JS+CSS 实现轮播图 (一)
- 效果图
- 简单思路
- 代码
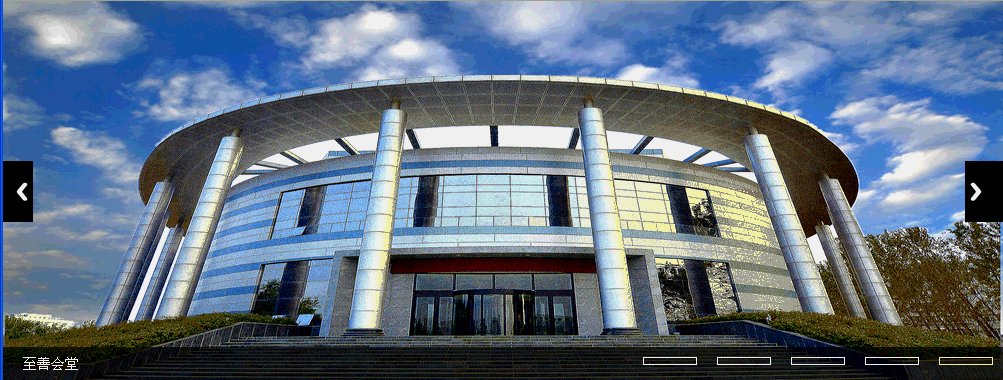
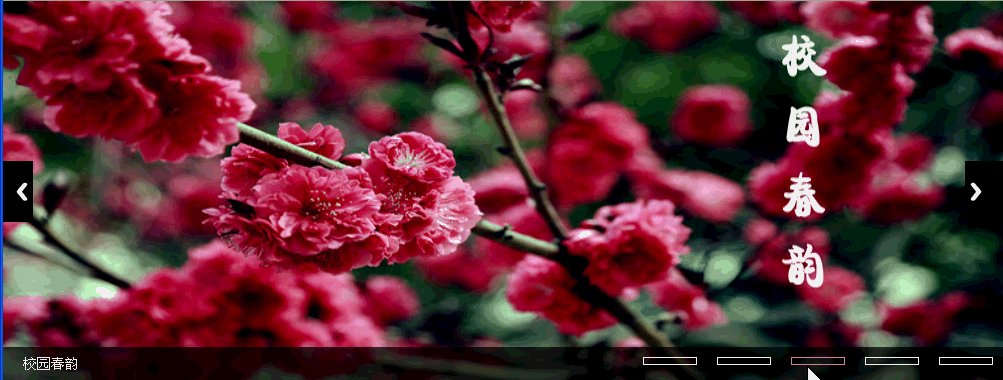
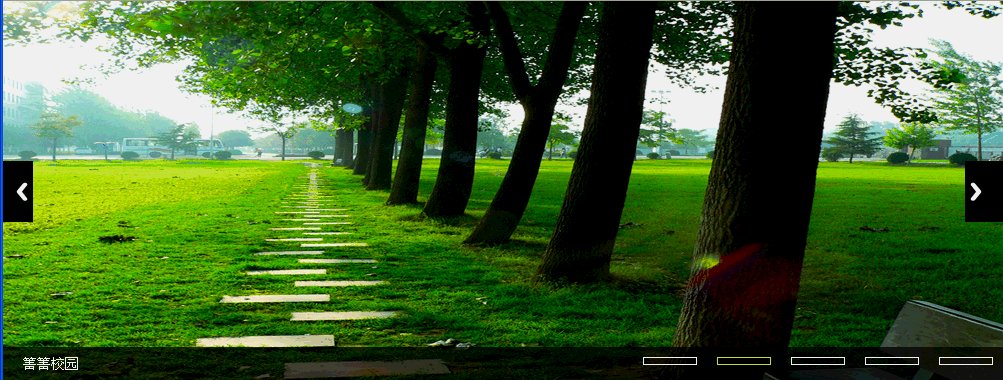
效果图

简单思路:
1 布局框架
<!--主体--><div class="banner"><!--图片--><div class="main"><img src="" alt="" class="main_i"></div><!--按钮--><div class="ctrl"><!--标题--><div class="title_i"></div><div class="ctrl_i"></div></div></div>
2 CSS样式 设置
ctrl 采用 绝对布局 并设置z-index 保证在最上面
另外设置 active (选中时候的样式)
3 手动模拟查看效果 (可用浏览器开发人员工具 动态更改acitve查看效果)
4 编写js代码
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>学校轮播图</title> <style> * { margin: 0; padding: 0 } .banner, .main, .main_i { width: 1000px; height: 380px; } .tag { top: 50%; margin-top: -30px; z-index: 998; position: absolute; width: 100%; height: 61px; } .tag .left { float: left; width: 30px; height: 100%; background: url("images/themes.gif"); } .tag .right { float: right; width: 38px; height: 100%; background: url("images/themes.gif") 30px 0; } .banner { position: relative; } .main, .ctrl, .main_i { position: absolute; } .main_i { opacity: 0; right: 50%; -webkit-transition: all 2s; } .ctrl { z-index: 999; width: 100%; height: 34px; bottom: 0px; background: rgba(0, 0, 0, .7); } .title_i { color: white; line-height: 34px; margin: 0 20px; font-size: 14px; font-family: 新宋体; opacity: 0; } .ctrl_i { margin: 10px; float: right; width: 52px; height: 6px; border: #ffffff 1px solid; } .main_i_active { opacity: 1; right: 0; } .ctrl_i_active { border: #F2C43B 1px solid; } .title_i_active { opacity: 1; } </style> </head> <body> <div class="banner"> <div class="tag"> <div class="left" onclick="next(0)"></div> <div class="right" onclick="next(1)"></div> </div> <!--tag end--> <div class="main" id="template_main"> <img src="images/{ { index}}.jpg" alt="" class="main_i" id="main_{ { index}}"> </div> <!--main end --> <div class="ctrl" id="template_ctrl"> <span class="title_i" id="title_{ { index}}" style="position: absolute">{ { title}}</span> <div class="ctrl_i" id="ctrl_{ { index}}" onmouseover="selectData({ { index}})"></div> </div> <!--ctrl end--> </div> <!--banner end--> <script> // 1 拿到数据 var data = [ {img: 1, title: "杏坛广场"}, {img: 2, title: "箐箐校园"}, {img: 3, title: "校园春韵"}, {img: 4, title: "揽月湖风光"}, {img: 5, title: "至善会堂"} ] // 2 添加幻灯片的操作(所有幻灯片&对应的按钮) // 2.1 拿到模版 function addSliders() { var tempMain = g("template_main").innerHTML .replace(/^\s*/, '')//前面空格 .replace(/\s*$/, '');//后面空格 var tempCtrl = g("template_ctrl").innerHTML .replace(/^\s*/, '')//前面空格 .replace(/\s*$/, '');//后面空格 // 2.2 遍历数据 var mainArr = []; var ctrlArr = []; for (var i=data.length-1;i>=0;i--) { var _html_main = tempMain .replace(/{ { index}}/g, data[i].img); var _html_ctrl = tempCtrl .replace(/{ { index}}/g, data[i].img) .replace(/{ { title}}/g, data[i].title); mainArr.push(_html_main); ctrlArr.push(_html_ctrl); } // 2.3 写入html; g("template_main").innerHTML = mainArr.join(" "); g("template_ctrl").innerHTML = ctrlArr.join(" "); } // 3.0 selectData 幻灯片切换 function selectData(n) { var main_selcet = g("main_" + n); var ctrl_selcet = g("ctrl_" + n); var title_selcet = g("title_" + n); //清空其他的 active 样式 var main_i = g(".main_i"); var ctrl_i = g(".ctrl_i"); var title_i = g(".title_i"); for (var i = 0; i < main_i.length; i++) { main_i[i].className = "main_i"; ctrl_i[i].className = "ctrl_i"; title_i[i].className = "title_i"; } main_selcet.className += " main_i_active"; ctrl_selcet.className += " ctrl_i_active"; title_selcet.className += " title_i_active"; } // 4. 自动变换 var count = 1; var by = 0; function autoSwitch() { selectData(count); if (count == 1) { by = 0; count++ } else if (count == data.length) { by = 1; count--; } else { if (by == 0) { count++ } else { count--; } } } // 5 按钮点击 0 上一个 1 下一个 function next(c) { var id = g(".main_i_active")[0].id; id = parseInt(id.substr(id.length - 1)); if(c==0){ if(id-1>=1) selectData(id-1); else { selectData(data.length) } }else { if(id+1<=data.length) selectData(id+1); else { selectData(1); } } } // 补充 // 通用函数 获取元素节点 可以根据classname 获取节点数组(多传一个.作为标志判断 用的时候再去掉) 也可以 通过id 获取 节点 var g = function (id) { if (id.substr(0, 1) == ".") { return document.getElementsByClassName(id.substr(1)); } return document.getElementById(id); } window.onload = function () { addSliders(); selectData(5); setInterval(autoSwitch, 5000); } </script> </body> </html>





























还没有评论,来说两句吧...