Bootstrap 轮播(Carousel)插件——记录js技能
最近在做官网,需要在banner图部分添加一个轮播图,之前代码是用bootstrap的轮播插件,我已经很久没有接触过bootstrap了,所以很不熟悉这个了……

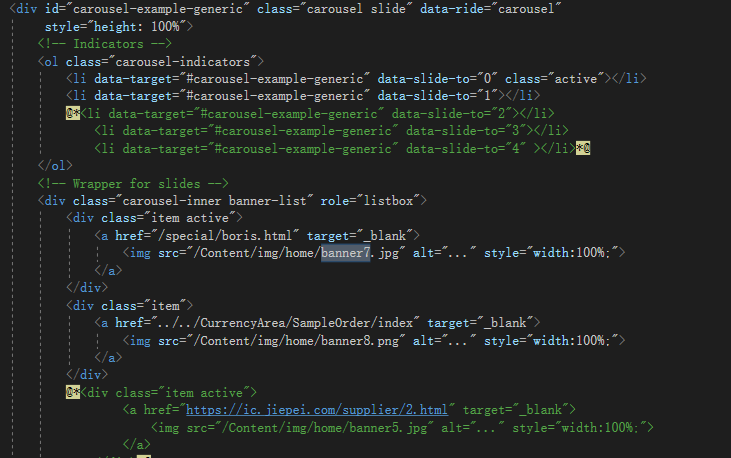
看到这个代码,我有点看不懂,不知道怎么添加图片。
百度后查找到相关文档:
bootstrap官网轮播图:https://blog.csdn.net/qq15577969/article/details/79886669
Bootstrap 轮播(Carousel)插件是一种灵活的响应式的向站点添加滑块的方式。除此之外,内容也是足够灵活的,可以是图像、内嵌框架、视频或者其他您想要放置的任何类型的内容。
如果您想要单独引用该插件的功能,那么您需要引用 carousel.js。或者,您可以引用 bootstrap.js 或压缩版的 bootstrap.min.js。
下面是一个简单的幻灯片,使用 Bootstrap 轮播(Carousel)插件显示了一个循环播放元素的通用组件。为了实现轮播,您只需要添加带有该标记的代码即可。不需要使用 data 属性,只需要简单的基于 class 的开发即可。
实例代码
<div id="myCarousel" class="carousel slide"><!-- 轮播(Carousel)指标 --><ol class="carousel-indicators"><li data-target="#myCarousel" data-slide-to="0" class="active"></li><li data-target="#myCarousel" data-slide-to="1"></li><li data-target="#myCarousel" data-slide-to="2"></li></ol><!-- 轮播(Carousel)项目 --><div class="carousel-inner"><div class="item active"><img src="/wp-content/uploads/2014/07/slide1.png" alt="First slide"></div><div class="item"><img src="/wp-content/uploads/2014/07/slide2.png" alt="Second slide"></div><div class="item"><img src="/wp-content/uploads/2014/07/slide3.png" alt="Third slide"></div></div><!-- 轮播(Carousel)导航 --><a class="carousel-control left" href="#myCarousel"data-slide="prev"> <span _ngcontent-c3="" aria-hidden="true" class="glyphicon glyphicon-chevron-right"></span></a><a class="carousel-control right" href="#myCarousel"data-slide="next">›</a></div>
效果图:
用法
通过 data 属性:使用 data 属性可以很容易控制轮播(Carousel)的位置。
属性 data-slide 接受关键字 prev 或 next,用来改变幻灯片相对于当前位置的位置。
使用 data-slide-to 来向轮播传递一个原始滑动索引,data-slide-to="2"将把滑块移动到一个特定的索引,索引从 0 开始计数。data-ride="carousel" 属性用于标记轮播在页面加载时就开始动画播放。
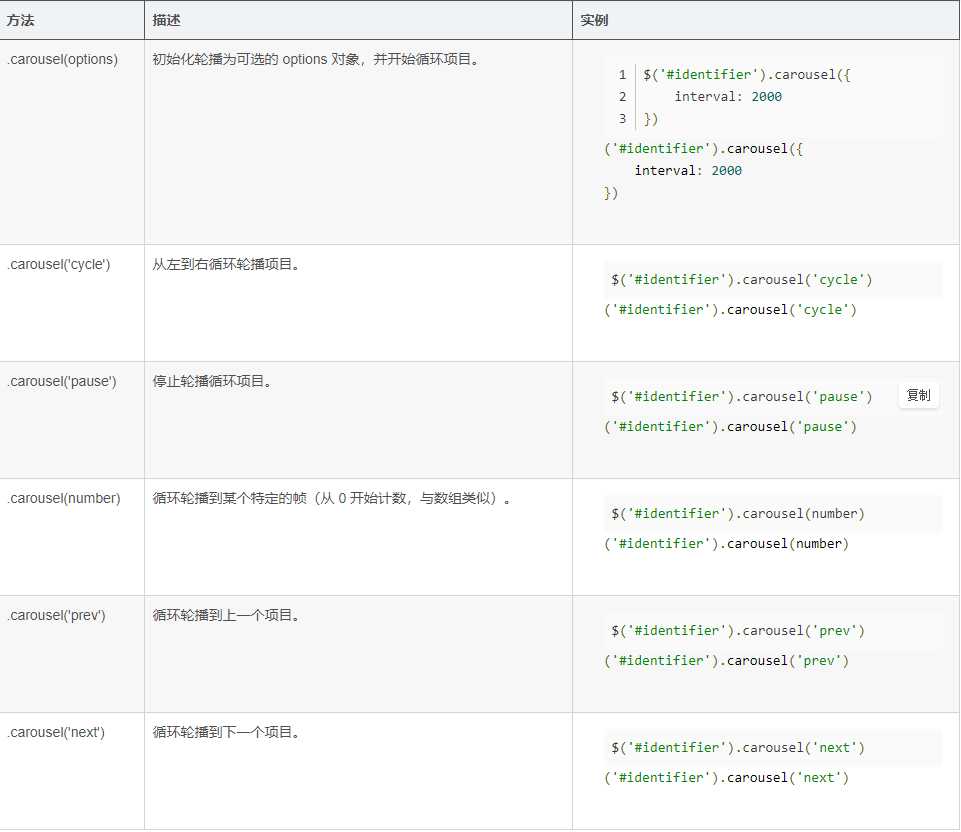
通过 JavaScript:轮播(Carousel)可通过 JavaScript 手动调用,如下所示:$('.carousel').carousel() ('.carousel').carousel()
js部分代码
$(function(){// 初始化轮播$(".start-slide").click(function(){$("#myCarousel").carousel('cycle');});// 停止轮播$(".pause-slide").click(function(){$("#myCarousel").carousel('pause');});// 循环轮播到上一个项目$(".prev-slide").click(function(){$("#myCarousel").carousel('prev');});// 循环轮播到下一个项目$(".next-slide").click(function(){$("#myCarousel").carousel('next');});// 循环轮播到某个特定的帧$(".slide-one").click(function(){$("#myCarousel").carousel(0);});$(".slide-two").click(function(){$("#myCarousel").carousel(1);});$(".slide-three").click(function(){$("#myCarousel").carousel(2);});});



































还没有评论,来说两句吧...