JavaScript-类型、值和变量
数字
和其他编程语言不同,JavaScript不区分整数值和浮点数值。JavaScript中的所有数字均用浮点数值表示。
整型直接量
在JavaScript程序中,用一个数字序列表示一个十进制整数
var a = 0var b = 10var c = 3
除了十进制的整型直接量,JavaScript同样能识别十六进制(以16为基数)值。
var a = Oxff //15*16+15=255(十进制)var b = OxCAF
浮点型直接量
var a = 3.14var b = 6.02e23var c = 1.4738223E-32
JavaScript中的算术运算
JavaScript程序是使用语言本身提供的算术运算符来进行数字运算的。
这些运算符包括
加法运算符(+)、减法运算符(-)、乘法运算符(*)、
除法运算符(/)和求余(求整除后的余数)运算符(%)。
日期和时间
JavaScript语言核心包括Date()构造函数,用来创建表示日期和时间的对象。这些日期对象的方法为日期计算提供了简单的API。
var then = new Date(2021,0,1); //2021年1月1日var later = new Date(2001,0,1,17,10,30); //2021年1月1日15点10分30秒var now = new Date(); //当前日期和时间later.getFullYear() //获取年later.getMonth() //获取月later.getDate() //获取天later.getDay() //获取星期
文本
JavaScript通过字符串类型来表示文本。字符串的长度(length)是其所含16位值的个数。JavaScript字符串(和其数组)的索引从零开始:第一个字符的位置是0,第二个字符的位置是1,以此类推。空字符串(empty string)长度为0,JavaScript中并没有表示单个字符的“字符型”。
字符串直接量
var a = "ths"var b = "3.26"var c = "asdfghjkl"
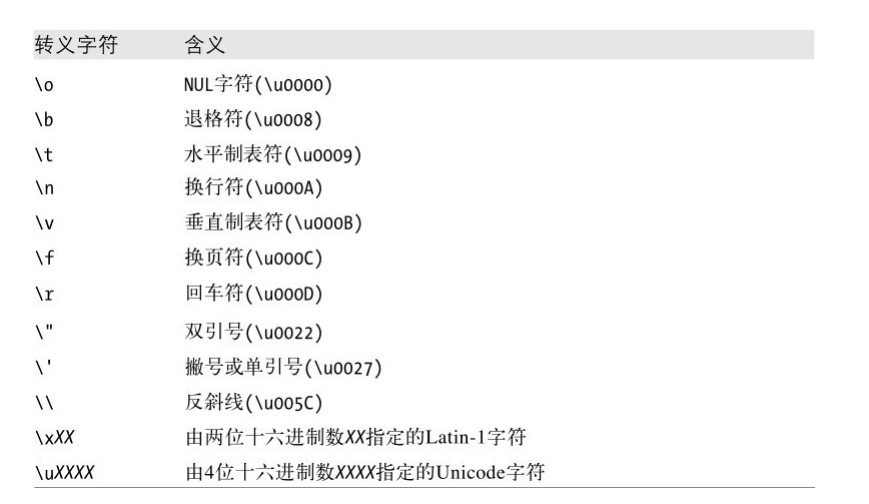
转义字符
在JavaScript字符串中,反斜线()有着特殊的用途,反斜线符号后加一个字符,就不再表示它们的字面含义了,比如,\n就是一个转义字符(escape sequence)[插图],它表示的是一个换行符。
字符串的使用
字符串连接
m="abc"+"efg"
获取字符串的长度
m.length
模式匹配
JavaScript定义了RegExp()构造函数,用来创建表示文本匹配模式的对象。这些模式称为“正则表达式”(regularexpression),JavaScript采用Perl中的正则表达式语法。String和RegExp对象均定义了利用正则表达式进行模式匹配和查找与替换的函数。
布尔值
布尔值指代真或假、开或关、是或否。这个类型只有两个值,保留字true和false。
比较语句的结果通常都是布尔值
任意JavaScript的值都可以转换为布尔值。下面这些值会被转换成false:
undefinednull0-0NaN"" //空字符串
null和undefined
null是JavaScript语言的关键字,它表示一个特殊值,常用来描述“空值”。
如果要查询对象属性或数组元素的值时返回undefined则说明这个属性或元素不存在。
尽管null和undefined是不同的,但它们都表示“值的空缺”,两者往往可以互换。判断相等运算符“==”认为两者是相等的(要使用严格相等运算符“===”来区分它们)。
全局对象
全局对象(global object)在JavaScript中有着重要的用途:全局对象的属性是全局定义的符号,JavaScript程序可以直接使用。
·全局属性,比如undefined、Infinity和NaN
·全局函数,比如isNaN()、parseInt()(见3.8.2节)和eval()
·构造函数,比如Date()、RegExp()、String()、Object()和Array()
·全局对象,比如Math和JSON
包装对象
JavaScript对象是一种复合值:它是属性或已命名值的集合。通过“.”符号来引用属性值。当属性值是一个函数的时候,称其为方法。
存取字符串、数字或布尔值的属性时创建的临时对象称做包装对象,它只是偶尔用来区分字符串值和字符串对象、数字和数值对象以及布尔值和布尔对象。
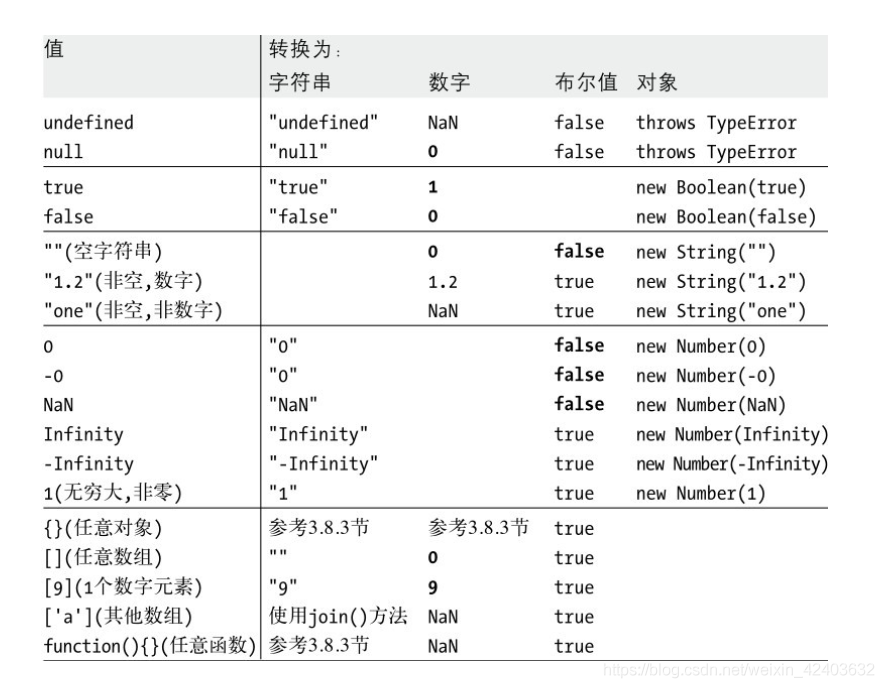
类型转换
10+"abc" //"10abc"数字10转换成字符串"7"*"3" //21两个字符串转换为数字var n = 1-"x'; //NaN字符串"x"无法转换为数字n+"abc" //"NaNabc"n转换为字符串"NaN"

转换和相等性
由于JavaScript可以做灵活的类型转换,因此其“==”相等运算符也随相等的含义灵活多变。
null == undefined//两值被认为相等"0" == 0//在比较之前字符串转换成数字0 == false//在比较之前布尔值转换成数字"0" == false//在比较之前字符串和布尔值都转换成数字
显式类型转换
做显式类型转换最简单的方法就是使用Boolean()、Number()、String()或Object()函数。
Number("3") //3String(false) //"false"Boolean([]) //trueObject(3) //new Number(3)x+"" //等价于String(x)+x //等价于Number(x)!!x //等价于Boolean(x)
变量声明
var i;var sum;var a,b; //一个var关键字来声明多个变量var m="hello"; //将变量的初始赋值和变量声明合写在一起var z=0,x=0;
变量作用域
全局变量拥有全局作用域,在JavaScript代码中的任何地方都是有定义的。然而在函数内声明的变量只在函数体内有定义。它们是局部变量,作用域是局部性的。函数参数也是局部变量,它们只在函数体内有定义。
在函数体内,局部变量的优先级高于同名的全局变量。
var a="abc"; //声明一个全局变量function c(){var b="s"; //声明一个局部变量return b; //返回局部变量的值}
参考资料:《JavaScript权威指南》



































还没有评论,来说两句吧...