vue-绑定class样式
1、数组语法
我们可以借助于v-bind指令来实现:
HTML:
<div id="app"><div v-bind:class="activeClass"></div><div v-bind:class="errorClass"></div><div v-bind:class="[activeClass, errorClass]"></div></div><script src="./node_modules/vue/dist/vue.js"></script><script type="text/javascript">var app = new Vue({el: "#app",data: {activeClass: 'active',errorClass: ['text-danger', 'text-error']}})</script>
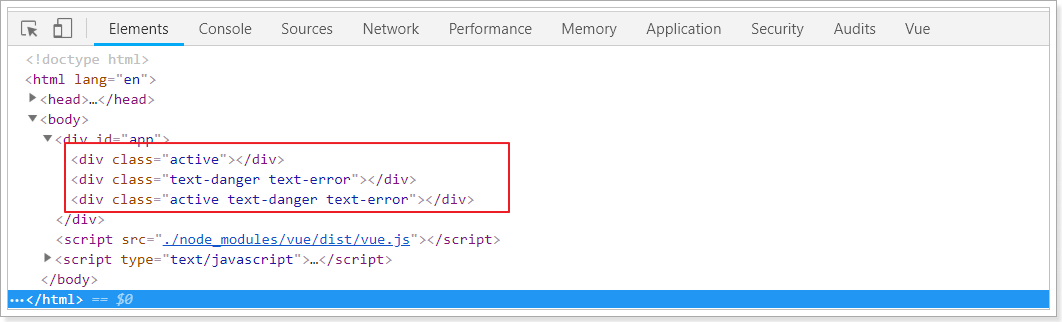
渲染后的效果:(具有active和hasError的样式)

2、对象语法
我们可以传给 v-bind:class 一个对象,以动态地切换 class:
<div v-bind:class="{ active: isActive }"></div>
上面的语法表示 active 这个 class 存在与否将取决于数据属性 isActive 的 truthiness(所有的值都是真实的,除了false,0,“”,null,undefined和NaN)。
你可以在对象中传入更多属性来动态切换多个 class。此外,v-bind:class 指令也可以与普通的 class 属性共存。如下模板:
<div class="static"v-bind:class="{ active: isActive, 'text-danger': hasError }"></div>
和如下 data:
data: {isActive: true,hasError: false}
结果渲染为:
<div class="static active"></div>
active样式和text-danger样式的存在与否,取决于isActive和hasError的值。本例中isActive为true,hasError为false,所以active样式存在,text-danger不存在。


































还没有评论,来说两句吧...