Bootstrap 轮播图Carousel 实现左右滑动手势
前言
bootstrap的carousel轮播图只有两侧的边可以进行点击并进行上一页下一页,但是这个轮播图放在手机页面H5里就很需要手势左右滑动。我查了下网上都是引一些别的类库,并不是最好的方法。
代码
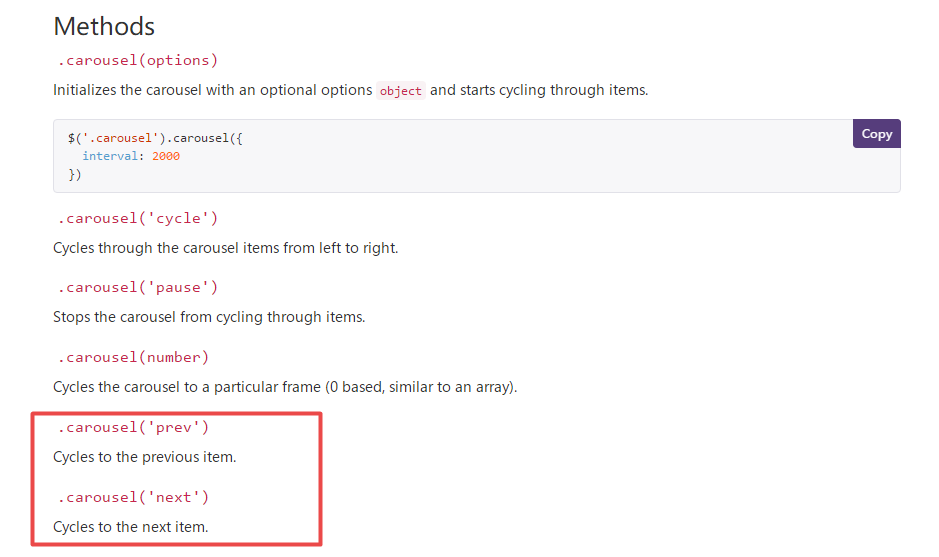
其实bootstrap有提供左右切换的方法,但是没有监听手势滑动的事件,我们只需要实现监听事件并进行处理就可以了。

三个事件
| ontouchstart | 当按到屏幕时触发 |
| ontouchmove | 当屏幕上的手指移动时触发 |
| ontouchend | 当手指从屏幕上抬起时触发 |
<div class="carousel-inner" ontouchstart='getFlag()' ontouchmove='setFlag()' ontouchend='change()'></div>
在carousel-inner的div上加了这三个事件,接着,用两个变量来存滑动起点和滑动终点(因为为了实现左右滑动,所以只声明了接收水平轴位置的两个变量)
两个变量
var flagX = 0;var flagXM = 0;
接着,就是三个方法:
三个方法
function getFlag(){flagX = event.touches[0].pageX;flagXM = flagX;}function setFlag(){flagXM = event.touches[0].pageX;}function change(){var range = flagXM - flagX;//如果水平滑动距离小于30,就不切换if(Math.abs(range) < 30){return false;}var direction = range < 0 ?'next':'prev';$("#carousel-example-generic").carousel(direction);}



































还没有评论,来说两句吧...