Qt:Qt Designer快速入门
使用Qt Designer设计四个基本步骤:
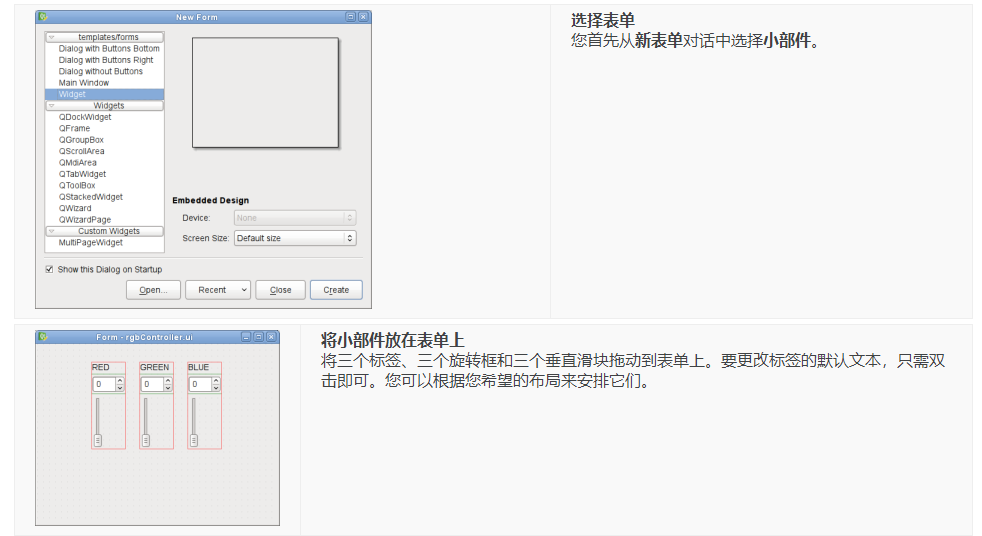
- 选择您的表单和对象
- 将对象放到表单上
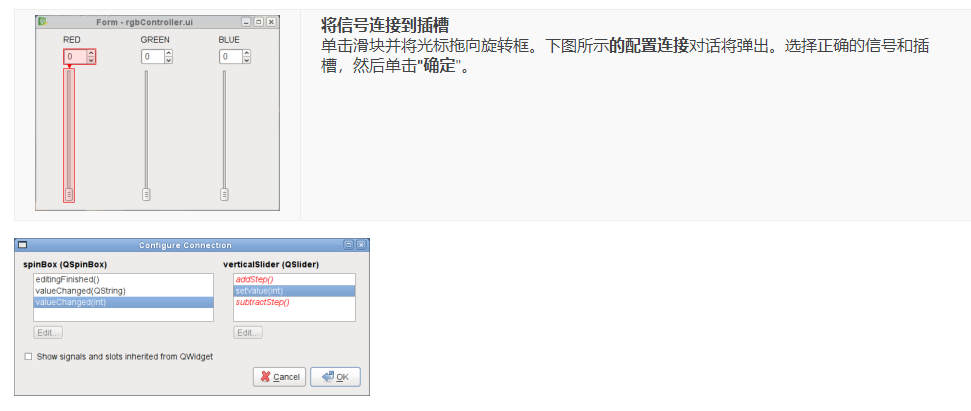
- 将信号连接到插槽
- 预览表单

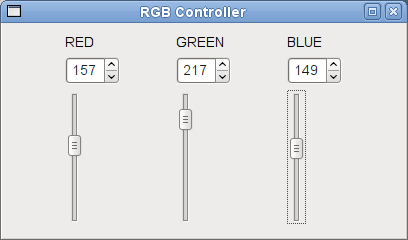
如果您想设计一个小部件(见上图),其中包含操作红,绿,蓝(RGB)值所需的控件,一种在图形操作中随处可见的小部件。
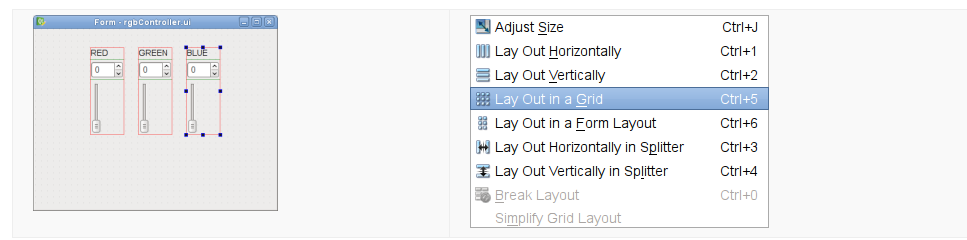
为了确保它们在程序中完全这样布局,您需要将这些小部件放入布局中。我们将分三组进行。选择”RED”标签,然后在选择相应的旋转框和滑块时按住Ctrl。在表单菜单中,选择网格布局
将其他两个标签及其相应的旋转框和滑块重复该步骤。
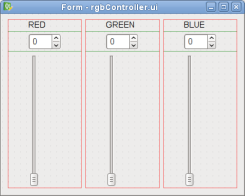
下一步是将这三种布局合并为一个主要布局(如果没有的话当窗口大小调整时,窗口上的小部件不会调整大小)。主要布局是顶层小部件(这里是QWidget)布局。要设置布局,请在窗体上三个单独布局之外的任意位置单击鼠标右键,然后选择水平布局。或者你也可以选择网格布局–您仍将看到相同的排列(如下所示)。
注意:无法在表单上看到主布局,要检查是否安装了主布局,请尝试调整表单大小:您的小部件应相应调整大小。或者你可以查看Qt Designer的对象检查器,如果您的顶层小部件没有布局,您将看到旁边已损坏的布局图标
单击滑块并将其拖动到某个值时,您希望数字调整框显示滑块的位置。要完成此行为,需要将滑块的valueChanged()信号连接到数字调整框的setValue()插槽。你还需要进行反向连接,例如,将数字调整框的valueChanged()信号连接到滑块的setValue()插槽
为此,您必须通过按F4或者从编辑菜单中选择编辑信号/插槽来却换到编辑信号/插槽模式
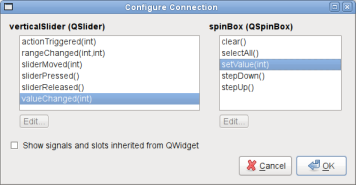
重复该步骤(按相反顺序),单击数字调整框并将光标拖向滑块,以将数字调整框的valueChanged()信号连接到滑块的setValue()插槽。
您可以使用下面的屏幕截图作为选择正确信号和插槽的指南。
现在,您已经成功地为 RGB 控制器的”红色”组件连接了对象,对”绿色”和”蓝色”组件也做了同样的工作。
由于 RGB 值介于 0 到 255 之间,我们需要将旋转框和滑块限制在该特定范围内: 单击第一个数字调整框。在属性编辑器中,您将看到QSpinBox的属性。输入“255”作为maximum。然后,单击第一个垂直滑块,您将看到QAbstractSlider的属性。输入“255”作为 maximum。对其余的数字调整框和滑块重复此过程。
现在,我们预览您的表单以查看它在应用程序中的外观—按Ctrl+R或从表单菜单中选择“预览”。尝试拖动滑块-数字调整框也将镜像其值(反之亦然)。此外,还可以调整其大小,以查看用于管理子窗口小部件的布局如何响应不同的窗口大小。



































还没有评论,来说两句吧...