vue样式绑定 切换
<!DOCTYPE html>


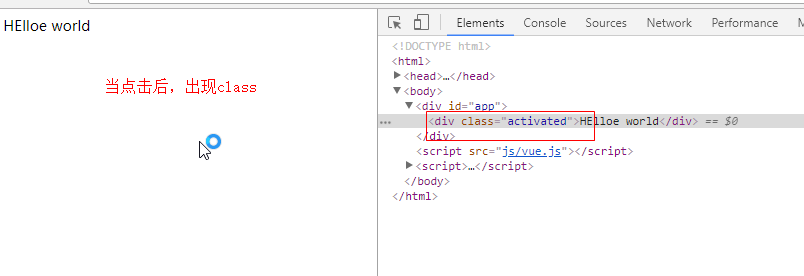
///如何点击字体颜色变红实现之后再点击进行颜色还原呢,只需this.isActivated = !this.isActivated 把变量取反
## :class=”{activated: isActivated} 这种语法称为class的对象绑定 ##
## 样式添加 通过:class=”[activated,activatedOne ]“,数组绑定 ##
<!DOCTYPE html>
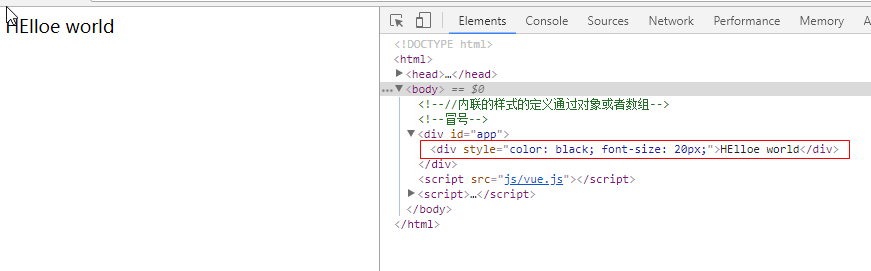
冒号后是指令,等于号后是表达式
<!DOCTYPE html>
;style里也可以写数组 font-size错误,单引号引用



































还没有评论,来说两句吧...