javascript中的数据类型
原始数据类型:
undefined:
声明变量后为赋值则为undefined类型
一般为计算机默认
null:
声明变量后赋值为空
一般人为设置
number:
包括整型,浮点型都可以,占8byte,会有舍入误差,一般需要四舍五入
例如:
var s=1.7;var t=2;var c=t-s;document.write(c);
结果为: 0.30000000000000004
解决方法:调用函数.toFixed(),来实现保留两位小数
document.write(c.toFixed(2));
结果为:0.30
string:
一个英文字母占1byte
一个汉字占2byte
Boolean:
false
true
引用数据类型:
引用数据类型如:
number型:如电话号码 身份号
不用于计算比较,由数字构成的字符串
#
数组:引用类型的对象
数组:一组连续的变量组成的集合——统一起一个名字(批量管理多个数据)
程序=数据结构+算法
好的数据结构,可极大提高程序的执行效率相关的多个数据应集中存储,集中管理分类 和 排序
创建数组
**1.var 变量名=[ ];—>创建一个空数组对象
**2.var 变量名=[值1,值2,```````]—>创建数组同时为数组指定初始元素(数组中的值)
对象只有唯一的地址,变量有名字
3.var arr=new Array( );//new创建一个新对象,Array是js中的数组类型
new Array()—>创建一个数组类型的新对象,并返回新对象的地址
4.var arr=new Array( n );—>创建n个元素的数组
var arr=new Array(值1,值2······);
使用数组:使用变量等效于直接使用变量引用的数组对象
数组对象中,每个元素都有一个下标,从零到元素个数-1结束
数组变量[i]—>获得i位置元素中的值
数组赋值
数组变量[i]=新值;
数组取值
数组变量[i]
null和undefined:
undefined:是所有没有赋值的变量的默认值;
null:主动释放一个变量引用的对象;
何时使用null:当使用完一个较大的对象时,主动释放对象总是好的习惯;
垃圾回收器:专门释放对象内存的一个程序 // 在底层,后台,伴随当前程序同时运行
引擎会定时自动调用垃圾回收器(总有一个变量不会被调用时)
js数组与其他语言数组的区别:
1.JavaScript中的数组越界不会报错;
2.为不存在的位置赋值:不会出错!会自动创建指定下标的新元素。
从不存在的位置取值:不会出错,也不会增加新元素,而是返回Undefined
数组的属性:
.length属性:获得任意数组中的元素个数(包括数组中空元素)!=实际的元素个数
何时使用:
1.arr[arr.length-1]:获得任意长度数组中的最后一个元素;
2.arr[arr.length]=新值:数组末尾追加一个新元素;
3.改小length的值,可删除末尾元素
例子:输入员工名字
var nam=[];var input="";while((input=prompt("please input name:"))!="exit"){nam[nam.length]=input;//总是在末尾追加新元素}console.log(nam+nam.length);
数组遍历(索引数组):
三要素:
1.循环条件:下标<arr.length
2.循环变量:小标,从零开始,每次增1,直到arr.length-1结束
3.循环体:xxx
例子1:求数组最大值
function getMax(a){for(var i=1,max=a[0];i<a.length;i++){max<a[i]&&(max=a[i]);}return max;}console.log(getMax([3,7,5,2]));
例子2:查找指定值在数组中的位置下标
var nam=['Jack','Tom','Ruth','Rose','Scott'];//indexof:在a中查找ename的位置;没找到返回-1;//indexOf(keyword,starti) 返回要查找关键字第一个字符所在数组的下标function indexof(a,ename){for(var i=0;i<a.length;i++){if(a[i]==ename){return i;}}return -1;}console.log(indexof(nam,"Ruth"));console.log(indexof(nam,"Rose"));console.log(indexof(nam,"John"));
关联数组:
关联数组:可以自己定义下标名称的数组
例如:[“rythy”, 91, 65, 95]
sname shx yuw eng
如何定义关联数组:var fbb=[];
fbb\["sname"\]="ruthy";key valuefbb\["shx"\] = 91;key value
如何访问关联数组中的元素:fbb [“sname”];
关联数组中的.length属性失效!
关联数组(hash)数组:下标不能重复
优势:利用hash算法,精确定位某个下标,不用遍历
索引数组:缺点:下标自动分配,无意义,要想按内容查找元素,只能从头开始遍历。
遍历关联数组:
for(var key in arr){
key,仅得到当前元素的下标
arr[key],得到当前元素的值!
}
例子:
var fbb=[];fbb["sname"]="ruthy";fbb["shx"]=91;fbb["yuw"]=51;fbb["eng"]=91;for(var key in fbb){console.log(key+":"+fbb[key]);}

数组API:
API:应用程序编程接口
已经实现的,现成的对象和方法-----提高开发效率
拼接
arr to String:var str=arr.toString()-->自动,逗号分隔var str=arr.join("连接符")-->自定义连接符
固定套路:1.将字符拼接为单词:arr.join(“”)
2.将单词拼接为句子:arr.join(“ “)
*优化*:问题:频繁字符串拼接,造成内存浪费
var str=“a”;
str+=”b”;//3
str+=”c”;//5
str+=”d”;//7
解决:先将要拼接的字符串放入数组
最后,arr.join("")
var arr=[“a”];
arr[arr.length]=”b”;
arr[arr.length]=”c”;
arr[arr.length]=”d”;
[“a”,”b”,”c”,”d”]
例子:arr.join()使用方法
<html><head><title>JavaScript Array join Method</title></head><body><script type="text/javascript">var arr = new Array("First","Second","Third");var str = arr.join();document.write("str : " + str );var str = arr.join(", ");document.write("<br />str : " + str );var str = arr.join(" + ");document.write("<br />str : " + str );</script></body></html>
程序结果:
str : First,Second,Thirdstr : First, Second, Thirdstr : First + Second + Third
例子:用数组拼接9*9乘法表
<html><head><meta charset="UTF-8"><title>hanxi</title><script type="text/javascript">for(var r=1;r<=9;r++){for(var i=1,arr=[];i<=r;i++){arr[arr.length]=[i,"x",r,"=",i*r,(i*r<10?" ":" ")].join("");}console.log(arr.join(""));}</script></head><body></body></html>

拼接和截取
1.拼接和截取:原对象保持不变,返回新对象
var newArr=arr.concat(新值1,另一数组,新值2····)//拼接
var hege = ["Cecilie", "Lone"];var stale = ["Emil", "Tobias", "Linus"];var kai = ["Robin"];var children = hege.concat(stale,kai);结果:Cecilie,Lone,Emil,Tobias,Linus,Robin
2.**var subArr=arr.slice(starti,[endi+1]);//截取
第二个参数可省略,如果省略表示从start一直取到结尾,两个参数都可以取负值
var fruits = ["Banana", "Orange", "Lemon", "Apple", "Mango"];var citrus = fruits.slice(1,3);结果:Orange,Lemon
例子:取身份证中的出生日期
var pid="110102198312262111";var birth=pid.slice(6,-5+1);console.log(birth);
3.**arr.splice:删除 插入 替换
arrayObject.splice(index,howmany,element1,.....,elementX)

例子:http://www.jb51.net/w3school/js/jsref\_splice.htm
4.arr.reverse();
reverse() 方法用于颠倒数组中元素的顺序。
例子:
var fruits = ["Banana", "Orange", "Apple", "Mango"];fruits.reverse();结果:Mango,Apple,Orange,Banana
数组排序
数组排序:arr.sort();
问题:默认将所有元素转为字符串升序排列
****比较器函数:专门比较任意两数字大小的函数
特点:
2个参数,分别表示要比较的任意两个数字
无论比较逻辑是什么,都要返回一个数字
***函数对象作为参数:
js中函数本质是一个对象,函数名本质是指向函数对象的变量
*改变比较器的正负,可以颠倒排序的顺序
//函数名后加(),表示立即执行,返回函数执行结果
//将函数作为对象传递时,仅适用函数名,不加()
例子:用比较器比较各个类型的数组
<!DOCTYPE html><html><head><meta charset="utf-8"><title>排序</title><script type="text/javascript">var nums=[1,3,5,12,34,23,145,57,78];var emps=["smith","john","eric","tom","ruthy","jerry"];function bubble(arr,compare){for(var n=1;n<arr.length;n++){for(var i=0;i<arr.length-n;i++){if( compare(arr[i],arr[i+1])>0){var temp=arr[i];arr[i]=arr[i+1];arr[i+1]=temp;}}}}/*专门比较任意两数字的大小*/function compareNum(a,b){return a-b;}//数字升序排列function compareNumDESC(a,b){return -(a-b);}//数字降序排列/*专门比较任意两字符串的大小*/function compareStr(a,b){return a>b?1:a<b?-1:0;// if(a>b){// return 1;// }// if(a=b){// return 0;// }// if(a<b){// return -1;// }}//字符串升序排列function compareStrDESC(a,b){return a>b?-1:a<b?1:0;}//字符串降序排列bubble(nums,compareNum);console.log(nums);bubble(nums,compareNumDESC);console.log(nums);bubble(emps,compareStr);console.log(emps);bubble(emps,compareStrDESC);console.log(emps);</script></head><body></body></html>
二维数组:
二维数组:数组中的元素,又引用了另一个子数组对象
何时使用二维数组:2种
1.只要保存横行竖列的二维数据
比如:2048游戏
2.保存上下级关系的数据时
二维数组的创建:
1.先创建空数组,在赋值:
var arr=[ ];
arr[0]=[“石家庄”,”保定”,”唐山”];
arr[1]=[“德州”,”济南”,”烟台”];
2.创建数组时,同时初始化子数组:
var data=[
\[0,2,3,4\],\[0,32,45,2\],\[2,4,6,23\]
];
如何访问二维数组中的数据:arr[行下标][列下标]
比如:data中第2行,第3个元素
data\[1\]\[2\];
问题: console.log(data[1][5]);//undefined
console.log(data\[5\]\[1\]);//undefined\[1\]
强调:二维数组中行下标不能越界,列下标越界会出现undefined,不会报错
例子:二维数组查找城市:
<!DOCTYPE html><html><head><meta charset="utf-8"><title>二维数组</title><script type="text/javascript">var provs=["beijing","hebei","henan"];var cities=[["chaoyang","haidian","fengtai"],["shijiazhuang","tanshan","tianjin"],["luoyang","kaifeng","zhengzhou"]];function getCities(prov){var i=provs.indexOf(prov);//indexOf在provs数组中查找prov的值,找到返回下标if(i!=-1){alert(cities[i]);}else{alert("not find!");}}</script></head><body><button οnclick="getCities(prompt('input provience:'))">查询城市</button></body></html>
二维数组的遍历:
固定套路:外层循环控制行,内层循环控制列
var arr=[[```````],[````````],[``````````]`````]
固定模板:
for(var r=0;r<arr.length;r++){
for(var c=0;c<arr\[r\].length;c++)\{\}
}
栈和队列:
js中没有真正的栈和队列 ,一切都是用数组对象模拟的
栈:
栈:只能从一端进出的数组,另一端封闭
何时使用:今后只要希望数组只能从一端进出时
如何使用:2种情况
1.末尾出入栈:已入栈的元素下标不再改变
入栈:arr.push(新值1,新值2,······) //尾插法
出栈:var last=arr.pop();
例子:入栈出栈
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>出入栈</title><script type="text/javascript">var bus=[];for(var i=0;i<5;i++){bus.push("乘客"+i);}console.log(bus);while(bus.length!=0){var first=bus.pop();console.log(first+"下车");console.log(bus);}</script></head><body></body></html>
2.开头出入栈:每次入栈新元素,已入栈的位置都会向后顺移
入栈:arr.unshift(新值1,新值2,······) //头插法
出栈:var last=arr.shift();
例子:乘客上下车
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script type="text/javascript">var bus=[];for(var i=0;i<5;i++){bus.unshift("乘客"+i);}console.log(bus);while(bus.length!=0){var first=bus.shift();console.log(first+"下车");console.log(bus);}</script></head><body></body></html>
队列:
只允许从末尾进入数组,必须从开头出数组
入栈:arr.push(新值1,新值2,······) //头插法
出栈:var last=arr.shift();
例子:乘客抢手机
<!DOCTYPE html><html><head><meta charset="utf-8"><title>队列</title><script type="text/javascript">var shen=5;var queue=[];for(var i=0;i<6;i++){queue.push("顾客"+i);}console.log(queue);while(shen>0){var first=queue.shift();console.log(first+"抢到1部;还剩"+(--shen));console.log(queue);}console.log(queue+"没抢上")</script></head><body></body></html>
String API:
**String 定义:
字符串:多个字符组成的一个集合(数组),凡是数组对象中,不修改原对象的API,字符串都能用!
比如:slice,indexOf
凡是数组对象中,直接修改原对象的API,字符串都不能使用!
比如:push,sort,pop,shift,unshift,splice
例子:获取身份证号的出生日期
<!DOCTYPE html><html><head><meta charset="utf-8"><title>string</title><script type="text/javascript">var pid="110102198312262111";var birth=pid.slice(6,-5+1);console.log(birth);var gender=pid[pid.length-2]%2==0?"女":"男";console.log(gender);</script></head><body></body></html>
内置对象
内置对象:ES标准中已经定义好的,由浏览器厂商已经实现的对象
11个:String Number Boolean Array Date Math RegExp
Error
Function(所有函数的祖宗) Object(所有对象的祖宗)
Global(全局)
包装类型
包装类型:专门封装原始类型数据,提供对原始类型数据的操作方法
3种:String Number Boolean(不能new)
何时使用包装类型:自动使用
为何使用包装类型:原始类型的数据本来没有任何方法,当程序中使用原始类型调用方法时,
程序会自动创建包装类型对象封装该数据 函数调用完,包装类型自动释放
例如:
var n=100;console.log(new Number(n).toString(2));
转义字符
转义字符:当字符串的内容和程序的特殊符号冲突时 或字符串包含功能字符时
var str="js is \"the best language in internet\"";console.log(str);str="\\\"可避免引号\n冲突";console.log(str);
#
String API:
string API:所有API不可能直接修改原字符串
1. 大小写转换:
都转大写:str.toUpperCase();都转小写:str.toLowerCase();
例子:模拟验证码
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>验证码</title><script type="text/javascript">var code="4eAt";var input="";while((input=prompt("请输入验证码:").toUpperCase())!=code.toUpperCase()){alert("输入错误");}document.write('<h1 style="color: gold">验证通过</h1>');</script></head><body></body></html>
2. 获取指定位置字符:
3种:
1.str[i] 倒数第二个:str[str.length-2]
2.str.charAt(i);
3.str.charCodeAt(i);—>返回字符的unicode号
例子:输出一句话的Unicode编码,且位数相同
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>验证码</title><script type="text/javascript">function encode(input){for(var i=0,arr=[];i<input.length;i++){var unicode=input.charCodeAt(i);//如果Unicode<100-->"000"+unicodearr.push((unicode+100000+"").slice(1));}return arr.join(" ");}</script></head><body><button οnclick="document.write(encode(prompt('输入一句话:')))">编码</button></body></html>
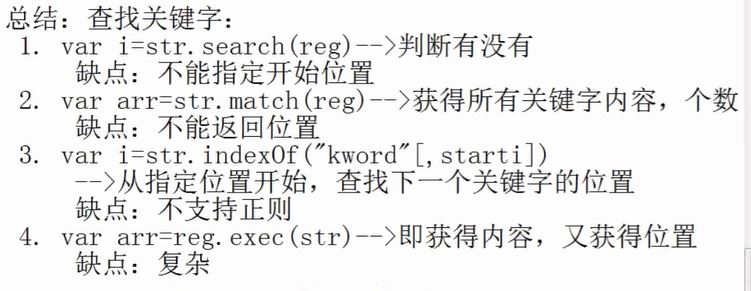
3. 查找关键字的位置:
2种:
1.var i=str.indexOf(“kword”[,starti])//从前往后找
如果找不到,返回-1
例子:查找关键字
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>查找关键字</title><script type="text/javascript">var kword="my";function findKword(input){var index=-1;while((index=input.indexOf(kword,index+1))!=-1){alert("在位置"+index+"发现关键字");}}</script></head><body><button οnclick="findKword(prompt('please input a centense:'))">查找关键字</button></body></html>
2.var i=str.lastIndexOf(“kword”[,starti]);//从后往前找
查找starti 位置左侧第一次出现关键字的位置 starti 默认都是0
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>查找关键字</title><script type="text/javascript">var kword="my";function findKword(input){var index=input.length;while((index=input.lastIndexOf(kword,index-1))!=-1){alert("在位置"+index+"发现关键字");if(index==0){break;}//防止第一个字符出现关键字出现死循环}}</script></head><body><button οnclick="findKword(prompt('please input a centense:'))">查找关键字</button></body></html>
获取子字符串:
3种:
1.var subStr=str.slice(starti[, endi+1]);
pid.slice(6,-5+1)
2.var subStr=str.substring( );
pid.substring(6,pid.length-5+1);//不支持负数参数
3.var subsubStr=str.substr(starti,取几个)
pid.substr(6,8);
例子:查找身份证号的出生日期
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>取字符串</title><script type="text/javascript">var pid="412702199306023268";var year=pid.slice(6,9+1);if(parseInt(pid.slice(10,11))==0){var month=pid.slice(11,11+1);}if(parseInt(pid.slice(10,11))!=0){var month=pid.slice(10,11+1);}if(parseInt(pid.slice(12,13))==0){var day=pid.slice(13,13+1);}if(parseInt(pid.slice(12,13))!=0){var day=pid.slice(12,13+1);}console.log(year+"年"+month+"月"+day+"日");</script></head><body></body></html>
例子:编码解码
<!DOCTYPE html><html><head><meta charset="utf-8"><title>解码</title><script type="text/javascript">function decode(code){for(var i=0,arr=[];i<code.length;i+=5){var unicode=code.substr(i,5);var chare=String.fromCharCode(unicode);arr.push(chare);//将chare追加到数组arr结尾}return arr.join("");}</script></head><body><button οnclick="document.write(decode(prompt('输入一段编码:')))">解码</button></body></html>
例子:邮箱查询用户名
<!DOCTYPE html><html><head><meta charset="utf-8"><title>邮箱查找用户名</title><script type="text/javascript">function mail(email){var a=email.indexOf("@");var username=email.slice(0,a);var domail=email.slice(a+1);alert("用户名:"+username);alert("域名:"+domail);}</script></head><body><button οnclick="mail(prompt('请输入您的邮箱:'))">输入您的邮箱</button></body></html>
模式匹配:
模式匹配:按照规则查找或者替换字符串中的子内容
查找:2种
1.只能从开始位置,找到第一个匹配的关键字
var i=str.search(/kword/i); //忽略大小写
何时使用:仅判断有没有关键词时
str.search()与str.indexOf()区别:
str.search():支持模式匹配
str.indexOf():不支持模式匹配 区分大小写
2.获得所有关键字的内容,或个数
var arr=str.match(/kword/ig);
arr.length表示匹配关键字的个数
如果没找到,返回null
* 都要先判断是否为null,在处理,match无法获得关键字的下标位置*
替换:1种
1.var newStr=str.replace(kword,“替换内容”);
固定模式:利用replace格式化数据
“替换值”中,也可以使用$n,和RegExp.$n的用法完全相同
例子:
<!DOCTYPE html><html><head><meta charset="utf-8"><title>模式匹配</title><script type="text/javascript">var kword=/no/ig;var reply="No zuo No die,No can nO bibi";var arr=reply.match(kword);var reply=reply.replace(kword,"**");// if(arr){// console.log(reply+" 共替换:"+arr.length+"处");// }else{// console.log(reply+" 共替换:0 处");// }console.log(reply+" 共替换:"+(arr?arr.length:0)+"处");</script></head><body></body></html><!DOCTYPE html><html><head><meta charset="utf-8"><title></title><script type="text/javascript">var str="纪委负值对全国党员干部的纪检监察工作";var reg=/纪[检委](监察)?/;var arr=null;var count=0;while((arr=reg.exec(str))!=null){str=str.replace(reg,arr[0].length==2?"**":"****");count++;}console.log(str);console.log("共替换:"+count+"处");</script></head><body></body></html>//取生日:var birth="19931002";var reg=/(\d{4})(\d{2})(\d{2})/;birth=birth.replace(reg,"$1年$2月$3日");console.log(birth);
切割:1种
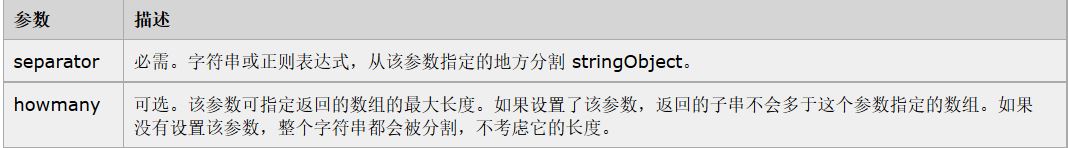
1.var arr=str.split(separator,howmany); arr中以数组形式保存每段子字符串
split() 方法用于把一个字符串分割成字符串数组。

何时使用?今后只要分段处理字符串时都要先分隔在遍历
固定套路:将字符串切割为字符数组
例子:
<script type="text/javascript">var str="How are you doing today?"document.write(str.split(" ") + "<br />")document.write(str.split("") + "<br />")document.write(str.split(" ",3))</script>
结果:
How,are,you,doing,today?H,o,w, ,a,r,e, ,y,o,u, ,d,o,i,n,g, ,t,o,d,a,y,?How,are,you
例子:句子首字母转大写
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>出入栈</title><script type="text/javascript">function parseFirst(stmt){var arr=stmt.split(" ");for(var i=0;i<arr.length;i++){arr[i]=arr[i][0].toUpperCase()+arr[i].slice(1);}return arr.join(" ");}</script></head><body><button οnclick="alert(parseFirst(prompt('please input a sentence:')))">首字母转大写</button></body></html>
正则表达式:
正则表达式:专门规定字符串中字符格式规则的表达式
何时使用:只要定义字符串格式规则,都用正则表达式
最简单的正则:一个关键词的原文,就是最简单的正则
正则表达式的规则:
1.备选字符集:规定某一位字符可选的备选文字列表
语法:[备选字符列表]
强调:无论备选字符集中有多少字符
都必须且只能选1个,一个[ ]只代表1个
[^47]^表示除了,只要不是4,7其他任何字符都行
2.-:表示到 [0-9]
3.预定义字符集:专门表示常用的连续的字符集
\d==>[0-9] :1位数字
\w==>[a-zA-Z] :1位字母或下划线
\s==>[\t\n 空字符]:代表一位空字符:空格,tab符
.:除了 换行外,其他所有的字符
\D,\W,\S—>除了\d\w或\s
4.量词:规定一个字符集出现的次数:2种
明确数量:3种:{min,max}
\{min,\}最少min位\{n\}:必须n位
不确定数量:3种
? ==>{0,1}:可有可无,最多1次
* ==>{0,}:可有可无,数量不限
+ ==>{1,}至少一次,数量不限
身份证号:15位数字
2位数字最后一位数字或x X后三位可有可无,但最多出现1次
正则表达式:\d{15}(\d{2}[0-9xX])?
手机号:+86 或0086 可有可无,最多一次
空字符 可有可无,数量不限1从3,4,5,7,8选一个最后九位数字
正则表达式:(\+86|0086)?\s*[1][3,4,5,7,8]\d{9}
**RegEXp对象:
正则表达式对象:封装了正则表达式,提供了利用 正则表达式执行验证和查找的API
何时使用:只要利用正则表达式执行验证和查找功能时
对象创建:2种
**1.var reg=/正则表达式/ig;
何时使用:正则表达式在运行时不会改变
2.var reg=new RegExp(“正则表达式”,”ig”);
何时使用:在运行时正则表达式可能被改变
注意:所有\都要改为\\
var str1=”\\d{6}“;
var str2=”\\d{15}(\\d\\d[0-9xX])?”;
var reg=new RegExp(str2,””);
如何使用:2种操作
1.格式验证:var bool=reg.test(str);
验证:要求从头到尾必须完整匹配
问题:test方法默认只要部分匹配即可
解决:都要在正则表达式前加^,后加$
^表示开头位置的XXXX$表示结尾位置的XXXX^,$连用,必须是
密码强度要求:6-8位密码,只能是字母,数字的组合
至少包含一位大写字母至少包含一位数字
预判:1.不全由小写字母或数字组成
可能包含大写或符号(?!\[a-z0-9\]\*$)2.不全由大写字母或小写字母组成可能包含数字或符号(?!\[A-Za-z\]\*$)
正则表达式:只能是字母数字的组合—》屏蔽了符号 [a-zA-Z0-9]{6}
(?![a-z0-9]*$)(?![A-Za-z]*$)[a-zA-Z0-9]{6}
例子:6位密码验证
<!DOCTYPE html><html><head><meta charset="utf-8"><title>正则密码验证</title><script type="text/javascript">var reg=/^(?![a-z0-9]*$)(?![a-zA-Z]*$)[a-zA-Z0-9]{6}$/;while(!reg.test(prompt("输入新密码:"))){alert("密码格式不符:6-8位密码,只能是字母,数字的组合,至少包含一位大写字母,至少包含一位数字");}alert("密码输入完毕");</script></head><body></body></html>
2.查找API
var arr=reg.exec(str):在str中查找所有符合reg规定的关键字 要加g
其中:arr[0]:保存了当前关键字的内容
arr.index:保存了当前关键字的位置reg.lastIndex:保存下次开始查找的位置
何时使用:只要即查找内容,又查找位置,只能用reg.exec();
例子:
var str="明明喜欢我,却不告诉我;别理我,我想静静;静静是谁?你先告诉我明明是谁";var reg=/明明|静静/g;var arr=null;while ((arr=reg.exec(str))!=null){console.log("在位置"+arr.index+"发现关键字"+arr[0]);console.log("下次从"+reg.lastIndex+"开始找");}

正则表达式的贪婪模式和懒惰模式:
默认贪婪模式:默认总是匹配最长的符合条件的字符串
原因: .*或 .+引起 .忽略多长 省略
懒惰模式:仅匹配最短的符合条件的字符串
把贪婪—>懒惰:(.*?)
从正则表达式匹配结果中获取子内容:2步
1.正则表达式中,用()包括要获取子内容的步分
2.在程序中,本次查找后:RegExp.$n
取本次匹配结果中第n个()匹配的内容正则中n从1开始
例子:网络爬虫:找a 标签内href的内容
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>正则表达式找HTML的链接</title><script type="text/javascript">var html='<h1 class="h1"><a class="curr" href="n++.html">fhftyhyffjj</a><a name="top"></a><div id="main"></div><A href="function.html">rtytyjyu</A><link href="stylesheet"/></h1>';var reg=/<[aA]\s(.*?)href\s*=\s*(['"])([^'"]*)(\2)/g;// 1 2 3 必须和(2)内容相同var arr=[];while((arr=reg.exec(html))!=null){console.log(RegExp.$3);}</script></head><body></body></html>
例子:去头尾空格
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><script type="text/javascript">//去掉str前的空字符function ltrim(str){var reg=/^\s+/;return str.replace(reg,"");}//去掉str后的空字符function rtrim(str){var reg=/\s+$/;return str.replace(reg,"");}//去掉str前后的空字符function lrtrim(str){var reg=/^\s+|\s+$/g;return str.replace(reg,"");}var str=" \tHellow world ";</script></head><body><button οnclick="alert(ltrim(str))">去前空字符</button><button οnclick="alert(rtrim(str))">去后空字符</button><button οnclick="alert(lrtrim(str))">去前后空字符</button></body></html>
*Math:专门执行数学计算的对象
math:封装了数学计算中常用的常量
1.取整:3种
1.上取整 Math.ceil(n);
2.下取整 Math.floor(n)
3.四舍五入取整 Math.round(n)
函数Math.round()与n.toFixed(i小数位数)区别:
round是Math对象 只能取整 返回数字
toFixed Number对象 可以按任意小数位数四舍五入 返回字符
2.乘方/开方:
乘方:Math.pow(n,m):计算n的m次方
开方:Math.sqrt(n):计算n的平方根
3.获得最大值/最小值:
Math.max(a,b,c,d···········);
Math.min(a,b,c,d···········);
固定套路:
Math.max.apply(Math,arr);———->Math.max(arr[0],arr[1]···········)变现实现获取数组中的最大值
Math.min.apply(Math,arr);———->Math.min(arr[0],arr[1]···········)变现实现获取数组中的最小值
4.随机数:Math.random();
0<=n<1
任意min到max之间取一个随机整数
parseInt(Math.random()*(max-min+1)+min);
例子:随机生成验证码,并验证
<!DOCTYPE html><html><head><meta charset="utf-8"><title>随机城市验证码</title><script type="text/javascript">var chars=[];//将0-9存入数组for(var c=48;c<=57;chars.push(String.fromCharCode(c++)));for(var c=65;c<=90;chars.push(String.fromCharCode(c++)));for(var c=97;c<=122;chars.push(String.fromCharCode(c++)));// console.log(chars.length);//62//专门生产一个4位的随机验证码function getCode(){for(var i=0,arr=[];i<4;i++){var n=chars[parseInt(Math.random()*62)];arr.push(n);}return arr.join("");}function valiCode(){var code=getCode();var input="";while((input=prompt('请输入验证码:'+code).toUpperCase())!=code.toUpperCase()){alert("验证码输入错误");code=getCode();}document.write('<h1 style="color: green;">验证通过!</h1>');}</script></head><body><button οnclick="valiCode()">验证码</button></body></html>
*Date:
Date:封装了一个时间点,提供了对时间和日期计算的API
Date:封装什么?从1997年1月1日0点0分0秒至今的毫秒数
创建Date对象:4种
1.var now=new Date(); //创建一个新日期对象,同时保持了当前时间点的毫秒数—————获得当前时间
2.var time=new Date(“xxxx/xx/xx [xx xx]“);
xx]“);
3.var time=new Date(年,月,日[时,分,秒]);
date.getTime():获得日期对象中的毫秒数
Date API:
1.每个分量都有一对get/set方法
getDay()获得星期,没有setDay()
2.命名:年月日星期,不加s
时分秒毫秒,加sget/setFullYear()
3.返回值:月中的日取值范围从1开始到31结束
其余都是从0开始到减1结束
4.赋值日期时间
var date1=new Date();
var dates=new Date(date1.getTime());
//new Date(毫秒数)
date2.setXXX(date2.getXXX()+-n);
Date 计算:(2种)
1.两日期对象可直接相减,结果毫秒差
2.对任意分量做加减:先get出来,计算,在set回去
直接修改原日期对象
date.setXXX(date.getXXX()+-n);
例子:计算合同到期时间,合同续签时间
var hiredtime=new Date("2015/6/30");var endtime=new Date(hiredtime.getTime());endtime.setFullYear(endtime.getFullYear()+3);console.log(endtime.toLocaleDateString());//输出合同到期日期var renewal=new Date(endtime.getTime());renewal.setMonth(renewal.getMonth()-1);if(renewal.getDate()==6){renewal.setDate(renewal.getDate()-1);}else if(renewal.getDate()==0){renewal.setDate(renewal.getDate()-2);}console.log(renewal.toLocaleDateString());//输出合同续签日期--合同到期前一个月var remind=new Date(renewal.getTime());remind.setDate(remind.getDay()-7);console.log(remind.getDay());//续签之前提前一周发通知*///x个工作日之后



































还没有评论,来说两句吧...