Qt:在Qt Designer中使用容器
容器小部件提供对窗体上对象组的高级控制。它们可以用来执行各种功能,比如管理输入小部件、提供分页和标签式布局,或者只是充当其他对象的装饰容器
Qt设计器提供视觉反馈,帮助您将对象放置在容器中。当您从窗体上的小部件框(或者其他地方)拖动对象时,当光标位于每个容器上时,每个容器都将高亮显示。这表示你可以将容器放入其中,使其称为容器的子对象。这种返回很重要,因为很容易将对象放在容器附近,而不必实际将它们放在容器中。小部件和间隔符都可以在容器中使用
堆叠的小部件,标签式小部件和工具箱在Qt Designed中是专门处理的。通常,当你在自己的代码中将页面(tabs,页面,隔间)添加到这些容器中时,你需要提供现有的小部件,作为占位符或者包含子小部件。在Qt Designed中,这些对象是自动为您创建的,因此你可以直接向每个页面添加子对象
每个容器通常允许其子对象以一个或者多个布局排列。提供的布局管理的类型取决于每个容器。下表显示了可用容器的列表
| 可用容器 | 描述 |
|---|---|
 | 框架(Frame):框架用于封装和分组小部件,以及提供装饰。它们被用作更复杂的容器的基础,但它们也可以用作表格中的占位符 。 框架最重要的属性是frameShape、frameShadow、lineWidth和midLineWidth。在QFrame类描述中对这些进行了更详细的描述。 |
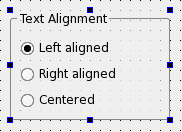
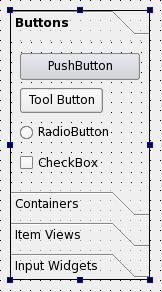
 | 组框(Group Boxes):分组框通常用于将具有类似目的的复选框和单选按钮集合分组在一起。 组框的重要属性包括title、flat、checkable和checked。这些在GroupBox示例中进行了演示,并在QGroupBox类文档中进行了描述。每个分组框可以包含自己的布局,如果它包含其他小部件,这是必需的。要将布局添加到分组框中,请在其内部单击并像往常一样应用布局。 |
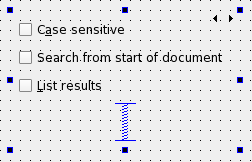
 | 堆叠小部件(Stacked Widgets):堆叠小部件是小部件的集合,其中只有最顶层可见。对可见层的控制通常由另一个小部件(如combobox)使用信号和插槽进行管理。 Qt Designer在堆栈的右上角显示箭头,允许您在设计堆栈时查看堆栈中的所有小部件。这些箭头不会出现在预览或者最终零部件中。要在堆栈中的页面之间导航,请选择stacked小部件并使用上下文菜单中的Next Page和Previous Page 条目。e Insert Page和Delete Page上下文菜单选项允许您添加和删除页面。 |
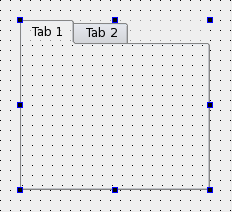
 | 标签小部件:Tab小部件允许开发人员将小部件的内容差分为不同的标签部分,其中只有一个部分在任何给定时间显示。默认情况下,标签小部件包含两个标签,这些标签可根据需要删除或者重命名,你还可以添加其他选项卡,具体见下面 |
 | 工具箱小部件:工具箱小部件在工具箱中提供一系列页面或者隔间。它们的处理方式类似于堆叠小部件。要重命名工具箱中的页面,请使工具箱成为您当前的 pange,并从属性编辑器更改其属性currentItemText。要添加新页面,请从工具箱小部件的上下文菜单中选择”插入页面“。您可以在当前页面之前或之后添加页面。要删除页面,请从工具箱小部件的上下文菜单中选择删除页面。 |
 | 停靠小部件: Dock小部件是浮动面板,通常包含输入小部件和更复杂的控件,这些小部件或附着在Dock area主窗口的边缘,或者作为独立的工具窗口浮动。 |
尽管dock小部件可以添加到任何类型的表单中,但它们通常与从主窗口模板创建的表单一起使用。
标签小部件删除标签:
- 单击其标签以使其成为当前标签
- 选择标签小部件并打开其上下文菜单
- 选择删除页面
标签小部件添加新标签
- 选择标签小部件并打开其上下文菜单
- 选择插入页面
- 你可以在当前页面之前或者之后添加页面
- 你可以通过更改属性编辑器中的属性来设置当前选项卡的标签



































还没有评论,来说两句吧...