Bootstrap 轮播(Carousel)插件
Bootstrap轮播(Carousel)插件
1.页面布局
- 轮播图的容器添加类名 .carousel 声明为相对定位的容器
- 包含所有内容的容器添加类名 .carousel-inner
- 轮播的每一项添加类名 .item,当前轮播的一项额外添加 .active
控制轮播的左右按钮添加类名 .carousel-control
左按钮:"left"
右按钮:"right"
- 若需要添加小圆点,给包含小圆点的盒子添加 .carousel-indicators,当前轮播的小圆点添加类名 “active”
2.动态效果的添加
左按钮轮播
左按钮添加:data-slide="prev"
右按钮添加:data-slide="next"并且指定其要控制的关联元素 "carousel"实现方式:①给.carousel设置id名,利用href=''\#id名''实现②利用data-target=''.carousel''实现
实现滑动轮播
给 .carousel 添加类名"slide"
小圆点控制轮播
利用data-target=".carousel"指定其控制的相关元素
设置data-slide-to="下标"与轮播内容实现对应
页面刚开始实现自动轮播
给.carousel设置属性data-ride="carousel"
3.给每个轮播内容添加文字说明
实现方法:
给轮播的每一项添加内容容器 .carousel-caption
demo:
<!DOCTYPE html>
Title
运行结果:

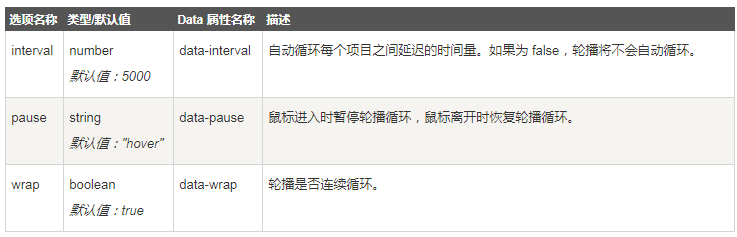
4.选项:
有一些选项是通过data属性或Javascript来传递的,下面列出了这些选项:

demo:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><!--环境搭建--><link rel="stylesheet" href="../../bootstrap-3.3.7-dist/css/bootstrap.min.css"><style>.container{width: 55%;}</style></head><body><div class="container"><!--data-ride="carousel" 开始自动轮播--><div class="carousel slide" data-ride="carousel" ><!--包含所有内容的容器添加类名.carousel-inner--><div class="carousel-inner"><!--轮播的每一项添加类名.item,当前轮播的一项额外添加.active--><!--item放图片的--><div class="item active"><img src="http://s3.mogucdn.com/mlcdn/c45406/180326_5f0caab351ki0j461kh133c4jc5ei_778x440.jpg_900x9999.v1c7E.70.webp" alt=""></div><div class="item"><img src="http://s17.mogucdn.com/mlcdn/c45406/180326_130jjaf3dahlli9588j0kdlaj5jh2_778x440.jpg_900x9999.v1c7E.70.webp" alt=""></div><div class="item"><img src="http://s11.mogucdn.com/mlcdn/c45406/180327_4j3iagj0ilc22l3ia465256bajc5j_778x440.jpg_900x9999.v1c7E.70.webp" alt=""></div></div><!--指示器carousel-indicators--><ul class="carousel-indicators"><li class="active" data-target=".carousel" data-slide-to="0"></li><li data-target=".carousel" data-slide-to="1"></li><li data-target=".carousel" data-slide-to="2"></li></ul><!--左按钮--><a href="#" class="carousel-control left" data-slide="prev" data-target=".carousel"><span class="glyphicon glyphicon-chevron-left"></span></a><!--右按钮--><a href="#" class="carousel-control right" data-slide="next" data-target=".carousel"><span class="glyphicon glyphicon-chevron-right"></span></a></div></div></body><!--基于jquery开发--><script src="../../bootstrap-3.3.7-dist/js/jquery-1.11.1.js"></script><script src="../../bootstrap-3.3.7-dist/js/bootstrap.min.js"></script><script>$(".carousel").carousel({// interval:false,interval:2000,//自动循环每个项目之间延迟的时间量。如果为 false,轮播将不会自动循环pause:"null", //默认hover鼠标进入时暂停轮播循环,鼠标离开时恢复轮播循环。wrap:false//轮播是否连续循环,默认为true})</script></html>
5.方法:
下面是一些轮播(Carousel)插件中有用的方法:

demo:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><!--环境搭建--><link rel="stylesheet" href="../../bootstrap-3.3.7-dist/css/bootstrap.min.css"><style>img{width: 100%;}.carousel-indicators .active {background: #ff7f14;}</style></head><body><div class="container"><!--data-ride="carousel" 开始自动轮播--><div class="carousel slide" data-interval="2000"><!--包含所有内容的容器添加类名.carousel-inner--><div class="carousel-inner"><!--轮播的每一项添加类名.item,当前轮播的一项额外添加.active--><div class="item active"><img src="img/banners-4.webp" alt=""></div><div class="item"><img src="img/banner8.webp" alt=""></div><div class="item"><img src="img/banners-3.webp" alt=""></div><div class="item"><img src="img/banners-1.webp" alt=""></div></div><!--指示器carousel-indicators--><ul class="carousel-indicators"><li class="active" data-target=".carousel" data-slide-to="0">1</li><li data-target=".carousel" data-slide-to="1">2</li><li data-target=".carousel" data-slide-to="2">3</li><li data-target=".carousel" data-slide-to="3">4</li></ul><a href="#" class="carousel-control left" data-slide="prev" data-target=".carousel"><span class="glyphicon glyphicon-chevron-left"></span></a><a href="#" class="carousel-control right" data-slide="next" data-target=".carousel"><span class="glyphicon glyphicon-chevron-right"></span></a></div><button class="btn btn-primary btn1">从左向右开始播放</button><button class="btn btn-danger btn2">pause</button><button class="btn btn-info btn3">number</button></div></body><!--基于jquery开发--><script src="../../bootstrap-3.3.7-dist/js/jquery-1.11.1.js"></script><script src="../../bootstrap-3.3.7-dist/js/bootstrap.min.js"></script><script>$(".btn1").click(function () {$(".carousel").carousel('cycle')//从左到右循环轮播项目});$(".btn2").click(function () {$(".carousel").carousel('pause')//暂停轮播});$(".btn3").click(function () {$(".carousel").carousel(2)//循环轮播到某个特定的帧(从0开始)});</script></html>
参考教程:http://www.runoob.com/bootstrap/bootstrap-carousel-plugin.html
留给你们自己运行啦~~~~
































还没有评论,来说两句吧...