vue中的axios发送ajax请求
1.安装axios:执行命令 npm install axios —save
2.重启:npm run dev
3.使用axios
import axios from 'axios' //1.引入axiosexport default {name: 'Home',components: {HomeHeader},methods: {getHomeInfo: function () { //4.帮助我们获取ajax数据axios.get('/api/index.json').then(this.getHomeInfoSucc) //5.返回数据},getHomeInfoSucc: function (res) {console.log(res) //6.接收数据打印出来}},mounted: function () { //2.当页面挂载好了之后this.getHomeInfo() //3.去执行函数}}
3.1线上是请求‘/api’开头的地址,线下是请求‘/static/mock’开头的地址,在线下开发后转到线上再去改动地址的话会有风险,为了解决这一问题:在开发的时候就用api开头的地址,有个转化机制,自动就去我本地的static地址下去请求
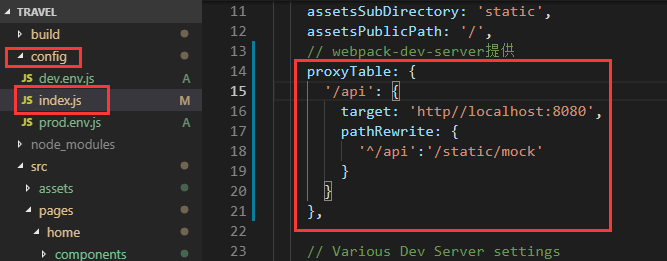
3.2.
// webpack-dev-server工具提供proxyTable: {'/api': { //当请求api目录的时候target: 'http://localhost:8080', //帮助我们把请求转发8080这个端口上pathRewrite: { //路径做一个替换'^/api':'/static/mock' //一旦请求地址以api开头,就替换请求到static上}}},
所以:请求的是api,实际上vue会自动的帮我们做一个开发环境的转发请求的是static
重启服务器:npm run start
3.3将所有子组件的数据,都写在static/mock/index.json里面
(注意数据中,数组里面的最后一个对象的数据结尾不要有逗号,会出现数据解析错误)
3.4在网页中查看打印出来的数据





























还没有评论,来说两句吧...