首页 使用axios 发送ajax请求
打开码云 创建分支 index-ajax
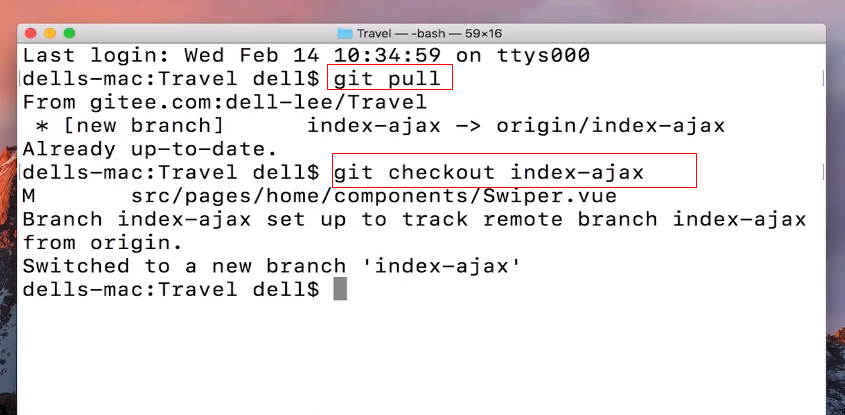
然后cd到文件夹 输入 git pull 然后 git checkout index-ajax

然后输入git status 如果不小心改动了其他文件,会报错,不想修改就输入git checkout . 去除这次更改。然后git status
在vue中发送ajax可以使用fetch 还有vue-resource 目前最火的是axios,在浏览器端axios可以帮助你发送xhr请求,在node服务器上可以发送http请求,使用axios对ajax数据的请求。
先安装 cd到文件夹 npm install axios —save
然后重新启动 npm run start
浏览观察,发现列表项没了,因为没有把 分支代码合并到master分支上。
首先git clear
然后查看输入 git branch
 上一节课的分支是index-recommend
上一节课的分支是index-recommend
现在把这个分支进行合并(merge是融合的意思) 输入 git merge index-recommend
在git status 然后npm run start.
现在发送ajax请求,
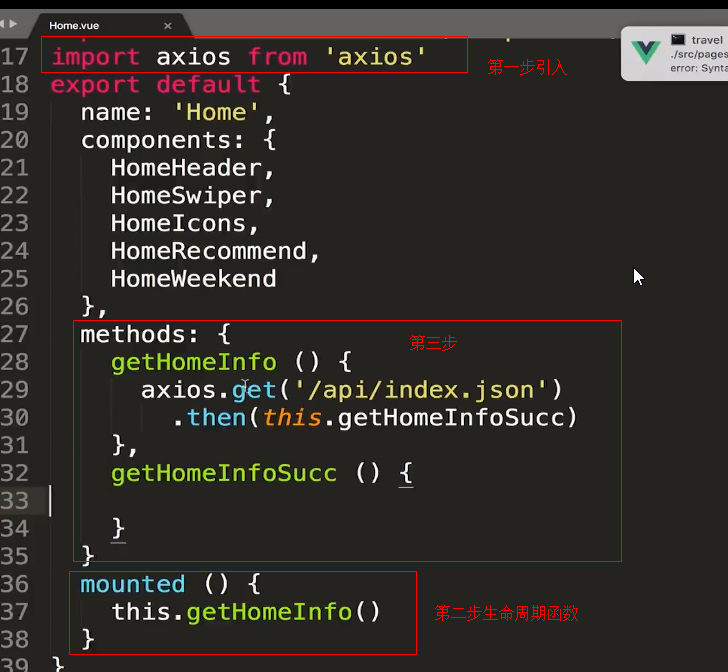
因为首页有5个组件组成,但是不能在每个页面里都进行ajax请求,所以在Home.vue里只进行。
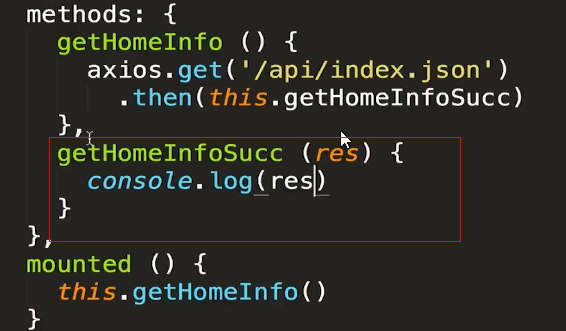
借助生命周期函数来进行ajax数据请求。然后引入axios.。当页面挂载好(mounted)之后,完成getHomeInfo函数的调用,这个函数帮助我们完成ajax数据的获取,用get方法获取一个url
axios返回的是一个promise对象,所以用.then,then里写一个方法,getHOmeInfoSucc,然后定义这个函数。数据获取成功之后就console一下
axiosS
在没有后端的支持下,如何进行数据的模拟呢。
第一步在static文件下新建一个mock文件夹,在里面新建一个index,json文件
(只有static文件夹才可以被外部访问)
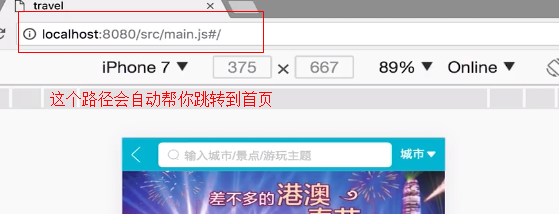
这个路径就可以被访问

但是这个路径

所以要把模拟数据放在 static文件夹里。
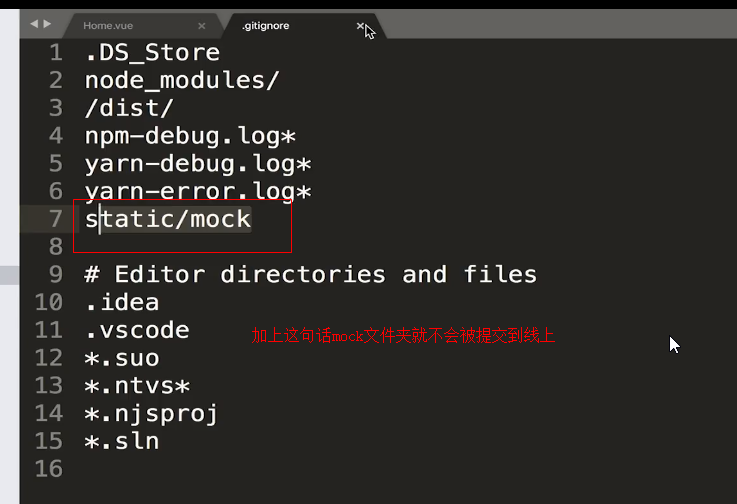
但是不希望吧mock文件夹里的内容添加到线上,就要打开 主目录下的
填写

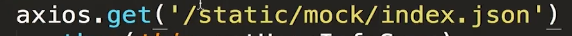
那axios请求路径就要改一下
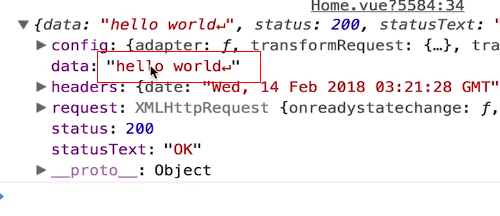
刷新页面 ,数据被请求到

上线之前改动代码是由风险的,所以数据请求的路径不能那么写,在开发环境中依然这么写
,如果有个转发机制可以帮助我们把对api文件夹下的json文件转发到本地的mock文件夹下就好了。vue里提供了一个代理props功能。
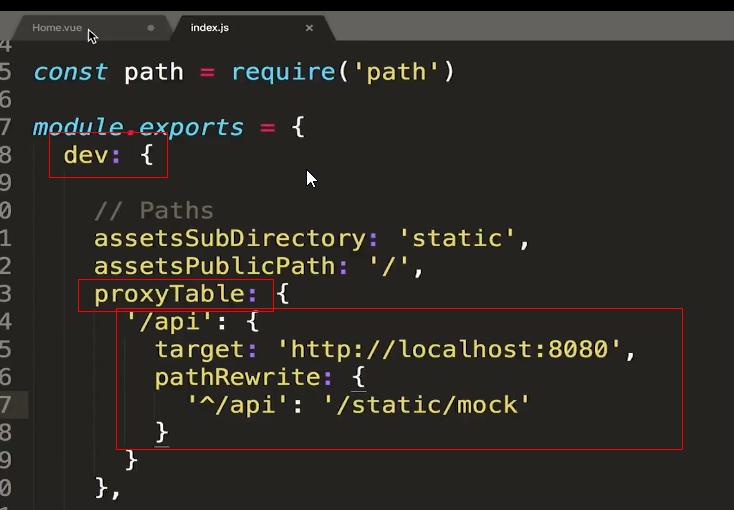
第一步打开config文件夹下的index,js文件

通过完善proxyTable这个配置项就可以了。
当我们请求api这个目录的时候,把请求转发到当前的8080端口上,然后把路径做一个替换pathRewrite,一旦请求的地址是‘以api开头的’我就把它替换成 这个路径下的文件。这个功能是webpack-dev-server提供的。
这个路径下的文件。这个功能是webpack-dev-server提供的。
因为改了配置文件,需要重新启用一下 npm run start



































还没有评论,来说两句吧...