JavaScript数据类型和变量
1. 定义变量的方式
JavaScript是弱类型脚本语言,使用变量前,可以无需定义。
隐式定义:直接给变量赋值
显式定义:使用var关键字定义变量
隐式定义的方式很简单、快捷,需要使用变量时,直接给变量赋值即可。看下面代码
<script type="text/javascript"> a = "Hello JavaScript"; alert(a); </script>
JavaScript是弱类型脚本语言,变量没有固定的数据类型,因此可以对同一个变量在不同时间赋不同的值。
注意:JavaScript中的变量是区分大小写的。JavaScript也允许一次定义多个变量。
2. 变量转换
JavaScript支持自动类型转换,这种类型转换的功能非常强大,看如下代码
<script type="text/javascript"> var a = "3.145"; var b = a - 2; var c = a + 2; alert(b + "\n" + c) </script>

JavaScript提供了如下几个函数来执行强制类型的转换。
(1)toString() :将布尔值、数值等转换成字符串
(2)parseInt() :将字符串、布尔值等转换成整数
(3)parseFloat() :将字符串、布尔值等转换成浮点数。
<script type="text/javascript"> // 定义值为3.145的字符串变量 var a = "3.145"; // 直接相加,使用自动类型转换。 var b = a + 2; // 使用强制类型转换 var c = parseFloat(a) + 2; alert (b + "\n" + c); </script>

注意:当时同toString() 函数将各种类型的值想字符串转换时,结果全是Object。
3. 变量作用域
变量还有个重要的概念:作用域。根据变量定义的范围不同,变量有全局变量和局部变量之分;在函数里定义的变量称为局部变量,局部变量只在函数内有效。
与Java、C等语言不同的是,JavaScript的变量没有块范围,看如下代码:
<script type="text/javascript"> // 定义全局变量test var test = "全局变量"; // 定义函数myFun function myFun() { // 函数内不使用var定义的age也是全局变量 age = 20; // 函数内使用var定义的age是局部变量 var isMale = true; } myFun(); alert(test + "\n" + age); alert(isMale); </script>

在很多JavaScript编程人员的印象中,定义变量用var和不用var没有区别。但实际上是存在差异的。
(1)如果使用var定义变量,那么程序会强制定义一个新变量
(2)如果没有使用var定义变量,系统总是把该变量当成全局变量。
4. 变量提升
当局部变量和全局变量同名时,局部变量会覆盖全局变量
<script type="text/javascript"> // 定义全局变量 var scope = "全局变量"; function test() { // 因此全局变量被局部变量覆盖 // 而此时scope局部变量尚未赋值,故此处输出undefined document.writeln(scope + "<br />"); // 定义scope的局部变量,其作用范围为整个函数内 var scope = "局部变量"; // 再次输出scope的值。 document.writeln(scope + "<br />"); } test(); </script>

注意:变量提升只是提升变量声明部分,并不会提升变量赋值部分。
5. 新增的let变量
JavaScript设计者意识到使用Var定义变量可能存在如下问题:
(1)var定义的变量没有块的作用域
(2)Var定义的的全局变量会自动添加全局Window对象的属性
(3)Var定义的变量会提前装载
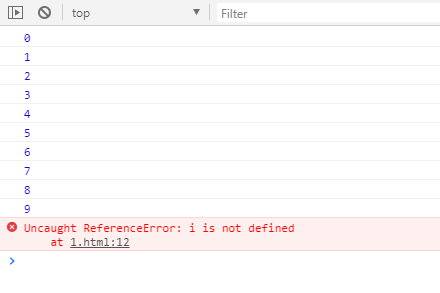
<script type="text/javascript"> for (let i = 0; i < 10 ; i++) { console.log(i); } // 报错:Uncaught ReferenceError: i is not defined console.log("循环之外:" + i); </script>

6. 使用const定义常量
Const也是一个新增的关键字,JavaScript允许使用该关键字定义常量。与var、let不同的是,使用const定义的常量只能在定义是制定初始值(且必须制定初始值)。



































还没有评论,来说两句吧...