【java】Java验证码功能实现
一、前言
验证码可以说在我们生活中已经非常普遍了,任何一个网站,任何一个App都会有这个功能,但是为啥要有这个呢?如何做才能做出来呢?下面小编会带领大家一起用java完成一个验证码的功能。
二、验证码的作用
一般可以防止有人利用机器人自动批量注册、对特定的注册用户用特定程序暴力破解方式进行不断的登录,灌水。因为验证码是一个混合了数字和符号的图片,人眼看起来都费劲,机器识别起来就更难了。
三、java实现

3.1 建立验证码的servlet 类:
package com.bjpowernode.drp.util.servlet;import java.awt.Color;import java.awt.Font;import java.awt.Graphics;import java.awt.image.BufferedImage;import java.io.IOException;import java.util.Random;import javax.imageio.ImageIO;import javax.servlet.ServletException;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import javax.servlet.http.HttpSession;/** * 验证码功能生成 * @author Ares * */public class AuthImage extends HttpServlet{private static final String CONTENT_TYPE = "text/html; charset=gb2312";//设置字母的大小,大小private Font mFont = new Font("Times New Roman", Font.PLAIN, 17);public void init() throws ServletException{super.init();}Color getRandColor(int fc,int bc){Random random = new Random();if(fc>255) fc=255;if(bc>255) bc=255;int r=fc+random.nextInt(bc-fc);int g=fc+random.nextInt(bc-fc);int b=fc+random.nextInt(bc-fc);return new Color(r,g,b);}public void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException{response.setHeader("Pragma","No-cache");response.setHeader("Cache-Control","no-cache");response.setDateHeader("Expires", 0);//表明生成的响应是图片response.setContentType("image/jpeg");int width=100, height=18;BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);Graphics g = image.getGraphics();Random random = new Random();g.setColor(getRandColor(200,250));g.fillRect(1, 1, width-1, height-1);g.setColor(new Color(102,102,102));g.drawRect(0, 0, width-1, height-1);g.setFont(mFont);g.setColor(getRandColor(160,200));//画随机线for (int i=0;i<155;i++){int x = random.nextInt(width - 1);int y = random.nextInt(height - 1);int xl = random.nextInt(6) + 1;int yl = random.nextInt(12) + 1;g.drawLine(x,y,x + xl,y + yl);}//从另一方向画随机线for (int i = 0;i < 70;i++){int x = random.nextInt(width - 1);int y = random.nextInt(height - 1);int xl = random.nextInt(12) + 1;int yl = random.nextInt(6) + 1;g.drawLine(x,y,x - xl,y - yl);}//生成随机数,并将随机数字转换为字母String sRand="";for (int i=0;i<6;i++){int itmp = random.nextInt(26) + 65;char ctmp = (char)itmp;sRand += String.valueOf(ctmp);g.setColor(new Color(20+random.nextInt(110),20+random.nextInt(110),20+random.nextInt(110)));g.drawString(String.valueOf(ctmp),15*i+10,16);}HttpSession session = request.getSession(true);session.setAttribute("rand",sRand);g.dispose();ImageIO.write(image, "JPEG", response.getOutputStream());}public void destroy(){}}
3.2 在WEB-INF文件下的web.xml配置servlet
//servlet名字和位置<servlet><servlet-name>AuthImage</servlet-name><servlet-class>com.bjpowernode.drp.util.servlet.AuthImage</servlet-class></servlet>//servlet 对那些映射起作用<servlet-mapping><servlet-name>AuthImage</servlet-name><url-pattern>/servlet/login/AuthImage</url-pattern></servlet-mapping>
3.3 前台调用Servlet
jsp代码:
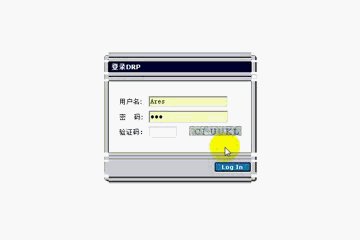
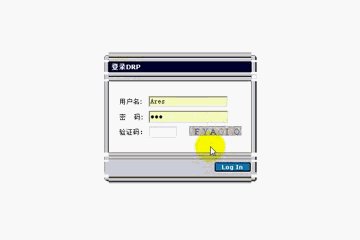
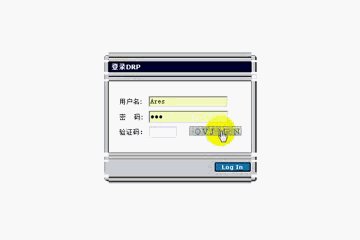
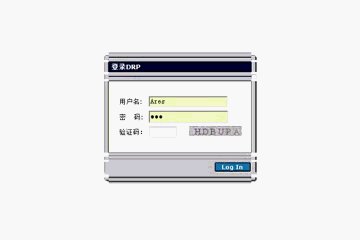
<img id="img" style="cursor:pointer;" alt="验证码" src="${pageContext.request.contextPath}/servlet/login/AuthImage" onclick="changeImg()">
js:
//点击验证码变换图片function changeImg(){var img =document.getElementById("img");img.src="${pageContext.request.contextPath}/servlet/login/AuthImage?d="+Math.random();return false;}
四、小结
通过这次的对验证码的学习,自己也是有了一定的认识,对整个Servlet和前台代码之间的交互,数据传输也有了很好地提升,所以以后还是要多多的学习一下这些的技巧,多多总结一下。这样知识才会扎实。



































还没有评论,来说两句吧...