SpringMVC+VUE开发环境搭建
简单记录一下springmvc+vue搭建
1,准备好springmvc项目
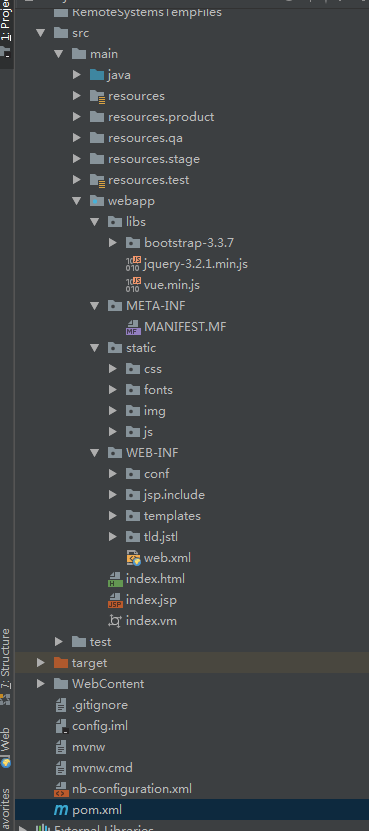
重点不在这不讲太多,搭建好的结构如下:

2,新建front目录用于存放前端项目
进入front目录命令行
# 全局安装 vue-cli$ cnpm install --global vue-cli# 创建一个基于 webpack 模板的新项目$ vue init webpack front
上面命令执行完之后安装依赖
npm install然后运行npm run dev
至此前端项目已搭建好
3,配置vue打包生成到springmvc项目下以及配置接口调用
打开front->config->index.js
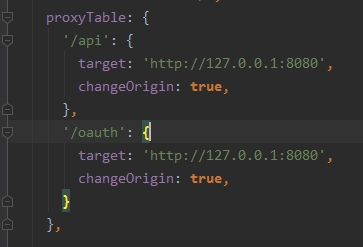
proxyTable设置接口映射
如下

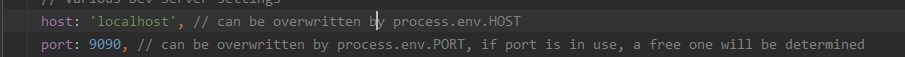
接着设置front启动地址和端口

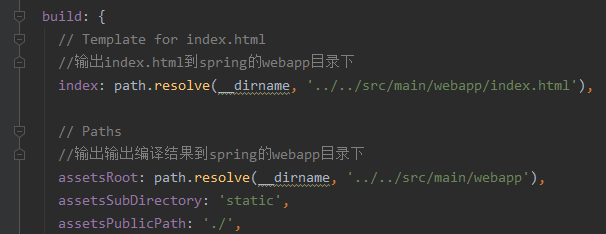
最后修改build设置输出到springmvc的webapp下即可

命令行敲npm build 即会编译前端并生成html+js到springmvc
如图所示:

总结:当然静态html+js代码完全可以放到Nginx服务器上,做到完全的前后端分离,这里由于条件限制放到同一台服务器上。





























还没有评论,来说两句吧...