CSS盒模型
1)盒模型结构

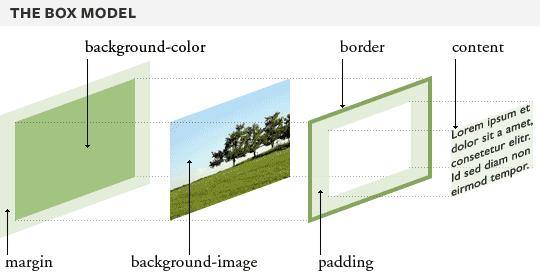
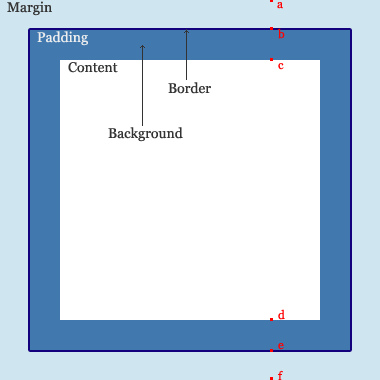
想象一个盒子,它有:外边距(margin)、边框(border)、内边距(padding)、内容(content)四个属性;
内容(CONTENT):盒子里装的东西;
填充(PADDING) :怕盒子里装的东西(贵重的)损坏而添加的泡沫或者其它抗震的辅料;
边框(BORDER) :盒子本身;至于边界(MARGIN)则说明盒子摆放的时候的不能全部堆在一起,要留一定空隙保持通风,同时也为了方便取出。CSS盒子具有弹性,里面的东西大过盒子本身最多把它撑大,但它不会损坏的。
下述即为盒模型的平面图:

2)盒模型属性介绍
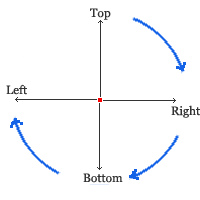
1、margin: 包括margin-top、margin-right、margin-bottom、margin-left,控制块级元素之间的距离,它们是透明不可见的。根据上、 右、下、左的顺时针规则,可以写为 margin: 40px 40px 40px 40px;
为便于记忆,请参考下图:

2、Padding: 包括padding-top、padding-right、padding-bottom、padding-left,控制块级元素内部,content与border之间的距离,其代码,简写请参考margin属性的写法。
备注:约定的写法中有简写规则,样例如下。
body { padding: 36px;} //对象四边的补丁边距均为36px
body { padding: 36px 24px; } //上下两边的补丁边距为36px,左右两边的补丁边距为24px
body { padding: 36px 24px 18px; } //上、下两边的补丁边距分别为36px、18px,左右两边的补丁边距为24px 点击打开链接
body { padding: 36px 24px 18px 12px; } //上、右、下、左补丁边距分别为36px、24px、18px、12px
参考资料:
https://developer.mozilla.org/zh-CN/docs/Web/CSS/margin-top //盒模型基础属性
http://www.w3school.com.cn/css3/index.asp //css3的盒模型特性



































还没有评论,来说两句吧...