。但是如果将自定义的控件应用到Designer中,从而发挥Designer快捷布局和设计UI的特性呢,这个也是笔者在使用的时候经常使用的。
以下以设计一个Button为例,需求是:除了原有QPushButton的特性之外,即显示文本以及Icon,还需要选择一定的状态信息,即点击该按钮以后,打开其他窗口进行设置后,可以显示一定的有关于设置的状态信息,以下是设计的最后结果:

可以看见,显示了[OFF]的状态信息,具体实现过程如下:
1、首先派生自己的Button类,头文件内容如下:
#ifndef CAMERASETBUTTON_H#define CAMERASETBUTTON_H#include <QPushButton>class QLabel;class CameraSetButton : public QPushButton{Q_OBJECTpublic:CameraSetButton(QWidget *parent=0);~CameraSetButton();void setStatus(QString statusInfo);private:QLabel *status;};#endif // CAMERASETBUTTON_H
2、实现内容:
#include "camerasetbutton.h"#include<QLabel>#include<QRect>#include<QHBoxLayout>CameraSetButton::CameraSetButton(QWidget *parent): QPushButton(parent){this->setMinimumSize(200,50);this->setContentsMargins(0,0,0,0);//-----------------------------------------/status = new QLabel(this);QRect btn_rect=this->geometry();int x=btn_rect.bottomRight().x()-40;int y=btn_rect.bottomRight().y()-(this->height()/3)*2;status->setGeometry(x,y,70,20);//-------------------------------------------//}CameraSetButton::~CameraSetButton(){}void CameraSetButton::setStatus(QString statusInfo){status->setText(statusInfo);}
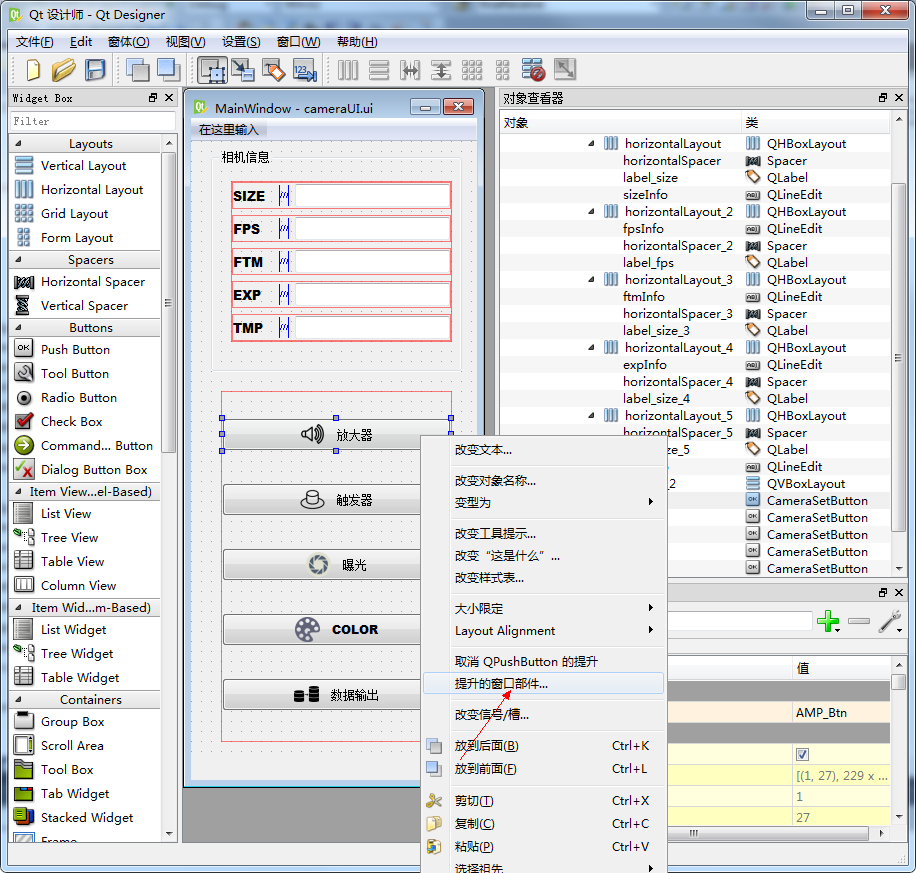
3、最后最关键的部分是将类应用在Designer的布局中,首先我们继承的是QPushButton,因此该自定义类只能用在QPushButton的提升上;
在Designer的QPushButton中,提升窗口的部件:

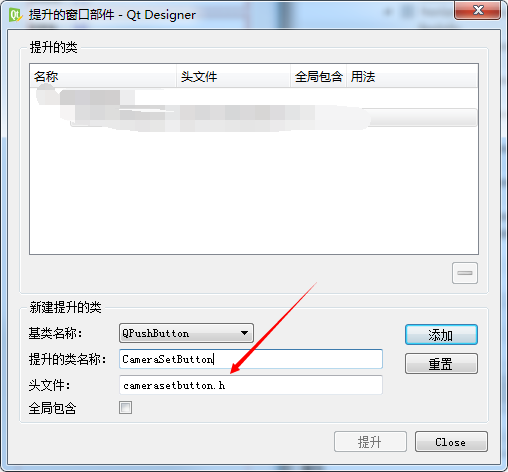
接着选择提升的类:

注意这里的类就是刚刚我们自己定义的类,最后点击添加就可以了,然后我们就可以在文件中使用了:






























还没有评论,来说两句吧...