HTML基础 --- HTML元素
HTML 文档是由 HTML 元素定义的。
一、HTML元素
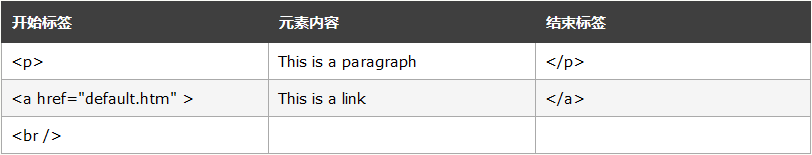
HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。

开始标签常被称为开放标签(opening tag),结束标签常称为闭合标签(closing tag)。
二、HTML元素语法
- HTML 元素以开始标签起始
- HTML 元素以结束标签终止
- 元素的内容是开始标签与结束标签之间的内容
- 某些 HTML 元素具有空内容(empty content)
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 大多数 HTML 元素可拥有属性
三、嵌套的HTML元素
大多数 HTML 元素可以嵌套(可以包含其他 HTML 元素)。
HTML 文档由嵌套的 HTML 元素构成。
HTML 文档实例
<html><body><p>This is my first paragraph.</p></body></html>
上面的例子包含三个 HTML 元素。
四、HTML实例解释
1.
元素:
<p>This is my first paragraph.</p>
这个
元素定义了 HTML 文档中的一个段落。
这个元素拥有一个开始标签
,以及一个结束标签
。元素内容是:This is my first paragraph。
2.元素:
元素定义了HTML文档的主体。
<body><p>This is my first paragraph.</p></body>
这个元素拥有一个开始标签,以及一个结束标签。
元素的内容是另一个HTML元素(p元素)。
3.元素:
This is my first paragraph.
</html>
元素定义了整个HTML文档。
这个元素拥有一个开始标签,以及一个结束标签。
元素内容是另一个HTNL元素(body元素)。
五、不要忘记结束标签
即使您忘记了使用结束标签,大多数浏览器也会正确地显示 HTML:
<p>This is a paragraph<p>This is another paragraph
上面的例子在大多数浏览器中都没问题,但不要依赖这种做法。忘记使用结束标签会产生不可预料的结果或错误。
注释:未来的 HTML 版本不允许省略结束标签。
六、空的HTML元素
没有内容的HTML元素被称为空元素。空元素是在开始标签中关闭的。
就是没有关闭标签的空元素(
标签定义换行)
在 XHTML、XML 以及未来版本的 HTML 中,所有元素都必须被关闭。
在开始标签中添加斜杠,比如
,是关闭空元素的正确方法,HTML、XHTML 和 XML 都接受这种方式。
即使
在所有浏览器中都是有效的,但使用
其实是更长远的保障。
七、HTML提示:使用小写标签
HTML 标签对大小写不敏感:
等同于
。许多网站都使用大写的 HTML 标签。
万维网联盟(W3C)在 HTML 4 中推荐使用小写,而在未来 (X)HTML 版本中强制使用小写。
转载于 //www.cnblogs.com/Tomorrow-will-be-better/p/11129894.html
//www.cnblogs.com/Tomorrow-will-be-better/p/11129894.html



































还没有评论,来说两句吧...