HTML入门基础
- HTML基础
1.1什么是标记语言
文本文件:只保留文字内容。不保留文字格式。
Word中:既可以保存文字内容又可以保留文字格式。
比如:在.Txt文件中和在word文件中输入同样的内容,设置同样的格式,全部发到另一台计算机上时,出现了TXT文件只有文字内容没有格式,而word保留了内容和格式。

Word文档就是标记语言的一种,而现在要学习的HTML(Hyper Text Markup Language)也是一种标记语言,叫做超文本语言
超文本标记语言:不光可以保存文字信息,还可以保存音频,视频等内容。
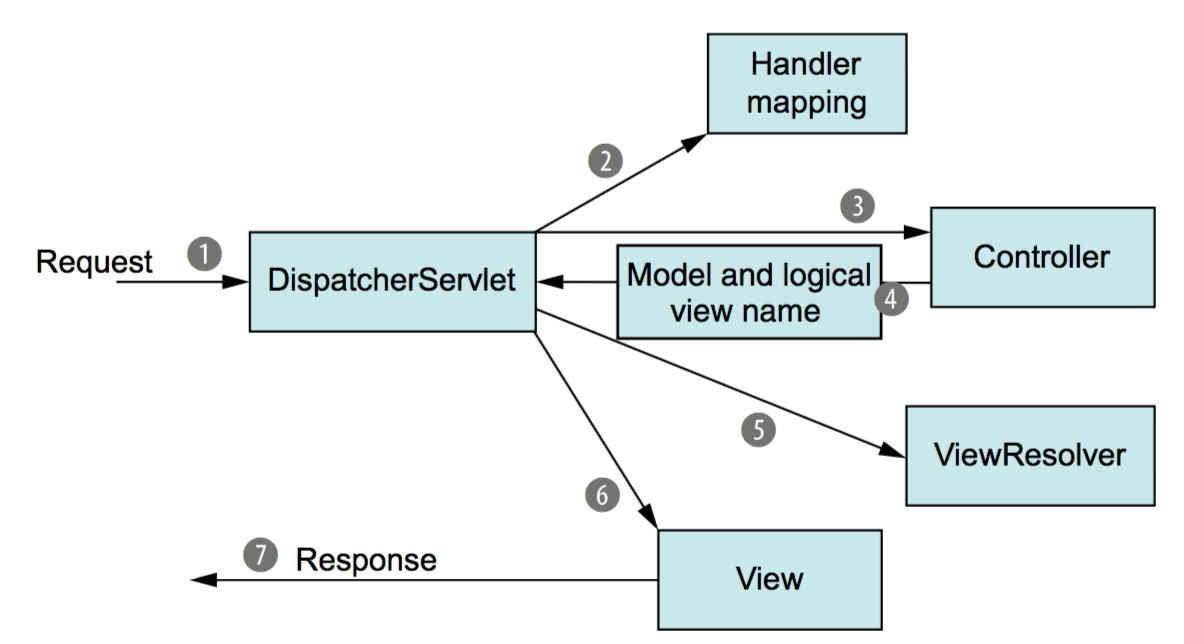
在我们浏览网页时,其实是将储存在服务器上的HTML文件下载到本地,再通过浏览器进行解析,从而呈现了网页内容。
2HTML基础结构
1. HTML的基本结构
**
**
**
1803班第一次HTML课程
HTML的基本结构包括三大部分:标签:是整个目录的跟节点,包含了两个子节点。 标签:主要设置一些写代码时需要做的设置工作,比如字符集、标题。 标签:文档的主体部分,页面中要呈现的内容都在这里。
# 2. HTML的基础标签 #
## 3.1标题标签 ## 常用的标题有
————
:用于显示页面的标题:包含了标题的格式、语意信息等内容。**
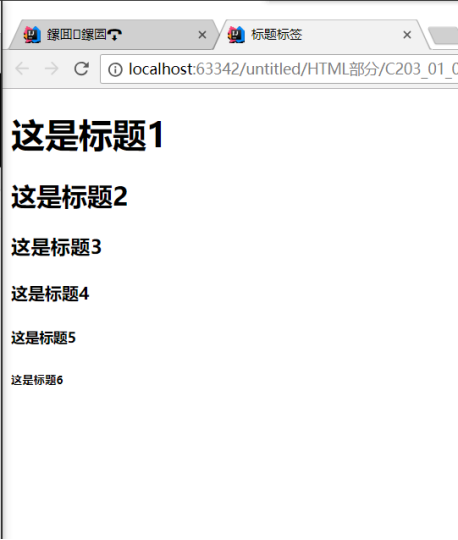
这是标题1
这是标题2
这是标题3
这是标题4
这是标题5
这是标题6
显示结果:

3.2段落标签
段落标签:表示页面中的一个段落
静夜思
床前明月光
疑是地上霜
举头望明月
低头思故乡

3.3链接标签
href属性:链接的目标地。
Target属性:控制页面跳转方式,其取值有四个:
blank:在新的页面打开
self:在当前页面打开(默认的打开方式)
top:
parent:
跳转到百度
(2)页内跳转
要给“目的地”设置一个id,在a标签中的href属性里面使用“#….(id…名)”实现页内跳转。
Id属性:具有唯一性,是页面元素中的唯一标识,Id名不能重复。
3.4图片标签


图片可以从本地载入,也可以从网页中载入:本地载入时要找到图片的地址,在网页载入时要找到图片的网络地址。
路径:
相对路径:
../:上一级目录
/:下一级目录
.:同级目录,这个“.”可以省略。
绝对路径:网址
3.5列表
无序列表
有序列表
无序列表在html中:
- 标签定义一个无序列表
- 标签定义一个列表项
Type属性:指定的无序列表的符号,取值有:
Disc:实心圆(默认属性)
circle:空心圆
Square:实心正方形
- 牛奶
- 面包
- 鸡蛋
- 油条
- 豆浆
结果:

有序列表在html中:






































还没有评论,来说两句吧...