CSS复习之CSS盒模型
今日目录
1、盒模型基本概念2、边框3、内边距4、外边距5、网页布局与盒模型
一、盒模型基本概念

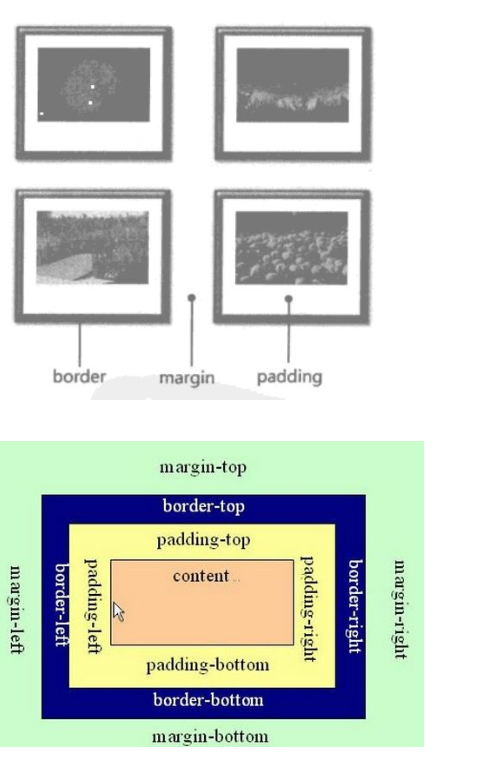
盒模型:
相框边框 - > border
画和相框边框的距离 -> padding
相框之间的距离 -> margin
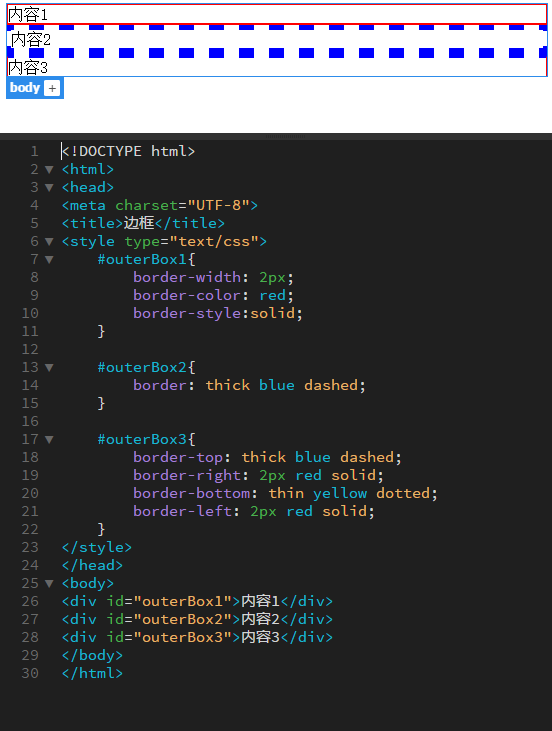
二、边框
border-width 边框宽度(粗细)
border-color 边框颜色
border-style 边框样式

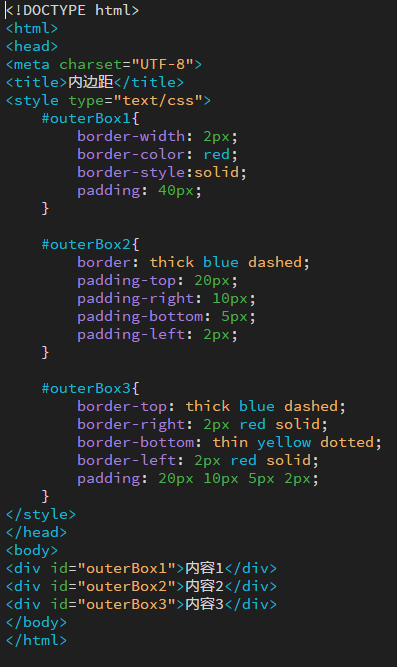
三、内边距

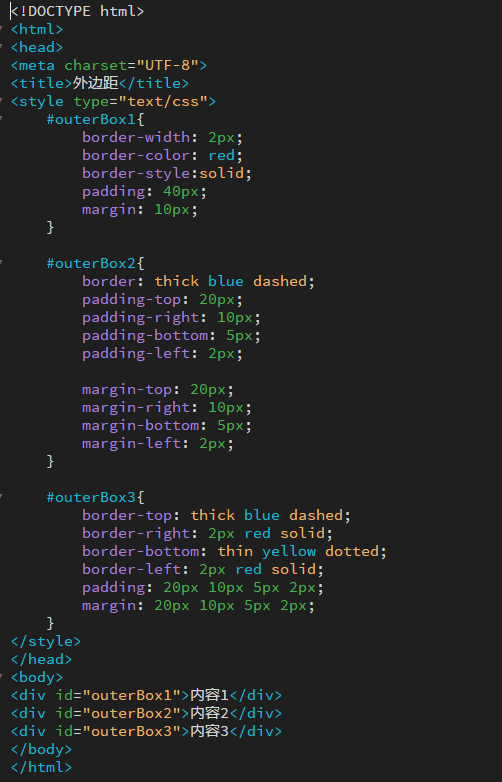
四、外边距

五、网页布局与盒模型

六、盒子在标准流中的定位
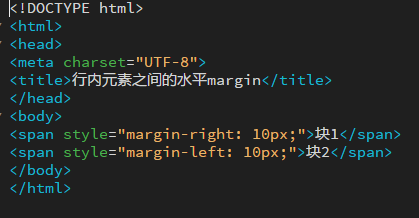
1 ,行内元素之间的水平 margin

2 ,块级元素之间的竖直 margin

3 ,嵌套盒子之间的 margin

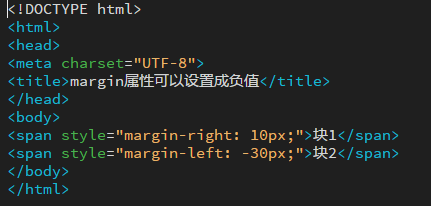
4 ,margin 属性可以设置成负值

添加小编微信可以获取免费资源,二维码

要用到的工具,关注 公众号直接免费获取:




































还没有评论,来说两句吧...