JSP通用分页组件,带查询条件
—— 如果一段代码重复出现的次数多了,我们就需要把它独立出来!
分页功能的代码就是这样的,在需要展示列表的页面,我们基本都需要加上分页功能,如果某天boss想要修改分页功能的样式~,天呐~~,我们不能去一个一个的改吧。
下边给大家分享一个自己封装的通用分页组件。
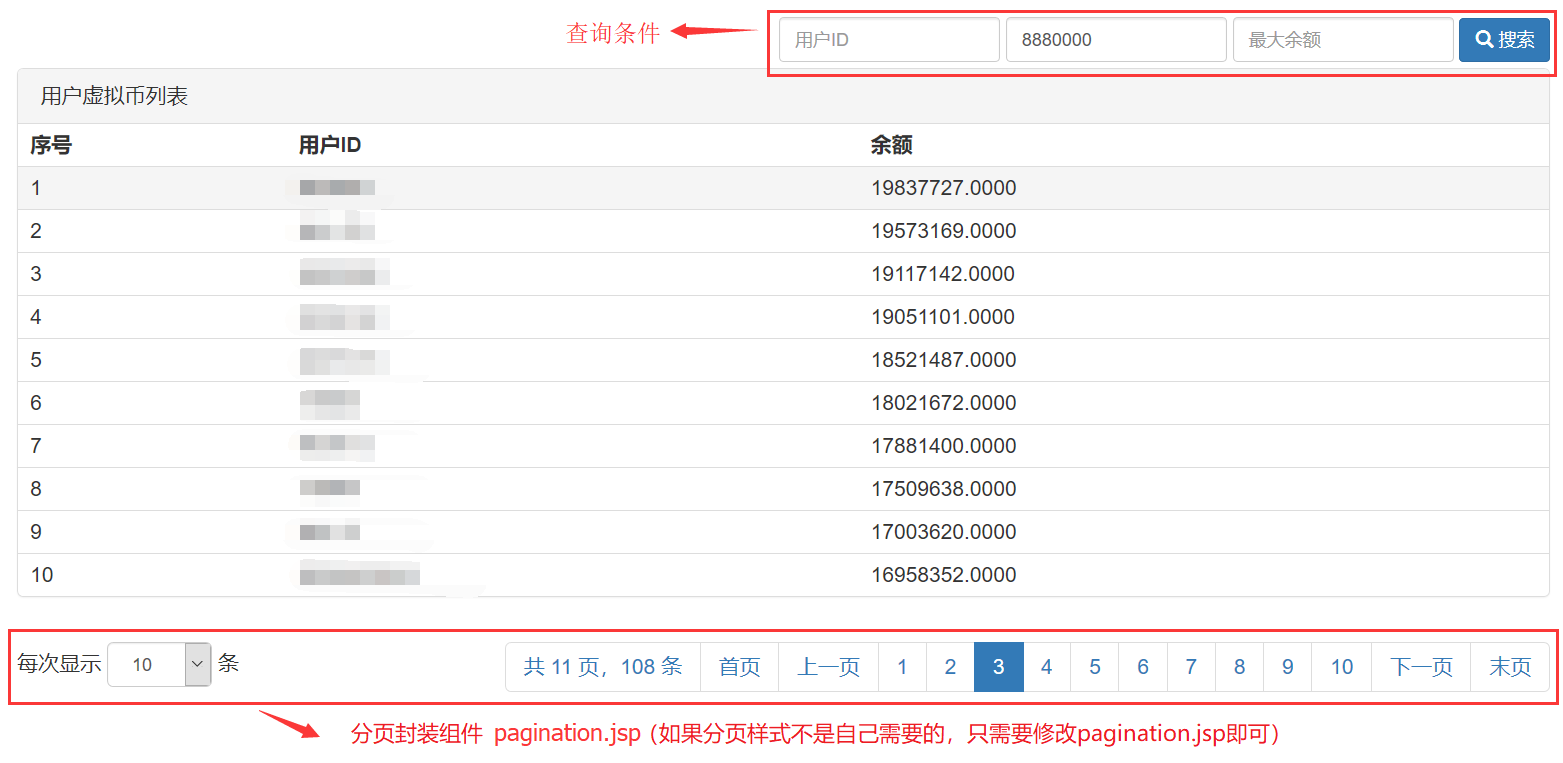
1. 效果展示
2. 使用方式
1 )在需要显示分页信息的位置,直接引入pagination.jsp页面。
<!-- 分页内容 --><%@include file="/WEB-INF/decorators/pagination.jsp" %><!-- 分页内容结束 -->
- 1
- 2
- 3
2 ) 在java代码中
Controller层代码:
@RequiresPermissions("func_vasadmin_userMoneyList")@RequestMapping("/user/money/list")public String list(Model model, ServletRequest request) {// 获取所有的查询条件参数(为了使用方便,所有查询条件的参数命名前缀都是"search_")Map<String, Object> searchParams = WebUtils.getParametersStartingWith(request, "search_");// 获取分页页码信息和每页条数int pageNum = PageUtil.getTargetPage(request);int pageSize = PageUtil.getPageSize(request);Page page = new Page(pageSize, pageNum);// 查询需要展示的内容List<UserMoney> list = vasMoneyService.getUserMoneyList(page,searchParams);model.addAttribute("data", list);model.addAttribute("page", page);// 将搜索条件编码成字符串,用于排序,分页的URLmodel.addAttribute("searchParams", PageUtil.encodeParameterStringWithPrefix(searchParams, "search_"));return "vasadmin/user_money_list";}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
Service层代码:
public List<UserMoney> getUserMoneyList(Page page,Map<String, Object> searchParams) {// 从map中获取查询条件long userId = (Long) DataConvertUtil.data2(searchParams.get("userId"),DataConvertUtil.DataType.LONG);long minMoney = (Long) DataConvertUtil.data2(searchParams.get("minMoney"), DataConvertUtil.DataType.LONG);long maxMoney = (Long) DataConvertUtil.data2(searchParams.get("maxMoney"), DataConvertUtil.DataType.LONG);// 查询总条数int totleElements = vasMoneyDao.getUserMoneyListCount(DataBaseName.DB_TATA_MONEY, userId, minMoney, maxMoney);// 设置总条数page.setTotleElements(totleElements);// 查询需要展示的数据return vasMoneyDao.getUserMoneyList(DataBaseName.DB_TATA_MONEY, userId,minMoney, maxMoney, page.getStartNum(), page.getEndNum());}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
每次需要分页,只需要操作上边这两步,是不是很简单啊~~。接下来,给大家贴出封装的pagination.jsp代码,和其它的一些帮助类的代码。
3. 代码示例
pagination.jsp (封装的通用分页代码)
<%@ page language="java" pageEncoding="UTF-8"%><%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %><%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %><!-- 分页信息 --><div class="row"><div class="col-md-3 page-number">每次显示 <select class="form-control input-mini"onchange="self.location.href=options[selectedIndex].value"><option value="?pageNum=1&pageSize=10&${searchParams}"<c:if test="${page.pageSize eq '10' }">selected</c:if>>10</option><option value="?pageNum=1&pageSize=50&${searchParams}"<c:if test="${page.pageSize eq '50' }">selected</c:if>>50</option><option value="?pageNum=1&pageSize=100&${searchParams}"<c:if test="${page.pageSize eq '100' }">selected</c:if>>100</option></select> 条</div><div class="col-md-9 paging"><ul class="pagination"><li><a href="#">共 ${page.totlePages} 页,${page.totleElements}条</a></li><c:if test="${page.hasPrevious == false}"><li class="disabled"><a href="#">首页</a></li><li class="disabled"><a href="#">上一页</a></li></c:if><c:if test="${page.hasPrevious == true}"><li><ahref="?pageNum=1&pageSize=${page.pageSize}&${searchParams}">首页</a></li><li><ahref="?pageNum=${page.prePage}&pageSize=${page.pageSize}&${searchParams}">上一页</a></li></c:if><c:forEach var="i" begin="${page.begin}" end="${page.end}"><c:choose><c:when test="${i == page.pageNum}"><li class="active"><ahref="?pageNum=${i}&pageSize=${page.pageSize}&${searchParams}">${i}</a></li></c:when><c:otherwise><li><ahref="?pageNum=${i}&pageSize=${page.pageSize}&${searchParams}">${i}</a></li></c:otherwise></c:choose></c:forEach><c:if test="${page.hasNext == true}"><li><ahref="?pageNum=${page.nextPage}&pageSize=${page.pageSize}&${searchParams}">下一页</a></li><li><ahref="?pageNum=${page.totlePages}&pageSize=${page.pageSize}&${searchParams}">末页</a></li></c:if><c:if test="${page.hasNext == false}"><li class="disabled"><a href="#">下一页</a></li><li class="disabled"><a href="#">末页</a></li></c:if></ul></div></div><!-- 分页信息结束 -->
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
Page.java (分页信息类)
public class Page implements Serializable {private static final long serialVersionUID = 1L;public Page(int pageSize, int pageNum) {if(pageSize > 0 ){this.pageSize = pageSize;}if(pageNum > 0){this.pageNum = pageNum;}}/*** 初始化各个值*/public void initValue(){// 计算总共有多少页totlePages = (int)Math.ceil(totleElements * 1.0 / pageSize);if(totlePages == 0){totlePages = 1;}// 页码矫正if(pageNum <= 0){pageNum = 1;}if(pageNum > totlePages){pageNum = totlePages;}// 是否有上一页和首页if(pageNum > 1){hasPrevious = true;prePage = pageNum - 1;}// 是否有下一页和尾页if(totlePages > pageNum){hasNext = true;nextPage = pageNum + 1;}// 分页页码开始数值begin = Math.max(1, pageNum - paginationSize/2);// 分页页码结束数值end = Math.min(begin + (paginationSize - 1), totlePages);}/*** 分页下标最多显示多少页*/private int paginationSize = 10;/*** 页码开始*/private int begin = 1;/*** 页码结束*/private int end = 1;/*** 每页显示多少条*/private int pageSize = 15;/*** 当前页码*/private int pageNum = 1;/*** 是否有下一页*/private boolean hasNext = false;/*** 是否有上一页*/private boolean hasPrevious = false;/*** 下一页的页码*/private int nextPage;/*** 上一页的页码*/private int prePage;/*** 总页数*/private int totlePages = 1;/*** 总条数*/private int totleElements = 0;public static int maxNum = 999999;public int getPaginationSize() {return paginationSize;}public void setPaginationSize(int paginationSize) {this.paginationSize = paginationSize;}public int getBegin() {return begin;}public void setBegin(int begin) {this.begin = begin;}public int getEnd() {return end;}public void setEnd(int end) {this.end = end;}public int getPageSize() {return pageSize;}public void setPageSize(int pageSize) {this.pageSize = pageSize;}public int getPageNum() {return pageNum;}public void setPageNum(int pageNum) {this.pageNum = pageNum;}public boolean isHasNext() {return hasNext;}public void setHasNext(boolean hasNext) {this.hasNext = hasNext;}public boolean isHasPrevious() {return hasPrevious;}public void setHasPrevious(boolean hasPrevious) {this.hasPrevious = hasPrevious;}public int getNextPage() {return nextPage;}public void setNextPage(int nextPage) {this.nextPage = nextPage;}public int getPrePage() {return prePage;}public void setPrePage(int prePage) {this.prePage = prePage;}public int getTotlePages() {return totlePages;}public void setTotlePages(int totlePages) {this.totlePages = totlePages;}public int getTotleElements() {return totleElements;}public void setTotleElements(int totleElements) {this.totleElements = totleElements;// 知道总条数之后,初始化一下其它值initValue();}public static void main(String[] args) {System.out.println(Math.min(1, 2));}/*** 从第几条开始查询* @return*/public int getStartNum(){return (pageNum -1) * pageSize + 1;}/*** 到第几条结束* @return*/public int getEndNum(){return pageNum * pageSize;}}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
PageUtil.java (分页辅助类)
public class PageUtil implements Serializable {private static final long serialVersionUID = 1L;/*** 获取目标页码* @return*/public static int getTargetPage(ServletRequest request){int pageNum = 0;String pageNumStr = request.getParameter("pageNum");if(StringUtils.isNotBlank(pageNumStr)){try{pageNum = Integer.valueOf(pageNumStr);}catch(Exception e){pageNum = 0;}}return pageNum;}/*** 获取每页条数* @return*/public static int getPageSize(ServletRequest request){int pageSize = 0;String pageSizeStr = request.getParameter("pageSize");if(StringUtils.isNotBlank(pageSizeStr)){try{pageSize = Integer.valueOf(pageSizeStr);}catch(Exception e){pageSize = 0;}}return pageSize;}/*** 将Map中的查询条件,加上前缀,以&拼接* @param map* @param prefix 每个参数的前缀* @return*/public static String encodeParameterStringWithPrefix(Map<String,Object> map, String prefix){if(null == map || map.isEmpty()){return "";}StringBuffer sb = new StringBuffer();Iterator<Map.Entry<String,Object>> entries = map.entrySet().iterator();while (entries.hasNext()) {if(StringUtils.isNotEmpty(sb.toString())){sb.append("&");}Map.Entry<String,Object> entry = entries.next();sb.append(prefix);sb.append(entry.getKey());sb.append("=");sb.append(entry.getValue());}return sb.toString();}}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
jsp页面中查询条件参数编写示例如下:
<!-- 查询条件 --><div class="col-md-10 search"><form class="form-inline" action="${ctx }/vasadmin/user/money/list"method="get"><div class="form-group"><input type="text" class="form-control input-sm"name="search_userId" value="${param.search_userId }"placeholder="用户ID"onkeyup="this.value=this.value.replace(/\D/g,'')"onafterpaste="this.value=this.value.replace(/\D/g,'')"></div><div class="form-group"><input type="text" class="form-control input-sm"name="search_minMoney" value="${param.search_minMoney }"placeholder="最小余额"onkeyup="this.value=this.value.replace(/\D/g,'')"onafterpaste="this.value=this.value.replace(/\D/g,'')"></div><div class="form-group"><input type="text" class="form-control input-sm"name="search_maxMoney" value="${param.search_maxMoney }"placeholder="最大余额"onkeyup="this.value=this.value.replace(/\D/g,'')"onafterpaste="this.value=this.value.replace(/\D/g,'')"></div><div class="form-group"><button type="submit" class="btn btn-primary btn-sm"><span class="glyphicon glyphicon-search"></span> 搜索</button></div></form></div><!-- /查询条件 -->



































还没有评论,来说两句吧...