(html入门)html基础+元素
html简介
HTML 是用来描述网页的一种语言。(Hyper Text Markup Language),HTML 不是一种编程语言,而是一种标记语言,有一套标记标签,用其进行网页描述。
html标签
- HTML 标签是由尖括号包围的关键词,比如
- HTML 标签通常是成对出现的,比如 和
- 标签对中的第一个标签是开始标签,第二个标签是结束标签 。
- 开始和结束标签也被称为开放标签和闭合标签
HTML 文档 = 网页
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容。
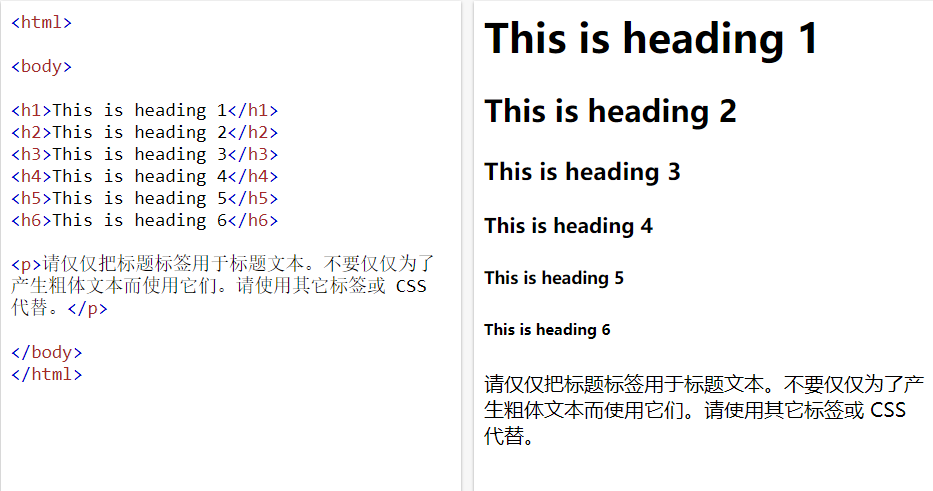
HTML 标题
HTML 标题(Heading)是通过 <h1> - <h6> 等标签进行定义的。
h1到h6分别代表不同的字号
<html>---</html>之间的文本描述网页<body> 与 </body> 之间的文本是可见的页面内容<h1> 与 </h1> 之间的文本被显示为标题<p> 与 </p> 之间的文本被显示为段落
html段落
HTML 段落是通过 <p> 标签进行定义的。
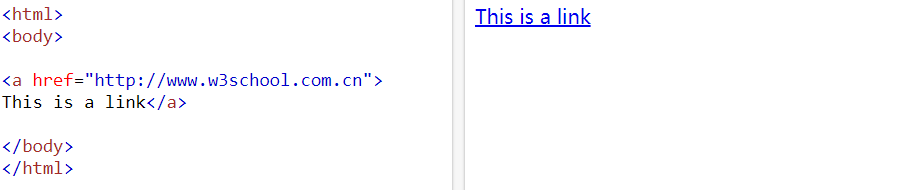
HTML 链接
HTML 链接是通过 <a> 标签进行定义的。
在 href 属性中指定链接的地址。
HTML 图像
HTML 图像是通过 标签进行定义的。
<img src="w3school.jpg" width="104" height="142" />
HTML 元素
HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
-HTML 元素以开始标签起始
-HTML 元素以结束标签终止
-元素的内容是开始标签与结束标签之间的内容
-某些 HTML 元素具有空内容(empty content)
-空元素在开始标签中进行关闭(以开始标签的结束而结束)
-大多数 HTML 元素可拥有属性



































还没有评论,来说两句吧...