css布局之盒模型
在CSS中, 我们常叫的盒子模型专业名叫Box Model,他规定了元素的内容(element content)、内边距(padding)、边框(border) 和 外边距(margin) 之间的相互关系。在HTML文档中,每个元素(element)都有盒子模型,所以想要熟练掌握网页布局技巧,必须对盒子模型有所了解。
想要掌握盒子模型,就必须知道content、padding、border、margin之间的相互关系。首先我们来看一张图:

由图可以看出,中间400x400的部分是content,然后向外,依次是padding,border,margin。这些部分合起来,构成了我们的盒子模型。假如这是一个div,我们把这个div想象成一个木质的礼品盒,那么border就是这个木盒子的边框,就是组成盒子的模板,border的宽的就是木板的厚度。Content就是我们用来存放礼品的空间大小。而padding则是我们的礼品到木盒内边的距离。Margin是木盒与它周围其他物品之间的距离,如图的margin是50px,也就意味着在木盒四周50px的范围内不能有其他东西。我们常利用盒子模型的这几个属性来调整元素自身的大小及其位置,与周边元素的距离。
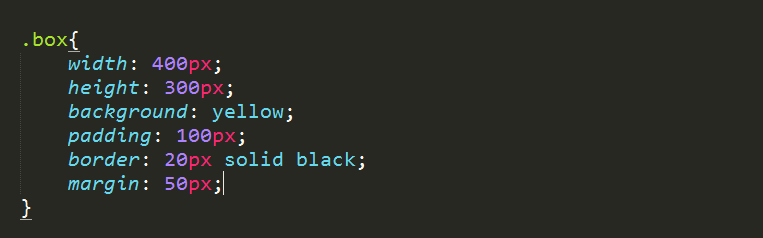
与上图所对应的代码是:

跟句上面两张图,我们可以发现,一般情况下我们给元素设的width值与height值,默认为元素的content部分的大小,而padding、border、margin的值依次向外排列撑开。这样,该元素最终所占据的空间宽为400+100x2+20x2+50x2=740px,高为300+100x2+20x2+50x2=640px,而元素自身实际大小为宽400+100x2+20x2=640px,高00+100x2+20x2=54px。在实际开发中,这种布局方式比较适用于元素大小随包裹内容变化而变化的情况。
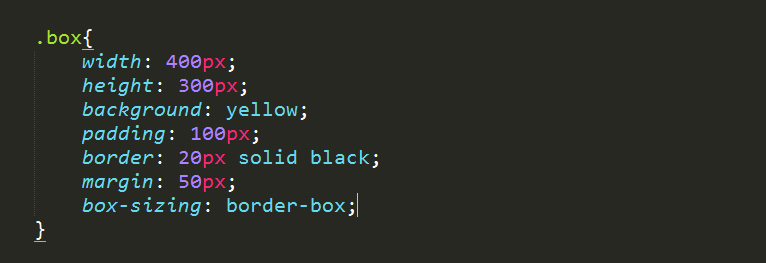
此时,我们在布局上稍作改动,加一个属性;

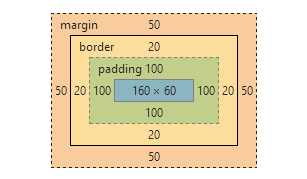
这时,布局效果变成了:

我们很容易就可以发现,加上box-sizing: border-box;这个属性后,我们在代码中设的width值与height值变为了元素自身实际大小,也就是元素的content、padding、border三者加起来的大小。Margin所处的位置依然不变,这种情况下,由于border与padding是由外向内挤的,使得content部分的空间被压缩,最终只剩下了160x60的大小。此时,该元素所占据的总空间为宽400+50x2=500px,高300+50x2=400px,元素自身实际大小为400x300px。这种布局方式适用于元素能占用的空间大小固定,内容往里压缩的情况。



































还没有评论,来说两句吧...