springmvc + vue 简单系统搭建
1、使用的软件分别是idea和webstorm,用springmvc做前后端分离其实挺不好的,但是毕竟尝试一下挺不错的,写的不好的地方请指正
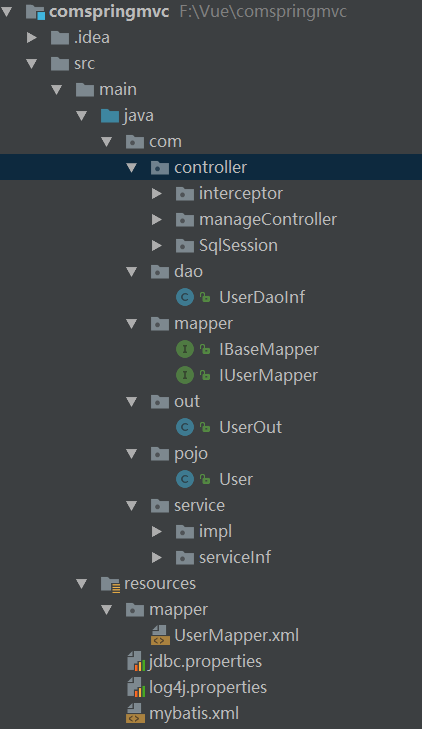
2、后端基本的框架结构(不完全按照springmvc走的,其中加了点自己的想法)

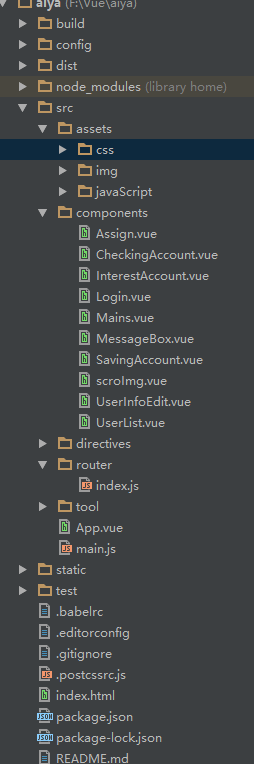
3、这是vue的基本架子

4、从后端到前端遇到的问题给大家罗列一下,希望不要重蹈覆辙。
4.1、配置mybatis-config.xml
配置顺序依次为:
properties/settings/typeAliases/typeHandlers/objectFactory/objectWrapperFactory/plugins/environments/databaseIdProvider/mappers
<typeAliases><typeAlias alias="User" type="com.pojo.User"/></typeAliases><environments default="development"><environment id="development"><transactionManager type="JDBC"></transactionManager><dataSource type="POOLED"><property name="driver" value="${jdbc.driver}"/><property name="url" value="${jdbc.url}"/><property name="username" value="root"/><property name="password" value="123456"/></dataSource></environment></environments><mappers><mapper resource="mapper/UserMapper.xml"/></mappers>
最重要的无非就是上面的这几个,配置好了就没什么了,到此为止mybatis就好了。
4.2、dispatcher-servlet.xml配置
<!-- 启动注解驱动的Spring MVC功能,注册请求url和注解POJO类方法的映射--><mvc:annotation-driven /><!-- 默认扫描的包路径 --><!-- 启动包扫描功能,以便注册带有@Controller、@service、@repository、@Component等注解的类成为spring的bean --><context:component-scan base-package="com"/><!-- 配置拦截器 --><mvc:interceptors><mvc:interceptor><mvc:mapping path="/**"/> <!-- 表示拦截所有的url包括子url路径 --><bean class="com.controller.interceptor.CommonInterceptor"/></mvc:interceptor></mvc:interceptors>
到此为止,dispatcher-servlet就这几点比较重要吧,其他的没什么了。拦截器看自己需要不需要,我的拦截器主要是用在了异步访问上,加了请求头,如下
public boolean preHandle(HttpServletRequest request, HttpServletResponse response,Object handler)throws Exception{response.setHeader("Access-Control-Allow-Origin", "*");response.setHeader("Access-Control-Allow-Methods", "*");response.setHeader("Access-Control-Max-Age", "3600");response.setHeader("Access-Control-Allow-Headers","Origin, X-Requested-With, Content-Type, Accept");return true;}
4.3、关键的就是web.xml了。话不多说上代码
<display-name>Archetype Created Web Application</display-name><!--springmvc配置--><servlet><!-- 可以自定义servlet.xml配置文件的位置和名称,默认为WEB-INF目录下,名称为[<servlet-name>]-servlet.xml,如spring-servlet.xml--><servlet-name>dispatcher</servlet-name><servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class><load-on-startup>1</load-on-startup></servlet><!-- 设置dispatchservlet的匹配模式,通过把dispatchservlet映射到/,默认servlet会处理所有的请求,包括静态资源 --><servlet-mapping><servlet-name>dispatcher</servlet-name><url-pattern>/</url-pattern></servlet-mapping><!--<!– 指定Spring Bean的配置文件所在目录。默认配置在WEB-INF目录下 –>--><context-param><param-name>contextConfigLocation</param-name><param-value>classpath:mybatis.xml</param-value></context-param><!-- Spring配置 --><listener><listener-class>org.springframework.web.context.ContextLoaderListener</listener-class></listener><!-- 字符集过滤器 --><filter><filter-name>encodingFilter</filter-name><filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class><init-param><param-name>encoding</param-name><param-value>UTF-8</param-value></init-param><init-param><param-name>forceEncoding</param-name><param-value>true</param-value></init-param></filter><filter-mapping><filter-name>encodingFilter</filter-name><url-pattern>/*</url-pattern></filter-mapping>
每段代码加了注释,我就不啰嗦了。配置文件全部写好后,其他的就是自己发挥了。
一个登录controller的代码
@CrossOrigin(origins = "*",maxAge = 3600)@RequestMapping(value = "/login",method = RequestMethod.POST)public @ResponseBody UserOut login(@RequestParam(value = "name",required = false) String name, @RequestParam(value = "password",required = false) String password){String msg = "";String pwd = password;if(userService.login(name)!= null && pwd.equals(userService.login(name))){msg = "welcome" + name;userOut.setId("0");}if(userService.login(name)==null){msg = "user is not exist";userOut.setId("1");}if(userService.login(name) != null && !pwd.equals(userService.login(name))){msg = "password is wrong";userOut.setId("2");}userOut.setMsg(msg);return userOut;}
5、vue简介
5.1、vue中用了一个element,是第三方的UI,应该是饿了吗做的,挺不错的,大家可以试试,使用方法也很简单
安装npm i element-ui -S使用import ElementUI from 'element-ui'import 'element-ui/lib/theme-chalk/index.css'import Vue from 'vue'import App from './App'import router from './router'import ElementUI from 'element-ui'import 'element-ui/lib/theme-chalk/index.css'Vue.use(ElementUI)Vue.use(router)Vue.config.productionTip = false,/* eslint-disable no-new */new Vue({el: '#app',template: '<App/>',router,components: { App }})
第一张图片是官方安装element的教程
第二张图片是我自己的使用方式
5.2、路由的使用,vue所有皆为组件,在我看来组件就是对象的引申吧。说白了还是对象,没什么区别
不过vue使用起来比angular确实好点
<router-view></router-view>
这个在手就可以了,Vue可以通过路由的方式实现页面的专挑,你可以 router-view 当做是一个容器,它渲染的组件是你使用 vue-router 指定的。5.3、路由的定义
{path:'/login',name:'login',component:Login},
对,就是这么简单,记住一点,vue的默认路由是index,要是想自己写路由,可以单独写,在index里面import一下,或者写为index里面某个路由的子路由,也就是children。
{path: '/teacherMain',component: TeacherMain,children: [...teacherRouter.router,...SyTeacherRouter.router,...LmsTeacherRouter.router]},
这样就可以了。记住一点,子路由里面配置的时候path可以加“/”,也可以不加。如果没加”/“,访问地址的时候在端口号后面加个“#”,至于为什么自己别懒,去查查。可能是浏览器机制的问题或者跨域请求的问题吧。5.4、同上,给一个请求后端数据的例子
getUserList(){this.$http.get('http://localhost:8089/getUser',{emulateJSON: true}).then(response =>{var list = response.datathis.userList = list},response =>{console.log("error");})},
这就实现了springmvc和vue的串联了。有不清楚的地方可留言。不对的地方请指正,除了理论上可能会有点出入,实践上我觉得错误应该没有吧,有的话系统就不能实现了。
vue最后可以运行vue run build 生成index.html,把生成的文件放到服务器就好了
最后给大家看一下简单的页面。


源码地址 :https://github.com/mannix-lei/comspringmvc
git一直再更新,加了几个vue的项目,可以一起练手,欢迎指正



































还没有评论,来说两句吧...