JavaScript中数据类型转换
JavaScript是弱类型语言
1.声明变量时,不用规定变量的存储数据类型
2.赋值时,动态决定变量的数据类型,同一变量前后可以保存不同的数据类型
3.运算时,JavaScript会根据需要,动态地转换数据类型
隐式转换
无需程序员干预,JavaScript自动完成的类型转换
1.算术计算中,一切数据类型都隐式转换为number类型,在计算
2.+运算中,只要有一方是字符串类型,两个数据都转换为字符串类型,加运算变为字符串的拼接
例如:
var n1=2,n2=3;var s1="2",s2="3";var b1=true,b2=false;document.write(n1+n2);//5document.write(n1+s2);//"23"document.write(b1+s2);//"true3"document.write(s1-b1);//1document.write(s2-n1);//1
表达式:由数据和运算符组成的一个公式,每个表达式默认都是从左向右,两两计算,每个表达式有且仅有一个运算结果
document.write(n2+s2+b1);//"33true"document.write(n2+b1+s2);//"4"+"3" "43"document.write(s1+b1-n2);//NaN
NaN:Not a Number—>说明运算中包含了无法转为数字的值
不是数字的 数字
typeof(x):专门用来判断x的数据类型,返回数据类型名
typeof(NaN):number
注意:隐式转换仅影响表达式的运算结果,不影响变量中存储的实际值。
显式转换
程序员通过主动调用专门的函数,执行转换
1.任意类型转string类型:(2种)
var str=x.tostring();
var str=String(x);//隐式转换
javascript中,一切对象都有tostring方法
何时使用:程序在需要的时候,自动调用
**2.任意类型转为number类型:(2种)
任意类型转number:
var n=Number(x);//隐式转换:纯数字才可以转
**将字符串转为number:(2种)
parseInt()
var n=parseInt(str);
原理:从str开始位置逐个读取每个字符,知道碰到第一个不是数字的字符时,停止读取,自动忽略开头碰到的空格
比如:var width=”12px”;
width+"2px"--->"12px2px";Number(width)+Number("2px")-->NaNparseInt(width)+parseInt("2px")-->parseInt("12px")+parseInt("2px")--->14// 如何将12px+2px,在保存回width变量中,width中的值必须带单位width="12px";width=parseInt(width)+7+"px";document.write(width);
注意:var money=”$400”; NaN
var m="34.56"; 34 paeseInt 不认小数点
parseIfloat()
var n=parsseFloat(str);
原理和parseInt完全一样,但是parseFloat,认第一个小数点;
例如 :parseFloat(“34.56”);34.56
parseFloat(“34.56。78”);34.56
number()与parseInt(str)区别:
Number(“12px”)—->NaN
parseInt(“12px”)—->12
string to number ——>parseInt
Number(true)—->1
parseInt(true)—->parseInt(string(true))—->NaN
x to number——>Number()
3.任意类型转Boolean:(1种)
var bool=Boolean(x);—->隐式转换
“ “ NaN undefined null 0——>false
这五个值会隐式转为Boolean类型false,其余都是true
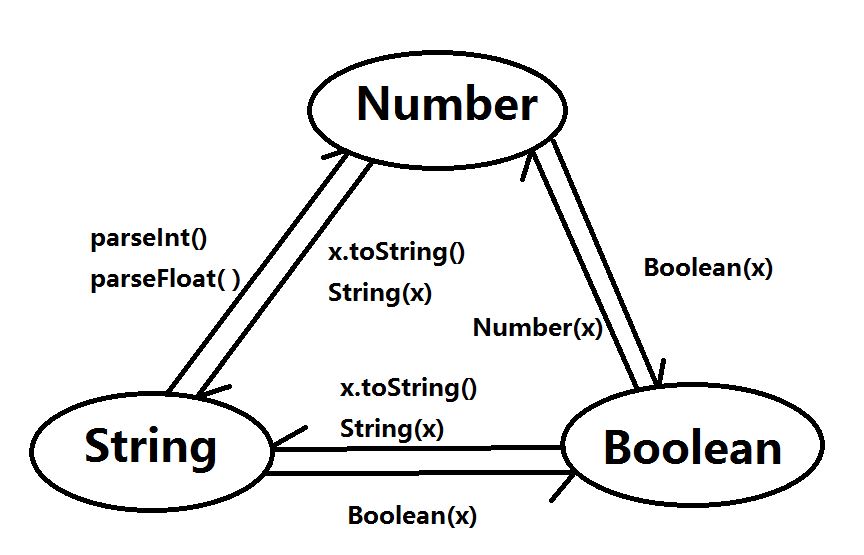
4.number,string,boolean转化图

课外随笔:
输入框:var input=window.prompt(“please input a text:”);
*** 凡是从页面上获得的一切数据都是字符串类型。


































还没有评论,来说两句吧...